![[CSS] 요소를 일정 비로 감싸기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/9960DF395B8D16BB13)
[CSS] 요소를 일정 비로 감싸기
아래 동영상처럼 특정 요소를 일정한 비율로 반응형으로 감싸고 싶을 때 사용하는 방식입니다. HTML123 Hi!cs CSS1234567891011121314151617.parent { width: 100%; padding-bottom: X; position: relative;}.child { position: absolute; width: 100%; height: 100%;}.child { position: absolute; top:0; left:0; right:0; bottom:0;}cs 요소를 감싸줄 부모 요소가 하나 필요합니다. "parent"의 padding-bottom(혹은 top) 값을 수정하여 비율을 설정합니다. 요소 내부를 꽉 채우실 거라면 "child"의 첫 번째 항목을 사용하시고, 일정..

Eminem 새 앨범 Kamikaze
8/31에 나온 앨범 [Kamikaze(카미카제)]입니다. 최근 앨범들의 평가가 크게 좋지 못했는데,Chloraseptic Remix에서 보여준 건재함이 앨범에 여실히 드러난 것 같네요. 트랙 리스트입니다. Em Calls Paul 오랜만에 보니 반갑네요 ㅋㅋㅋㅋㅋㅋ Nice Guy와 Good Guy에 피쳐링한 Jessie Reyez란 분 목소리가 취향과 거리가 멀어도 너무 멀어 별로란 점 말고는 굉장히 꽉 잘 찼다고 생각합니다.Lucky You는 2:18부터 숨 쉴 틈도 없이 스킬로 가득 차있는데, 노래 들으면 굉장히 심장이 빨리 뛰고 덩달아 숨이 차는 기분이라 런닝머신 위가 아니면 맨정신으로 듣기 힘드네요.밤에 이거 들었다가 잠이 안 와서 죽는 줄 알았습니다.진짜 들을 때마다 72년생 맞는지 의심스럽..

트와이스 로고 svg 파일
svg는 벡터 이미지로, 기존의 이미지 파일들처럼 확대하면 깨지는 현상이 발생하지 않습니다. 외에도, css를 통해 기존의 이미지보다 다양한 효과를 줄 수 있으니 웹에선 기존의 이미지보다 훨씬 자유롭고 다양하게 활용할 수 있습니다. 아래의 이미지가 위 첨부 파일의 모습입니다. 응용하면 이런저런 효과들을 줄 수 있습니다. 이렇게 외곽선을 그리는 애니메이션을 사용할 수 있고 기존의 css 애니메이션들도 물론 자유롭게 이용할 수 있습니다! https://daneden.github.io/animate.css/ css 애니메이션 참고용 사이트

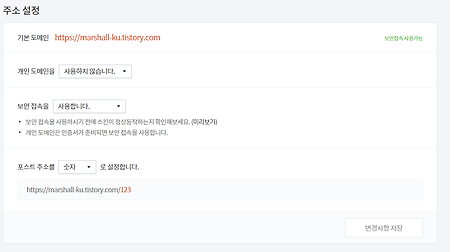
티스토리 https는 적용했으나...
블로그 프로필 사진 바꾸려고 설정 들어갔다가 우연히 발견해서 https를 적용했습니다. 보안 연결이 완벽하지 않다고 해서 http://를 검색한 후 내용을 모조리 비웠는데도 보안 연결이 완벽하지 않다고 뜨더라고요. 원인이 무엇인고 하니, 최근 글 등에 썸네일을 표시하기 위해 사용 중인 스크립트가 문제였습니다. 글의 og:image (대표 이미지)의 src를 불러오는 방식을 사용하는데, 아직 og:image의 경로는 http를 사용합니다. 참 안타까운 게, 썸네일 치환자 개선 등의 항목은 예전부터 꾸준히 사람들이 말을 해왔던 것으로 보이는데, 왜 개선이 안 되는지 궁금할 따름입니다. 썸네일이 없이 글 목록만 툭 보여주면 너무 밋밋하기 마련인데... 이렇게 밋밋한 화면으로 돌아갈 바에는 그냥 완벽하지 않은 ..

