
마인크래프트 BE 아이템 엘리베이터
아이템 엘리베이터를 찾아보려 해도, 죄다 자바 에디션 밖이라 자체제작을 한 번 해봤습니다. 준비물입니다. 레드스톤 6개, 비교기 2개, 레드스톤 블록 1개. 드로퍼 1개, 끈끈이 피스톤 1개, 호퍼 1개, 물 1 양동이, 상자 2개, 유리 혹은 원하는 블록 n개(필요한 만큼), 소울샌드 1개 먼저 끈끈이 피스톤 옆에 레드스톤과 비교기를 이렇게 놔줍니다. 비교기를 모두 한 칸씩 뒤로 당깁니다. 한쪽 레드스톤에 레드스톤 신호를 짧게 보내주면 신호가 무한으로 흐르는 회로를 만들 수 있습니다. 이 방법 외에도 옵저버를 이용하거나, 레드스톤 토치와 레드스톤을 이용하는 무한 회로로도 가능합니다.전 서바이벌에서 레드스톤 토치를 이용한 무한회로를 만들어 사용했습니다. 끈끈이 피스톤에 레드스톤 블록을 붙이고, 끈끈이 피..
![[마인크래프트 BE] 서버원들과 생존기 2](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/992D004D5C51C3C417)
[마인크래프트 BE] 서버원들과 생존기 2
지난 맵이 컴퓨터를 초기화하며 날아간 관계로, 새로운 맵에서 시작하게 됐습니다. ㅠㅠ 이번엔 플레이에 집중하느라, 좀 쉬엄쉬엄 할 때 말고는 찍은 스크린샷이 별로 없네요;; 바다 한가운데 섬이 지천으로 널린 시드입니다. 이런 시드에는 보통 바다유적이 스폰 지역 근처에 있고, 삼림 대저택은 x, z에 만쯤 더해야 만날 수 있더라고요. 맵을 만들면 항상 광산부터 파 내리기 시작합니다. 이번엔 집이 섬 위라서, 광산을 파고 내려가기 시작하니 물이 곳곳에서 흘러들어와, 내려가며 바다구경도 할 겸 벽면을 유리로 만들었습니다. 첫 시작에 다이아몬드 곡괭이 두 개면 꽤 배부른 수확이라 생각합니다. 예상대로 바다 유적이 스폰 지역 근처에 있습니다. 뿐만 아니라, 해저 폐허나 난파선도 곳곳에 엄청나게 많더군요. 플레이 ..

테마 씌우는 게 어색하다
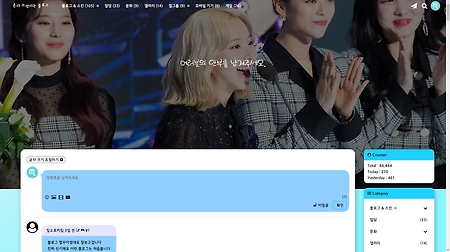
테마 전환 예전에 설정해뒀던 색 조합을 적절히 가져와 Cool Summer 테마를 만들어봤는데. 굉장히 어색한 느낌이다. 무채색에 익숙해진 것 같기도 하고, 레이아웃엔 변화가 있는데 억지로 예전의 테마를 가져와 씌우려니 문제가 생긴 것 같기도 하고.... 심지어 예전엔 없던 footer 영역도 생겼으니 색 조합을 다시 짤 때가 왔나 보다.

트와이스 - Be as ONE (Korean Ver.)
Be as ONE (Korean Ver.) TWICE The year of "YES" 보이지 않던 이 길의 끝에서 알 수 없었던 시간들 마치 어린아이 맘을 달래듯 나를 따스하게 안아준 내게 줬던 마음이 아름답게 피고 있어 마냥 웃고 있던 니 모습 선명하게 내게 보여 모든 것이 다 소중한 기억들이 될 수 있게 나를 비춘 별 하나 내가 너의 자릴 지켜 줄게 이젠 너와 나 항상 빛이 날 수 있게 내 손을 잡아 두 맘을 모아 힘껏 소리쳐 불러 줘 우릴 밝혀 줄 너무 아름다운 빛 단 하나의 별 be as one 꿈꿔왔었던 내일의 모습이 (미래의 모습이) 조금은 달라 보여도 (앞이 보이질 않아도) 니가 있어 괜찮아 이젠 슬퍼도 울지 않아 니 곁에선 내가 다시 웃을 수 있어 맘껏 웃고 있을 니 모습 상상속에 그려보면..

