
180831 티스토리 스킨 #5 제작 일지
로딩 페이지 변경 댓글 새로 고침 작업한 뒤로는 매번 로딩 창 보는 게 너무 거슬리지 않을까 싶어서 글에서는 보이지 않도록 했습니다.대신 홈 화면에서 표시되도록 하였습니다. 로그인 / 로그아웃 삽입 예전 Lovely Skin엔 있던 기능인데, 불필요하다고 판단하여 삭제했으나 없으니 허전해서 조금 업그레이드해서 다시 살려봤습니다. 배너 변경 이제까지는 배너를 숨기기 (opacity:0) 만 해왔으니, 당연히 배너가 눈에는 안 보여도 계속 재생은 되고 있고, 그래픽카드는 그 비디오를 계속 디코딩하고 있었습니다. 그렇다고 비디오가 안 보이면 비디오를 멈춰버리면 배너 노래를 들으면서 글을 볼 수가 없으니, 비디오가 음소거된 경우에만 비디오를 일시 정지하도록 했습니다.PC에선 체감이 안 되지만, 모바일 환경에선 ..

티스토리 댓글이 수정되거나 추가되면 새로 고침
제 댓글 디자인이 티스토리와 충돌이 있기도 하고, 링크나 이미지를 태그로 감싸주는 것들이 댓글이 수정되거나 추가되면 제대로 작동하지 않는 문제 때문에 이 작업을 하게 됐습니다.스킨을 마무리하는 도중에야 이걸 마무리 못한 게 생각이 났네요. 1cs 먼저, 티스토리에서 제공하는 치환자가 필요합니다.이미 사용 중이시라면 건너뛰셔도 됩니다. 12345$(window).on('load', function () { $('.comment-content, .checker span').bind('DOMNodeInserted DOMNodeRemoved', function () { location.reload() })}); Colored by Color Scriptercs .comment-content는 댓글을 감싼 div..

180829 티스토리 스킨 #5 제작 일지
아마 이 스킨의 제작 일지도 마지막이지 않을까 싶어지네요. 뭐 항상 이렇게 말했다가도 수정할 것이 생각나면 수정하고, 별말 없이 갑자기 갈아엎고 새로 시작하기도 하고 해왔으니 이런 말을 하는 게 더 의미가 있나 싶기도 합니다만... 로딩창 삽입 블로그 로딩이 항상 얼마 걸리지도 않아서 크게 넣고 싶지 않았던 항목이지만, About Twice! 처럼 본문의 형식을 무시하는 글인데, 사용되는 이미지가 고용량이라 이미지가 완전히 로딩되기 전에 본문이 이상하게 보이는 문제 때문에 한 번 넣어봤습니다. 막상 넣고 보니 그렇게 나빠 보이지만도 않긴 하네요. 모든 페이지에서 이 로딩 창을 보는 건 아무래도 굉장히 성가실 것 같아서, 글을 로딩할 때만 표시되도록 해뒀습니다. 카테고리 다른 글 디자인 변경 hover m..

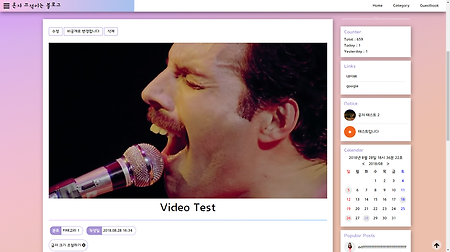
비디오 포스트 작업 중
유튜브를 보다가 동영상 하나 놓고 그와 관련된 글을 쓸 땐 좋지 않을까 싶어서 만들어보는 중입니다. 근데 영상을 위주로 하는 블로그가 아니라서 만약 만든다 해도 쓸지가 의문이긴 하네요. 마음에 들게 만들기가 굉장히 힘듭니다 ㅠㅠ 사용하고 싶을 땐 iframe을 특정 class를 지닌 div로 감싸고, 만약 그 div가 하나만 있을 때만 동작하도록 만드는 중입니다. 유튜브 영상이 페이지 최상단에 존재하도록 하였고, 페이지가 스크롤 되어 영상이 보이지 않으면 하단에 고정되도록 했습니다.

