
2018.9.30 짧은 수정
사실 이걸 제일 공들였는데, 제대로 되지 않아 몹시 슬픕니다 ㅠㅠ대표 블로그의 알림을 받아오는 스크립트인데, 스킨 편집 창에선 제대로 보이는데 그냥 블로그에선 작동을 안 하더라고요 ㅠㅠ 헤더에 메뉴를 하나 추가했습니다. 본인의 대표 블로그의 이미지가 표시되고, 클릭하면 드랍다운 메뉴가 펼쳐집니다.로그인/아웃이 이 메뉴 아래로 옮겨왔고, 어두운 모드를 활성화할 수 있습니다.어두운 모드는 쿠키로 저장되어, 페이지를 옮겨가도 다시 활성화할 필요가 없습니다. 쿠키를 불러와서 html에 class를 추가하기까지 정말 짧은 시간이긴 하지만 시간이 걸려서, 로딩창을 모든 창에 추가했습니다.홈 화면에선 모든 요소를 불러오고 로딩창을 애니메이션과 함께 천천히 없애지만, 다른 창에서까지 반복적으로 지루한 화면을 보고 있을..

티스토리 이미지 강제로 원본 표시하기
글쓰기 가로 폭을 설정하면 일괄적으로 글 영역의 이미지 크기가 변경되면 좋겠지만, 애석하게도 그런 기능은 지원하지를 않습니다 ㅠㅠ그래서 그냥 만약 이미지가 컨테이너보다 작으면 원본 이미지로 표시되도록 작업했습니다. 이미지가 충분히 큰데도 컨테이너를 꽉 채우지 못하는 게 좀 눈에 거슬려서 작업했는데, 실용성이 그리 높을지는 잘 모르겠네요;; 123456789$(".imageblock").each(function() { var a = $(this), b = a.children("img"); if (a.width()

유튜브 영상 임베드 팁들
1cs 가장 단순히 유튜브 영상을 불러오는 방식입니다. 공유 > 퍼가기 > 소스코드 복사라는 간단한 방식으로 가능합니다만, 아무래도 깔끔함은 조금 떨어집니다. 짤막한 팁들 몇 가지로 조금 더 깔끔하게 유튜브 영상을 불러오는 방법을 소개해볼까 합니다. 라이브 데모 영상을 클릭하면 음소거/해제 가 반복됩니다. 시작하기 전 1cs 후술할 내용은 위 스크립트가 있어야 제대로 작동합니다. 임베드한 영상을 강제로 화면에 맞추기123456789101112131415161718192021.videoWrapper { position: fixed; top: 0; bottom: 0; left: 0; right: 0;} @media (min-aspect-ratio: 16/9) { .videoWrapper { height: 3..
![티스토리 반응형 스킨 [Summer Nights] 1.3 배포](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/991E0D4E5BAA463F2B)
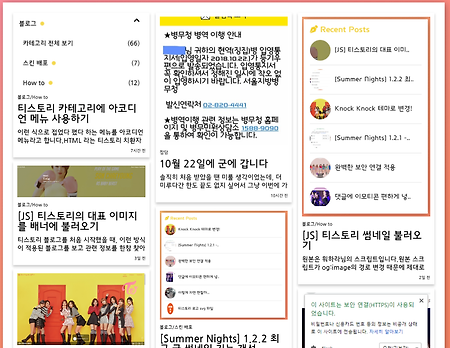
티스토리 반응형 스킨 [Summer Nights] 1.3 배포
최신 버전을 이용해 주세요. https://marshall-ku.tistory.com/178 다운로드 이 스킨은 인터넷 익스플로러와 완벽하게 호환되지 않습니다. 완전히 무료로 제공되는 스킨입니다. 스킨을 내려받으신 후, 이 글을 참조하시면 커스터마이징을 수월하게 하실 수 있습니다. 데모 페이지 소개 Cool Summer 스킨 Lovely Heart 스킨 Snowy Snow 스킨 인덱스 페이지를 화면을 가득 채우는 사진과 로고 등으로 꾸미는 반응형 스킨입니다. 최대한 자유롭고 편하게 커스터마이징을 할 수 있도록 작업합니다. 카테고리 글 목록엔 masonry 디자인을 사용합니다. 페이지의 전환은 별도의 클릭이 필요 없이 스크롤을 아래로 내리면 다음 페이지의 글 목록을 불러옵니다. 스킨을 처음 적용하면, 이미..

