인덱스 페이지를 바꾸며 직면한 문제는 블로그에 들어오면 새 글이 있는지 없는지를 알기가 좀 귀찮다는 점입니다.
사이드바를 펼쳐 일일이 확인하거나, Category 탭을 클릭해서 확인하는 수밖에 없는데, 인덱스 페이지에도 보여주고 싶단 생각에, 어떻게 해야 하나 생각을 하다가 좀 많이 엉성한 꼼수를 하나 생각해냈습니다.
새 글을 쓰면 카테고리 목록에 n이란 문구가 적힌 이미지가 뜹니다.
전 핑크색 원으로 대체했지만요.
그 이미지 (저의 경우는 svg)의 개수를 찾아서 footer 부분에 있는 최근 글 목록의 높이를 조금씩 조절하는 간단한 방법입니다.
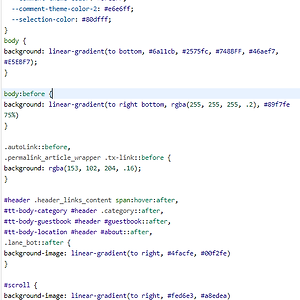
1 2 3 4 5 6 7 8 | $(function () { var a = $(".link_item svg").length; a && $("#tt-body-index .recent.post").css({ display: "block", height: 60 * a + 40, padding: 10 }) }); | cs |
a는 이미지의 개수고 height 부분의 수식은
{ 글 목록의 높이(50)+글 아래 마진(10) } * 새 글 이미지 갯수 + { 제목 높이 (20) + 제목 아래 마진(10) + 컨테이너 위 패딩(10) }입니다.
뭔가 한글로 적으니 좀 어색한 느낌인데, 아래 마진 = margin-bottom, 위 패딩 = padding-top입니다.
장점이라면 굉장히 단순하게 작동을 한다는 점이고
단점이라면, 똑같은 카테고리에 여러 글을 쓴다면 하나밖에 표시를 하지 않는다는 점이네요.
티스토리에서 이용하는 스크립트를 사용해볼까 생각도 했는데, 제가 덜 찾아본 것인지 블로그에 삽입된 스크립트 중에는 관련된 게 없는 것 같아 간단하게 여기서 만족 중입니다.