190124 티스토리 스킨 #5 제작일지
한 게 꽤 됐던 것 같은데, 다른 스킨 작업하다 보니 깔-끔하게 잊었습니다... 이제 marshall-ku.tistory.com/1234 등으로 접속하면 .tistory가 사라진 경로로 자동으로 이동합니다.굳이 필요는 있을까 싶습니다..;; 이거 듣다 갑자기 생각나서 로딩 창에 다시 바람개비를 넣어 봤습니다. 예전에 있던 svg는 로딩 창이 너무 빠르게 사라져서 애니메이션이 표시조차 안 되고 사라지곤 했는데, 바람개비는 일단 바람개비 모양이라도 나오니 만족합니다 ㅋㅋㅋ추가로, 로딩 창이 사라지는 타이밍이 언제가 좋을지 계속 생각 중입니다. 지금도 계속 조금씩 변하고 있습니다. 테마 관련 작업을 시작했습니다.가장 먼저 어두운 테마를 완성했습니다. 나머지는 언제 다 할는지 걱정입니다. 어두운 테마 작업을 끝..

티스토리 반응형 스킨 #7 묘한 스킨
묘한 오빠님의 주문으로 제작된 스킨입니다. 글에는 summer nights 2.0을 많이 차용하되, 이곳저곳 요청대로 많이 뜯어고쳤습니다. 글 목록입니다.여백 없이 20개의 글이 화면을 꽉 채웁니다. 로딩이 완료되면 이런 식으로 이미지들이 드러납니다. 검은색을 바탕으로 무채색 계열의 색을 사용했으며, 헤더 카테고리를 중앙에 배치했습니다.배너의 이미지는 화면을 꽉 채우도록 했습니다. 1단형 스킨으로 만들며, 기존에 사이드바에 들어가던 요소들은 모조리 내비게이션으로 옮겨왔습니다.

길 가다 예뻐서 찍은 달
달이 예뻐서 차를 타고 가다가 급하게 휴대폰 카메라로 찍었습니다. 역시 휴대폰 카메라로 밤하늘을 담아내는 건 큰 욕심이었습니다 ㅠㅠ

도메인 구매!
주소창을 눈여겨보시면 변화를 눈치채실 수 있습니다. 갑자기 든 'marshall-ku.tistory.com보단 marshall-ku.com이 낫지 않을까'하는 생각에 무작정 도메인을 하나 구매했습니다 ㅋㅋㅋㅋㅋ 아직 발급한 지 얼마 되지 않아 조금 불안정해 보이긴 하는데, 일단은 시간이 해결해줄 거라 믿습니다...

190121 티스토리 스킨 #5 제작일지 - 커버 업데이트
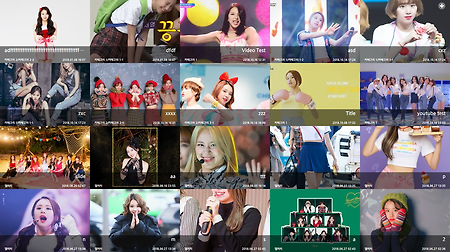
커버 업데이트에 맞춰, 홈 화면을 꾸밀 수 있도록 업데이트했습니다.종일 슬라이더 스크립트만 잡고 있었네요. 슬라이더입니다.기본적으로 화면 최상단에 고정되며, 스크롤하면 아래 내용이 슬라이더 위를 덮으며 올라옵니다. 이거 작업이 당연하지만 제일 오래 걸렸네요; 간단하게 썸네일을 중심으로 보여주는 글 목록입니다. Masonry를 사용한 글 목록입니다. 기본적으로 글 목록의 것과 크게 다를 건 없지만, border-radius가 없고, box-shadow가 없습니다. 단순한 글 목록입니다. 썸네일을 배경에 넣는 글 목록입니다. 갤러리 형태의 글 목록입니다. 왼쪽이 마우스를 올린 모습, 오른쪽이 마우스를 올리지 않은 모습입니다. 스킨 제작 초창기에 만들어뒀던 건데, 사용하지 않아 삭제하려다 각주 처리해뒀는데 마..