Heart Shaker 테마
+ 이번엔 로고에 마우스를 올리면 로고가 진동하면서 소리가 납니다! 원래는 겨울에 할 예정이었지만...겨울을 기다릴 수 없어 눈물을 머금고 제작했습니다. '크리스마스'하면 떠오르는 빨간 색을 메인 색상으로 했습니다. 서브 색상은 아직 고민이네요. 핑크로 해두니 메인 색상과 서브 색상이 둘 다 들어가는 요소들이, 집중하지 않으면 단색으로 보이는 수준이라... body의 배경으로 사용된 그래디언트는 눈 내리는 밤을 생각하면서 만들어봤는데, 색이 좀 다 연해서 잘 보이지 않을까 걱정이네요 ㅠㅠ 배너 비디오는 위 영상 시작부터 끝까지 3가지 구간으로 나눠서 랜덤으로 재생되도록 했습니다. 사족으로, 트와이스 노래 중에 가장 좋아하는 노래 중 하나입니다 ㅋㅋㅋㅋㅋㅋ You're my heart shaker shak..

우울하다~ 우울해~
제가 가는 훈련소가 20사단입니다. 여기저기 찾아보니까 훈련이 토 나오게 많다...등의 부정적인 정보가 많이 보이네요 ㅋㅋㅋ 20사단 같은 부대는 보통 자대배치도 같은 곳으로 나는 경우가 많다고 하던데... 물론 미리 걱정해서 쓸 데도 없고, 이왕 하기로 한 거 어떤 상황이 오건 거연히 받아들이려고 하는 중입니다만 이유 없이 찾아오는 우울함은 참 어쩔 수가 없네요 ㅋㅋㅋㅋ 후...

티스토리 모든 답글들에 답글 달기 버튼 만들기
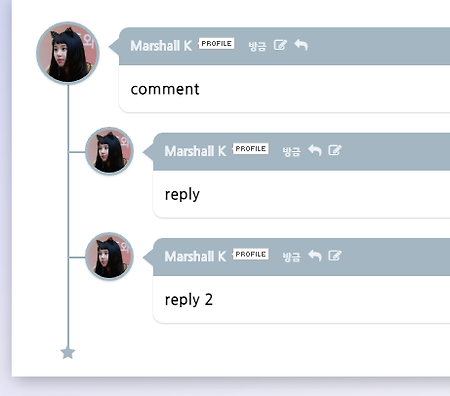
댓글에서 대화가 좀 길어진다 싶으면, 답글 읽고, 스크롤 끌어 올려서 답글 버튼 누르고, 다시 확인하러 스크롤 내리는 과정이 여간 귀찮은 일이 아닙니다.html에 버튼 하나 추가하고, 자바스크립트를 추가하면 모든 답글에 답글 달기 버튼을 만들 수 있습니다. HTML1cs 먼저 답글 다는 버튼을 찾으셔야 합니다.html에서 onclick_reply 검색하시면 바로 나오지 않을까 싶습니다. 해당 버튼과 똑같은 형태를 유지해야 하니, onclick=""으로 변경해주시고, class를 "reply-alt" 등으로 변경하신 후에 답글이 출력되는 부분에 붙여 넣어주세요 JS123$(".reply-alt").each(function() { $(this).attr("onclick", $(this).parents(".c..

180920 티스토리 스킨 #5 제작 일지
Masonry 이때까진 그저 편하다는 이유로 px 단위로 요소들의 너비를 조정했는데, 퍼센트 단위로 변경해봤습니다.손보면서 애니메이션도 조금 수정하고, 웹폰트 때문에 요소가 겹치는 현상이 발생해서 모든 요소를 불러오면 masonry가 요소를 재배열하도록 했습니다. 아코디언 메뉴 아코디언 메뉴를 한 번 만들어봤습니다.접었다 펴는 게 좀 귀찮긴 하지만, 훨씬 깔끔해진 느낌을 주긴 하네요. 답글 더는 답글을 달기 위해 귀찮게 맨 처음 댓글을 찾아갈 필요가 없습니다.대화가 좀 오가다 보면, 맨 처음 댓글 찾아서 답글 누르는 과정이 상당히 귀찮아져서 작업했습니다. 블로그 소개 줄 바꿈 사실 이렇게 리스트에 올릴 만큼 중요한 사항은 아니지만, 이런 것도 스크립트로 작업해야 한다는 사실이 슬퍼서 적어봅니다 ㅠㅠ블로그..

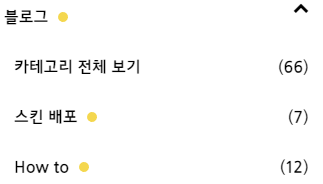
티스토리 카테고리에 아코디언 메뉴 사용하기
이런 식으로 접었다 폈다 하는 메뉴를 아코디언 메뉴라고 합니다. HTML 라는 티스토리 치환자만 있으면 됩니다. CSS12345678.sub_category_list {display:none}.ac-toggle i {transition:.25s}.ac-menu.expanded .ac-toggle i{transform:scaleY(-1)}.ac-menu .ac-toggle i { float: right; padding-right: 5px; pointer-events: none}Colored by Color Scriptercs.ac-menu .ac-toggle i라는 항목과 .c_cnt라는 항목(티스토리에서 기본적으로 카테고리 글 수에 추가하는 class)에 같은 css를 적용하면 위 사진처럼 모두 우측 정..

