20180904 업데이트 - 트위터의 jpg:large 추가
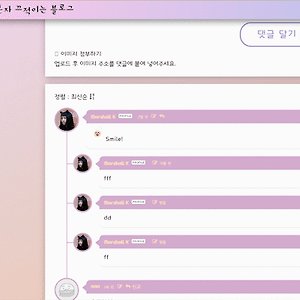
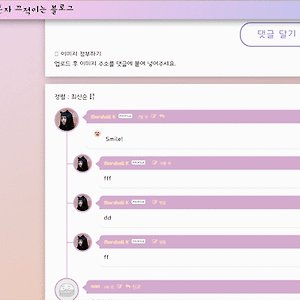
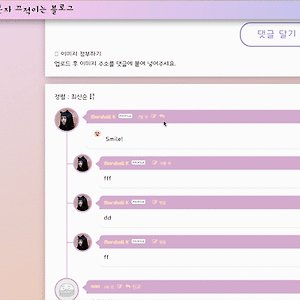
위는 압축이 되지 않은 버전, 아래는 압축된 버전입니다. 바로 사용하시진 못하고, 댓글을 감싼 div에 "comment-content"란 class를 추가해주시거나, ".comment-content"를 검색하셔서 본인의 class 명으로 변경해주셔야 사용 가능합니다.
Github에도 관련된 자료가 많습니다.
댓글에 링크 등을 남기면, 이러한 스크립트 없이는 일일이 링크를 드래그해서 해당 링크로 이동하기를 클릭해야 하는 번거로움이 있습니다만, 위 스크립트를 사용하시면 스크립트가 알아서 링크는 a 태그로, 비디오는 video 태그로, 이미지는 img 태그로, 유튜브 링크는 iframe으로 감싸줍니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | $(document).ready(function () { $(function () { var b = /(\b(https?|ftp|file):\/\/[-A-Z0-9+&@#\/%?=~_|!:,.;]*[-A-Z0-9+&@#\/%=~_|])/gi, c = /\.(?:jpe?g(:large)?|gif|png|svg)$/i, d = /\.(?:mp4|webm)$/i, f = /\.(?:mp3|ogg|wav)$/i, z = /(?:https?:\/\/)(?:www\.)?(?:youtube\.com|youtu\.be)\/(?:watch\?v=)?/g; $(".comment-content").each(function (e, h) { var p, q; $(h).html((p = $(h).html(), q = b, p.replace(q, function (u) { return c.lastIndex = 0, c.test(u) ? "<img src=\"" + u + "\" class=\"autoImage\" onclick=\"open_img('" + u + "')\"/>" : d.test(u) ? "<video autoplay muted loop playsinline src=\"" + u + "\" class=\"autoVideo\"></video>" : z.test(u) ? "<div class=\"youtubevid\"><iframe width=\"420\" height=\"345\" src=\"https://www.youtube.com/embed/" + u.replace(z, "") + "\" frameborder=\"0\" allowfullscreen></iframe></div>" : f.test(u) ? "<audio controls src=\"" + u + "\"</audio>" : "<a href=\"" + u + "\" target=\"_blank\" class=\"autoLink\">" + u + "</a>" }))) }) }) }); | cs |
위 스크립트를 수정하셔서 본인의 스크립트에 붙여 넣으셔도 됩니다.
기본적으로 이 스크립트에는 티스토리의 새 창에서 이미지 여는 스크립트가 포함되어 있습니다. 각 요소에 적절한 class 명을 부여해놨으니, css로 커서 등을 잘 손봐주시면 되겠습니다.
유튜브 iframe을 감싼 "youtubevid"란 div는 iframe을 반응형으로 꽉 채우기 위해 들어가 있는 div입니다.
이 포스트를 참조하시면 해당 div를 css로 손봐서 댓글 창을 일정 비율로 꽉 채우실 수 있습니다.
새로운 댓글이 남겨지거나, 답글이 달리면 기존의 태그들이 망가질 수 있으니, 이 포스트를 참조하셔서 댓글이나 답글이 남겨지거나, 댓글이 수정되면 새로 고침 되도록 설정해주시면 됩니다.


 auto-wrapper.js
auto-wrapper.js