![티스토리 반응형 스킨 [Summer Nights] 1.2 배포](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99BB37445B9549A821)
티스토리 반응형 스킨 [Summer Nights] 1.2 배포
최신 버전 다운로드! https://marshall-ku.tistory.com/178 다운로드 스킨에 포함된 인터파크 고딕 폰트는 개인의 비상업적 용도에 한해 무료로 제공되는 폰트입니다. 다운로드하신 후, 이 포스트를 참조하시면 각종 설정을 하실 수 있습니다.포스트의 내용은 지속해서 업데이트될 예정입니다. 데모 페이지 소개위는 Skyblue (Dance the Night Away), 아래는 Purple & Pink (What is Love) 테마입니다. 화면을 가득 채우는 사진과 로고로 구성된 인덱스 페이지, 자유로운 커스터마이징 등의 특징을 지닌 반응형 스킨입니다. 카테고리 목록엔 Masonry 디자인이 사용됐습니다.페이지를 전환할 필요 없이 스크롤을 아래로 내리기만 하면 자동으로 다음 페이지의 글 목..

Brackets에서 Atom으로
오늘 갑자기 brackets에서 js파일을 수정하려 하니 버벅임이 엄청나게 심하더군요.보통 압축된 파일에서만 버벅임이 심하고 압축되지 않은 파일은 정말 아무 문제가 없었는데;; 얼마전 애프터 이펙트에서 렉이 좀 발생하던 상황이 생각이 나서, 컴퓨터 성능의 문젠가 싶어서 게임으로 테스트를 해보고 PC를 초기화할 생각이었습니다. 근데 이게 무슨 일인지...배틀그라운드로 테스트를 했는데, 프레임 드랍이라곤 찾아볼 수가 없었습니다. 이게 이런 상황이면 초기화해도 결국 상황이 똑같지 않을까 싶어서 다른 에디터들로 테스트를 해봤는데, 아톰이 제일 렉 없이 깔끔하게 돌아가더군요.html 편집 갓 시작했을 때 쓰다가, 당시엔 노트북을 사용하던지라 조금 더 가벼운 brackets로 옮겨갔었는데, atom은 압축된 js에..
![[배틀그라운드] SMG 모음](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99E3924D5B92A12012)
[배틀그라운드] SMG 모음
만들기 시작할 때까지만 해도 271mb에 달하는 움짤이 나올 줄은 몰랐습니다smg를 즐겨 사용하는 편이던 건 맞는데...이정도일줄은;그래도 저번엔 헤드 샷으로 필터링을 한 번 거쳐서 넣은 거라 양이 좀 적었는데, 이건 총이 없는 사람을 죽인 경우 외에는 모두 넣다 보니 양이 좀 많이 많네요 ㅋㅋㅋ 요즘은 가끔 하면 사녹만 하는지라, 벡터가 쓰고 싶은 날 외에는 그닥 smg를 사용하지 않습니다.파밍이 워낙 잘되는 맵이다 보니... 위 장면 뒤의 장면인데, 다시 봐도 억울하네요...ㅠ왜 죽은 건지;; 우지로 그 자리에서 3연킬을 한 경우는 이게 처음이자 마지막입니다.아마 이때부터 우지에 애정을 좀 갖지 않았나 싶습니다. 상대방 소리 듣고 한참을 기다리다 이 집에 들어오자마자 문 열고 들어가서 죽였는데, 문 ..
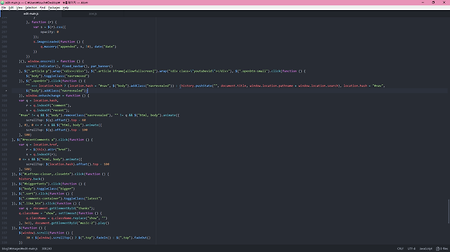
![[자바스크립트] 해시로 이동하면 헤더 높이만큼 스크롤 하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/9999FE3F5B90C98D0C)
[자바스크립트] 해시로 이동하면 헤더 높이만큼 스크롤 하기
사이트 내부에서 특정 id로 이동하는데, 고정된 헤더가 페이지 최상단에 존재한다면, 대상을 가려버립니다. 예시)스크립트가 작동하는 경우스크립트가 작동하지 않는 경우 티스토리에서 해시로 이동하는 대표적인 경우는, Z, X키를 누르면 최근 글 / 댓글로 이동하는 경우와 최근 댓글을 클릭하면 해당 댓글로 이동하는 경우 두 가지가 있겠네요. 123456789$(window).on("load", function () { $(function () { var c = location.hash, d = c.indexOf("comment"); 0

