저번에 작성한 글은 너무 허술한 면이 있고, 조그마한 변화가 있어 재차 글을 작성합니다.
글 다 써놓고 파일 첨부하다가 크롬이 튕기는 바람에 처음부터 모조리 다시 썼네요...
스킨을 배포하는 것도 처음이고, 블로그를 운영한 시간도 그리 길지 않아 다양한 변수와 마주해보지 못했습니다. 만약 문제점을 발견하셨다면, 가르쳐주시면 굉장히 감사하겠습니다.
1. 다운로드
2. 소개
3. 각종 설정 및 사용법
* 주의 : 이 스킨에 포함된 인텔 고딕체 등은 개인의 비상업적 용도에 한해 사용이 허가되어 있습니다. 광고가 달린 블로그라면 사용 시 문제가 발생할 수 있습니다.
조금 더 쉽게 이미지와 비디오가 어디 사용되는지 파악 가능하시도록 제가 사용하던 비디오와 이미지 파일들을 삭제하지 않았습니다.
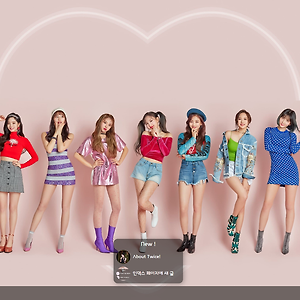
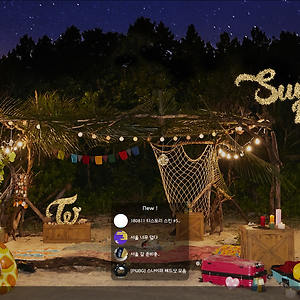
데모 페이지는 따로 없이 이 블로그에 사용 중인 스킨이니, 여기저기 둘러보시면 됩니다.
본인을 표현할만한 영상을 사용하여 블로그를 조금 더 꾸며볼 수 있도록 했습니다. 영상은 좌측에 welcome to my blog가 적힌 부분이 화면에서 사라지면 페이드아웃 됩니다.
Masonry 디자인을 사용하였고, 페이징을 삭제하고 Infinite Scroll로 대체했습니다.
기본적으로 2단형이지만, 1단형으로 변경 가능한 설정을 넣어뒀습니다.
포스팅에 사용 가능한 디자인은
- 리스트 1
- 리스트 2
- 리스트 3
인용구
Twice - DTNA MV
등이 있습니다.
각종 설정들
1단형 / 2단형 변경하기
html의 class를 "col-1"로 변경하시면 1단형, "col-2"로 놔두시면 2단형입니다.
블로그 로고에 다른 폰트 집어넣기
이 포스트를 참조해 작업하실 수 있습니다.
아이콘 폰트 작업하기
icomoon을 이용하시면 쉽게 가능합니다.
Import Icons를 클릭하시고 위 파일을 업로드하시면 제가 선택한 항목들을 불러옵니다.
그 후에 필요 없으신 아이콘은 선택 해제하시고, 필요하신 아이콘은 선택하신 뒤, 우측 하단의 Generate Font를 클릭하시면 그 아래에 download가 활성화됩니다.
내려받으신 후, style.css를 css minifier를 이용해 압축하시고, src 부분의 fonts/를 ./images/로 변경하신 뒤 블로그의 /* Custom Fonts */ 아래의 내용을 삭제하시고 붙여 넣으신 뒤, fonts 폴더의 파일을 업로드하시면 끝납니다.
인스타그램 피드 삽입하기
1 2 3 4 5 6 7 | <a href="javascript:toggleLayer('insta_hide');"><i class="icon-instagram"></i></a> <div id="insta_hide" style="visibility:hidden"> <a href="https://www.instagram.com/acnl_acpc/" class="insta_href">@acnl_acpc</a> <div class="insta_wrapper"> <div id="instafeed"></div> </div> </div> | cs |
하단 바의 인스타그램 아이콘이 들어가는 부분을 이렇게 변경해줍니다.
1 2 3 4 5 6 7 8 9 | var userFeed = new Instafeed({ get: user, userId: ID, sortBy: "most-recent", limit: 4, template: '<a class="animation" href="{{link}}" target="_blank"><img src="{{image}}" /></a>', accessToken: 'TOKEN' }); userFeed.run(); | cs |
'userID'부분에 숫자로 된 ID를 기재하고, 'TOKEN'에 인스타그램 액세스 토큰을 입력해준 후, 스크립트를 html에 삽입합니다.
팝업 버튼 이용하기
1 2 3 4 5 6 7 8 9 | <button class="dialog__trigger"><span>버튼</span></button> <div class="dialog"> <span class="dialog__close icon-times"></span> <h2 class="dialog__title">제목</h2> <div class="dialog__content"> <p style="text-align: center; clear: none; float: none;"></p> <div class="youtubevid"><iframe width="560" height="315" src="https://www.youtube.com/embed/rRzxEiBLQCA?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe></div> </div> </div> | cs |
"버튼" 부분에 버튼 안에 들어갈 텍스트를, "제목" 부분에 팝업창의 제목을 입력해주시면 됩니다.
팝업 버튼 내부에 유튜브 비디오를 반응형으로 집어넣고 싶은 경우에는 youtubevid라는 class를 iframe을 감싼 div에 부여해주면 됩니다.
로딩 이미지 변경하기
loading.io를 이용하시면 손쉽게 작업이 가능합니다.
원하시는 svg 파일을 받으신 후에 상단의 자바 스크립트에서 candy.svg를 검색하셔서 svg 이름을 바꾸시거나, 마음 편히 candy.svg라는 이름으로 변경하신 후에 사용하시면 됩니다.
자바 스크립트를 하나로 합치기
로딩 이미지와 새 글 이미지 때문에 소량의 스크립트가 html 내부에 기재되어 있습니다.
앞에 작성된 스크립트에 ./images를 검색하시면 "./images/new.png" "./images/candy.svg" 두 가지 결과가 있을 겁니다.
티스토리 관리 > 스킨 편집 > html 편집 > 파일업로드 로 가시면 이런저런 파일들이 있을 겁니다 아무거나 우클릭 해서 "새 탭에서 열기"를 클릭하신 후 열리는 주소창에서 images 앞까지 복사하신 후 .을 삭제하고 붙여 넣습니다.
그다음, 해당 스크립트 모두를 main.js 뒷부분에 붙여 넣어주시면 됩니다.
혹여 여백이 하나도 없어 눈이 아플 지경이시라면, 아래 첨부 파일에서 작업하신 후 스크립트를 압축하셔서 붙여 넣으시면 됩니다.
더 궁금한 점이 있으시다면, 방명록, 이메일(taengoo890309@naver.com), 디스코드(Marshall Ku #8417) 등을 이용해서 연락해주시면 힘닿는데 까지 도와드리겠습니다.


 Lovely Skin 1.1.zip
Lovely Skin 1.1.zip
 selection.json
selection.json