![티스토리 반응형 스킨 배포 [Lovely Pink]](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/990D7C415C767DE621)
티스토리 반응형 스킨 배포 [Lovely Pink]
20190227 11:09 업데이트 - 모바일에서 검색창이 이상하게 보이던 오류 수정 20190301 17:03 업데이트 - 누락된 404 이미지 추가 소개핑크핑크한 1단형 스킨입니다. 반응형 스킨이며, masonry를 사용해 글 목록을 보여줍니다. 댓글 뿐 아니라 방명록에도 프로필 사진을 표시하며, 댓글에 유튜브 비디오, 이미지 등 다양한 것을 첨부할 수 있습니다. 의외에도 본문에 첨부한 유튜브 비디오를 반응형으로 감싸는 등, 잡다한 기능이 내장되어 있습니다. 라이브 데모 스크린샷 다운로드 및 설치 배포 중단(2019.03.20)2.0 버전 구매 1. 다운받은 파일 압축을 해제합니다. 2. 블로그 관리 > 꾸미기 > 스킨 변경 > 스킨 등록에서 모든 파일을 업로드합니다. 3. 스킨 보관함에서 업로드한 ..

댓글에 이모티콘 편하게 넣도록 수정 중 - 2
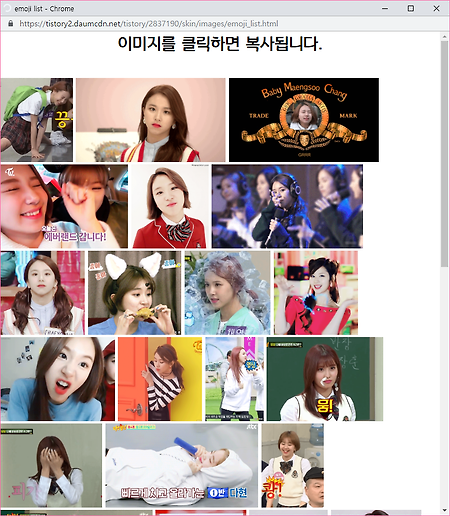
이 글을 작성했을 때부터 각종 움짤들을 댓글에 남길 수 있었는데, 무슨 단어가 무슨 움짤인지 외워야 쓸 수 있다는 크나큰 단점이 있었습니다. 이젠 두 번째에 있는 웃는 아이콘을 클릭하면 팝업창이 켜지고, 이미지를 클릭하면 이모티콘이 클립보드에 복사되며 창이 닫힙니다.

190225 티스토리 스킨 제작 일지 - 끝!
이름은 그냥 Summer Nights로 계속 가기로 했습니다. 달리 뾰족한 이름이 생각나질 않네요. 어느 카테고리를 보고 있는지 헤더 카테고리에 표시됩니다. 사이드바에 있는 카테고리에서 하위 카테고리에 마우스를 올리면 해당 카테고리에만 좌측에 선이 생깁니다. 예전 모습 글 목록에 말풍선처럼 삼각형을 하나 추가해봤습니다. 테마 추가를 마쳤습니다. 먼저, 좌측 하단에 고정되어 있던 슬라이더 아이템의 정보를 중앙에 정렬되도록 했습니다. 페이지 최상단에 고정된 슬라이더와 그렇지 않은 슬라이더의 썸네일 목록 위치를 조정했습니다.페이지 최상단에 고정되지 않은 슬라이더는 6시 방향의 마우스가 표시될 필요가 없기에 썸네일 목록이 조금 더 아래에 있습니다. 커스텀 스크롤 바가 위치를 실시간으로 갱신 못하는 오류가 있었습..

트와이스 전집 가사집 업데이트
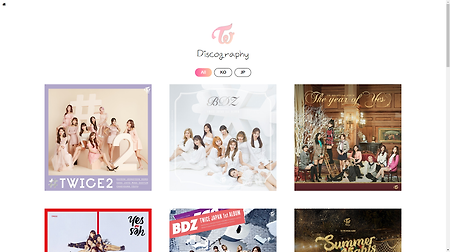
예전엔 그냥 한국 앨범 가사만 있었는데, 잡다하게 업데이트를 했습니다. 일본 앨범 추가 로 인한 탭 분류 추가 앨범 제목의 폰트를 2 rem에서 1 rem으로 줄이고 발매일을 추가했습니다. 뮤직비디오가 있는 노래는 앨범 제목 아래에 뮤직비디오를 열 수 있는 버튼을 넣었습니다. 차후에 앨범이 나오면 쉽게 쉽게 추가하기 위해 복사 붙여 넣기가 용이하도록 템플릿을 만들었습니다. 일어에는 까막눈이라 검수에 nekodev 님과 디씨인사이드 채영 마이너 갤러리의 오렌지챙 님께서 수고해주셨습니다. 다시 한 번 감사 드립니다.