180905 티스토리 스킨 #5 제작 일지
쌓아두다 잊어버릴까 봐, 한 번 정리하고 넘어가려 합니다. 아마 별다른 이변이 없다면 이 버전이 1.2버전으로 배포되지 않을까 싶네요. 항상 테스트 블로그에서 스크린 샷을 가져오는데, 어두운 테마 테스트 중이라 본 블로그와 조금 달라 보일 수 있습니다. 블로그 링크에 파비콘 추가 링크 앞부분에 해당 사이트의 파비콘을 가져오도록 했습니다. 파비콘을 찾을 수 없는 경우에는, 유저 아이콘을 출력합니다. 비밀 댓글 비밀 댓글은 이름 앞에 자물쇠가 추가되도록 했습니다. iframe 감싸기 이때까진 모든 iframe을 일괄적으로 16:9의 비율로 감싸왔으나, 이젠 동영상만 16:9의 비율로 감쌉니다. allowfullscreen 이란 옵션이 있으면 16:9 비율로 감싸도록 해놨는데, 세로로 긴 영상을 첨부하는 경우..

소녀시대 Oh!gg(오지지) - '몰랐니' 태연 움짤
유독 이 부분만 입술색이 엄청나게 깨지네요;; 요즘 gif 형식의 파일을 잘 안 다루다 보니 영 퀄리티가 이상하네요. 처음엔 비디오로 올릴까 하다가, gif가 사용은 그나마 조금 더 쉬워서 gif로 올립니다... 제일 마음에 드는 짤 두 개는 비디오로 올리겠습니다.
![[자바스크립트] 영상이 스크롤 밖으로 나가면 고정하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/9984954B5B8E84AB32)
[자바스크립트] 영상이 스크롤 밖으로 나가면 고정하기
업데이트 https://marshall-ku.com/268 영상 등을 글과 함께 포스팅하면, 당연하지만 별다른 작업을 하지 않으면 글을 읽기 시작하면 비디오는 스크롤 영역 밖으로 나가버립니다.이 스크립트는 글을 읽으면서도 영상이 조그맣게 고정되어 보이도록 해주는 스크립트입니다. CSS 12345678910111213.video-posted { padding-bottom: 157.5px}.video-post.sticked { position: fixed; bottom: 30px; left: 10px; width: 280px; z-index: 1950}.padding-sizer { width: 100%}cs video-posted는 body에 추가되는 class입니다.비디오가 본문의 어떤 요소를 가리는 현상..

티스토리 댓글에 링크 / 이미지 / 비디오 넣기
업데이트 버전 20180904 업데이트 - 트위터의 jpg:large 추가 위는 압축이 되지 않은 버전, 아래는 압축된 버전입니다. 바로 사용하시진 못하고, 댓글을 감싼 div에 "comment-content"란 class를 추가해주시거나, ".comment-content"를 검색하셔서 본인의 class 명으로 변경해주셔야 사용 가능합니다. Github에도 관련된 자료가 많습니다. 예시1, 예시2 댓글에 링크 등을 남기면, 이러한 스크립트 없이는 일일이 링크를 드래그해서 해당 링크로 이동하기를 클릭해야 하는 번거로움이 있습니다만, 위 스크립트를 사용하시면 스크립트가 알아서 링크는 a 태그로, 비디오는 video 태그로, 이미지는 img 태그로, 유튜브 링크는 iframe으로 감싸줍니다. 123456789..