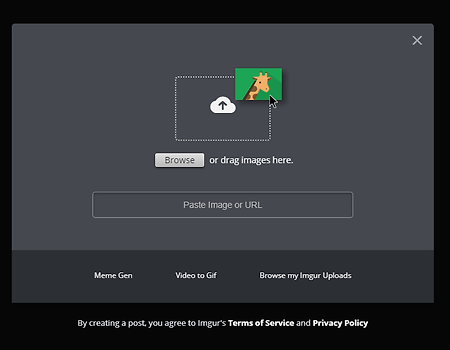
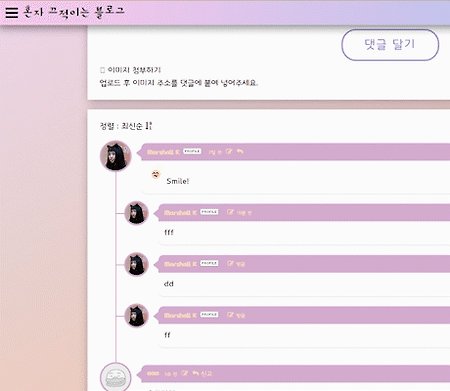
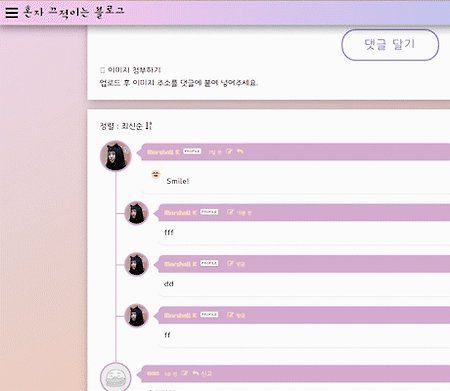
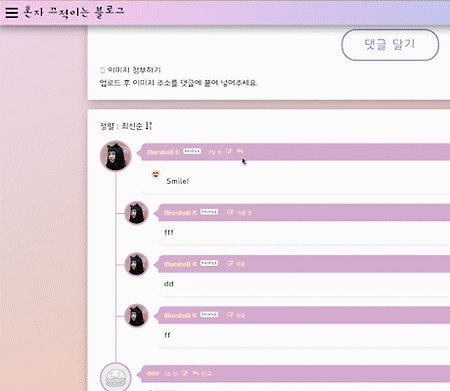
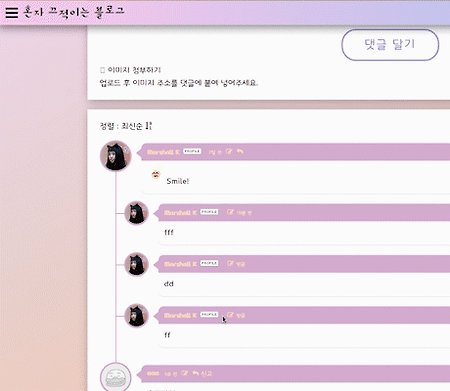
댓글에 이미지 / 비디오 첨부하기
이미지 이미지를 탐색기에서 끌어오거나 "Browse"를 클릭하여 이미지를 업로드해주세요. 이미지를 우클릭 한 후에 이미지 주소 복사를 해주신 뒤 댓글에 해당 이미지를 붙여 넣어주세요. * Copy 왼쪽의 링크가 아닙니다! 비디오 1. 유튜브 단순히 유튜브 링크를 댓글에 붙여 넣으시면 됩니다.공유 버튼을 누르면 나오는 링크를 복사하셔도 되고, 주소창을 바로 복사하셔도 됩니다! 2. gfycat 위와 마찬가지로, 파일을 선택하거나 탐색기에서 끌어와 주세요. 여기서도 비디오에 우클릭을 한 후에 동영상 주소 복사를 클릭하셔서 댓글에 링크를 붙여 넣어주세요. 모바일에선 주소의 복사가 불가능하므로https://giant.gfycat.com/여기.webm'여기'에 해당 영상 주소창의 gfycat.com/여기 를 복사..

180831 티스토리 스킨 #5 제작 일지
로딩 페이지 변경 댓글 새로 고침 작업한 뒤로는 매번 로딩 창 보는 게 너무 거슬리지 않을까 싶어서 글에서는 보이지 않도록 했습니다.대신 홈 화면에서 표시되도록 하였습니다. 로그인 / 로그아웃 삽입 예전 Lovely Skin엔 있던 기능인데, 불필요하다고 판단하여 삭제했으나 없으니 허전해서 조금 업그레이드해서 다시 살려봤습니다. 배너 변경 이제까지는 배너를 숨기기 (opacity:0) 만 해왔으니, 당연히 배너가 눈에는 안 보여도 계속 재생은 되고 있고, 그래픽카드는 그 비디오를 계속 디코딩하고 있었습니다. 그렇다고 비디오가 안 보이면 비디오를 멈춰버리면 배너 노래를 들으면서 글을 볼 수가 없으니, 비디오가 음소거된 경우에만 비디오를 일시 정지하도록 했습니다.PC에선 체감이 안 되지만, 모바일 환경에선 ..

티스토리 댓글이 수정되거나 추가되면 새로 고침
제 댓글 디자인이 티스토리와 충돌이 있기도 하고, 링크나 이미지를 태그로 감싸주는 것들이 댓글이 수정되거나 추가되면 제대로 작동하지 않는 문제 때문에 이 작업을 하게 됐습니다.스킨을 마무리하는 도중에야 이걸 마무리 못한 게 생각이 났네요. 1cs 먼저, 티스토리에서 제공하는 치환자가 필요합니다.이미 사용 중이시라면 건너뛰셔도 됩니다. 12345$(window).on('load', function () { $('.comment-content, .checker span').bind('DOMNodeInserted DOMNodeRemoved', function () { location.reload() })}); Colored by Color Scriptercs .comment-content는 댓글을 감싼 div..

180829 티스토리 스킨 #5 제작 일지
아마 이 스킨의 제작 일지도 마지막이지 않을까 싶어지네요. 뭐 항상 이렇게 말했다가도 수정할 것이 생각나면 수정하고, 별말 없이 갑자기 갈아엎고 새로 시작하기도 하고 해왔으니 이런 말을 하는 게 더 의미가 있나 싶기도 합니다만... 로딩창 삽입 블로그 로딩이 항상 얼마 걸리지도 않아서 크게 넣고 싶지 않았던 항목이지만, About Twice! 처럼 본문의 형식을 무시하는 글인데, 사용되는 이미지가 고용량이라 이미지가 완전히 로딩되기 전에 본문이 이상하게 보이는 문제 때문에 한 번 넣어봤습니다. 막상 넣고 보니 그렇게 나빠 보이지만도 않긴 하네요. 모든 페이지에서 이 로딩 창을 보는 건 아무래도 굉장히 성가실 것 같아서, 글을 로딩할 때만 표시되도록 해뒀습니다. 카테고리 다른 글 디자인 변경 hover m..