안농 폰트 사용하기
폰트 출처 Our words shall remain here for the ages사족이지만, 잘 째려보면 무슨 알파벳인지 대충 보입니다. 위 문자는 포켓몬스터 시리즈에 등장하는 '안농(unown)'이라는 포켓몬의 모습입니다. A~Z와 !?를 포함한 문자를 만들 수 있습니다. 가장 처음 접한 포켓몬 시리즈인 포켓몬스터 다이아몬드에서 잡은 안농 이렇게 안농은 다음 세대 작품이 발표되면 항상 데리고 다닐 정도로 아끼는 편인데, 그 계기가 생각나진 않네요. A~?까지 모조리 맞추려고 생고생을 하던 중 색이 다른 포켓몬을 처음 조우하게된 포켓몬이라 그때 더 애정이 깊어진 것 같긴 한데, 딱히 그게 계기도 아닌 것이 그전부터 안농을 좋아해서 A부터 모조리 모으기 시작한 거라... 여하튼 유튜브 보던 중에 관련된 ..

180826 티스토리 스킨 제작 일지
이제 큰 틀은 더 변경할 것이 없어 보여, 자잘한 변화들만 계속되는 중입니다. 이미지 커서 온클릭 이벤트 없음 온클릭 이벤트 있음 지금까지는 모든 이미지에 포인터 커서를 줬지만, 이젠 온클릭 이벤트가 있는 경우에만 포인터로 변경되도록 했습니다. 인덱스 페이지 별건 아니고 로고의 애니메이션을 좀 수정했습니다. What is love? 이란 테마에 맞춰서 천천히 호흡하다, 마우스를 올리면 호흡이 빨라지는 것처럼 표현해봤습니다. 처음엔 심장 박동처럼 해보려다 너무 난잡하고 요란해서 호흡으로 바꿨습니다. 푸터 내용이 없는 영역은 표시되지 않도록 변경했습니다. 사이드바 스킨 사용하시는 분의 요청으로 아코디언 메뉴를 만들어서 적용해봤습니다.하지만 제 블로그는 하위 카테고리가 많지도 않고, 접었다 폈다 하기 귀찮아서..

배너 변경!
배너 위에 특정 정보들을 넣으려고 이런저런 시도를 많이 해봤습니다 타이틀도 배치해보고, 이것저것 해보다가 깨달았습니다. 배너를 가릴 수가 없다는걸. 예전에 그냥 사진 걸어둘 때는 아무런 거리낌이 없었는데, 트와이스 영상 넣고부터는 배너 위에 뭘 배치하니까 몹시 거치적거리더군요;; 그래서 트와이스 what is love mv에 나오는 장면들을 11개로 추려서 넣어봤습니다. (영화 패러디 8개 + 단체 댄스 2개 + 광고 1개) 단체 댄스 영상 나연 정연 모모 사나 지효 미나 다현 - 원데이 아큐브 광고 채영 쯔위 가릴 수 없으면 최대한 꾸며야 하는 것 아니겠습니까. 사실 이때까지 배너 영상이 하나였던 이유도 배너에 제목 등을 넣어보기 위함이었는데, 가릴 엄두가 안 나니까 각종 영상으로 열심히 꾸며야죠. 근..

부트스트랩 없이 스크롤 스파이 사용하기
스크롤 스파이가 무엇인지는 이 페이지를 보시면 확실히 아실 수 있습니다. 스크롤 하시면서 좌측에 고정되어있는 사진을 유심히 살펴봐 주세요.부트스트랩 scrollspy는 이곳을 확인하시면 됩니다. 웹 페이지에서 글을 읽을 때, 종종 원하는 요소로 빠르게 이동할 수 있도록 내비게이션 메뉴를 이용하곤 합니다.스크롤 스파이는 그 내비게이션 메뉴에 곁들여서, 사용자가 지금 어느 부분을 보고 있는지를 직관적으로 표시해주는 역할을 합니다. HTML1234567891011121314151617181920212223 #1 #2 #3 #4 #5 cs JS123456789101112131415161718 window.onload = function () { var a, b = $("#scroll-spy"), c = b.ou..

티스토리 404 페이지 꾸미기
티스토리 글을 삭제하거나 비공개 처리하면 보이는 페이지입니다. 투박한 이미지와 함께잘못된 주소이거나, 비공개 또는 삭제된 글입니다.라는 글을 보여줍니다. 글 내용을 감싸는 컨테이너 안에 들어가는 것도 아니라서, 본래 의도했던 모습과는 많이 다른 페이지가 보이게 됩니다.간단한 스크립트와 css를 통해 이를 수정할 수 있습니다. 123456$(function () { var d = $("article_container"), e = $(".absent_post").length, f = $(".article_container div"); 0