티스토리 반응형 스킨 #8 nekodev
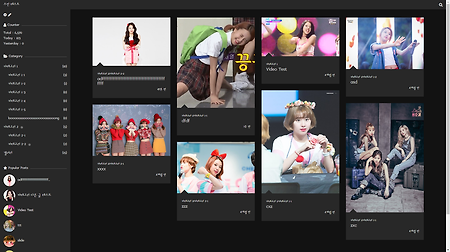
미니멀리즘 지향을 위해 오만 기능을 다 뺀 스킨.그 결과 압축 전 폴더 크기 69.8kb란 기염을 토했습니다. PC에서 사이드바가 좌측에 고정되도록 하고, 어두운 배경을 사용했습니다.

190224 티스토리 스킨 제작 일지
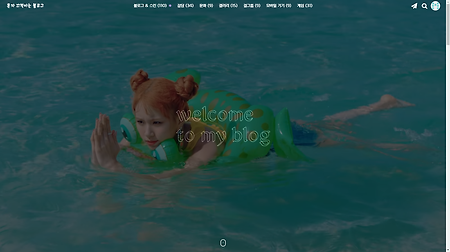
이제 이 스킨도 얼추 끝나지 않았나 싶습니다. 헤더 모양을 보시면 아시겠지만, 인덱스 페이지에서 최상단에 고정된 슬라이더가 아닙니다. 예전엔 슬라이더를 단 하나밖에 사용할 수 없었는데, 여러 개의 슬라이더를 사용할 수 있도록 스크립트와 css를 손봤습니다. 또한, 표시된 3가지 요소의 위치를 적절히 수정하여, 충돌하는 일이 없도록 하였습니다. 상술한 내용 외에도 자잘한 변화가 꽤 있었고, 이제 슬라이더는 완성했지 않나 싶습니다. 페이지 최상단에 고정된 슬라이더를 최근 글에서 트와이스의 Dance the Night Away의 뮤직비디오로 변경했습니다. 원랜 Yes or Yes를 사용할 예정이었으나... 화면 비율이 이 모양이라, 16:9의 화면에 맞추려고 하니 화질이 말도 안 나오게 깨져서...그냥 DTN..

svg로 스크롤 인디케이터 만들기
svg의 stroke-dashoffset 값을 통해 만드는 스크롤 인디케이터입니다. 스크롤 해보세요! HTML123 Colored by Color Scriptercs path의 내용은 별로 중요하지 않고, "scroll-indicator"란 id와 'stroke, stroke-width, fill 세 가지 옵션이 중요합니다. JS12345678var a = document.getElementById("scroll-indicator"), b = a.getTotalLength(); a.style.strokeDasharray = b, a.style.strokeDashoffset = b, window.addEventListener("scroll", si); function si() { var c = (docum..

190221 티스토리 스킨 #5 제작일지
헤더 카테고리 예전엔 하위 카테고리가 있는 카테고리와 하위 카테고리가 없는 카테고리의 너비가 달랐는데, 너비가 똑같아지도록 수정했습니다. 하위 카테고리가 있는 카테고리는 5개의 글을 불러오고 하위 카테고리가 없는 카테고리는 6개의 글을 불러옵니다. 헤더 헤더 카테고리가 중앙정렬되도록 변경했습니다. 슬라이더 모양만 똑같이 유지하고 스크립트는 아예 뜯어고쳤습니다. 예전엔 슬라이더 안에 들어있는 항목을 모두 1열 횡대로 배치하고 컨테이너의 left 값을 수정하며 슬라이더의 항목이 하나씩 표시되도록 했는데, 이번엔 슬라이더 항목의 class를 수정하는 방식으로 변경했습니다. 둘 중 어느 게 더 보기 좋은지는 아직 시험 중입니다. 예전 스크립트보다 용량은 1/3 정도로 줄였습니다.

190220 티스토리 스킨 #5 제작일지
꽤 오랫동안 작성하지 않아 긴가민가한 게 많은데, 뭐 제대로 생각나지 않는 건 크게 중요한 게 아니라 그런 거겠거니 하고 넘어가렵니다. 저번 제작일지에 새로운 이름을 붙이겠다고 얘기하곤 아직 생각난 게 없네요; 글 목록 화면 글 목록 화면에서 글 목록 뒤에 있던 흰색 배경을 지워봤습니다. 아직 어떤 게 더 나은지 정확하게 모르겠네요. 404 페이지 사진 하나 뜨던 404페이지를 새롭게 바꿨습니다.사진은 불러오는데 시간이 걸리기도 해서 그냥 사진 없이 구성했습니다. 예전엔 '5초 후 메인 페이지로 돌아갑니다.'란 문구로 고정되어 있었는데, 이젠 초가 줄어드는 게 표시됩니다. background-image 수정 이렇게 썸네일이 배경으로 들어가는 요소들 우측에 검은 선이 조그맣게 남아있던 오류를 억지로 수정했..

