![[React.JS] 공부 시작](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/994660335CB0AAD226)
[React.JS] 공부 시작
jQuery랑 바닐라 자바스크립트는 이제 어느 정도 한다고 생각해서, 새로운 라이브러리 공부를 시작했습니다.리액트, 앵귤러, 뷰 셋을 놓고 고민만 한참 하다가, 결국 리액트를 골랐습니다. 하다 못해 html 조차도 처음 시작할 땐 막막했으니 당연한 말이겠지만, 처음 시작하니 막막할 따름입니다.ㅋㅋㅋ 설치 자체는 복잡한 편은 아니지만, 바닐라 js는 당연히 아무것도 준비하지 않아도 되고, jQuery는 cdn으로 jQuery 스크립트 하나만 가져와 주면 끝이란 것에 비하면 복잡한 편입니다. create-react-app appname 으로 리액트 앱을 만들고, 좀 기다리면 성공했다고 알려줍니다.그 후, yarn appname 으로 해당 앱을 실행합니다. 그러면 로컬 호스트에서 해당 앱이 실행됩니다. /*g..

유튜브 비디오 고정 스크립트 업데이트 및 주절거림
티스토리 글, 깃허브, 코드펜 모두 업데이트했습니다. 별다른 기능을 추가하진 않았고, 바닐라 스크립트를 이용해 다시 제작했습니다.제 컴퓨터에 깔린 IE(ver : 11.648.17174.0)에선 동작하지 않으니, IE 지원을 원하시면 깃허브에 vanilla란 단어가 들어가지 않은 js 파일을 사용하시면 됩니다. 여담으로, 제 블로그에 사용 중인 스크립트도 모조리 바닐라 js로 업데이트를 해보는 중입니다. 간단한 $("#elem").parents("#parents") 조차도1234function parents(el, cls) { for (;(el = el.parentElement) && !el.classList.contains(cls);); return el}Colored by Color Scripterc..
![[자바스크립트, CSS] 스크롤 밖으로 나가면 비디오 고정하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/999500485CA9F3EF27)
[자바스크립트, CSS] 스크롤 밖으로 나가면 비디오 고정하기
스크롤을 내려보세요! 비디오가 화면에 보이지 않으면, 좌측 하단에 position:fixed인 상태로 고정해줍니다. HTML에 첨부(embed)하는 비디오에 사용할 수 있는 스크립트입니다. 유튜브, 네이버 TV, 카카오 TV 등 꽤 많은 비디오 공유 사이트에서 퍼온 비디오에 정상적으로 작동합니다. Iframe을 반응형으로 감싸는 스크립트(링크)가 있어야 작동합니다. Github Codepen 깃허브와 코드펜 모두 Iframe을 반응형으로 감싸는 스크립트와 함께 들어있습니다. 참고하셔서 잘 적용해주세요. 비디오가 하나뿐일 때만 작동하는 스크립트입니다. 이 스크립트가 작동하지 않았으면 하는 페이지엔 을 넣으시면 스크립트가 작동하지 않습니다. See the Pen Sticky Youtube Video by M..
![[자바스크립트] 간단한 계산기 만들기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99FF9C475CA9DE4632)
[자바스크립트] 간단한 계산기 만들기
아는 동생한테 html, css 적당히 가르쳐주고 이제 javascript 차롄데...자바스크립트를 배우니 바로 계산기부터 만든다더라고요. C를 배워서 그런가... 당연히 하루 배워서 계산기 만들기는 무리였고..제가 짜봤습니다. See the Pen Simple Calculator by Marshall (@marshall-ku) on CodePen. 간단한 작동만 테스트한 거라, 모든 상황에서 잘 작동할진 모르겠습니다. Javascriptconst input = document.getElementsByClassName("input")[0], tmp = document.getElementsByClassName("tmp")[0]; function i_empty() { input.innerText = ""} ..

190406 장안사

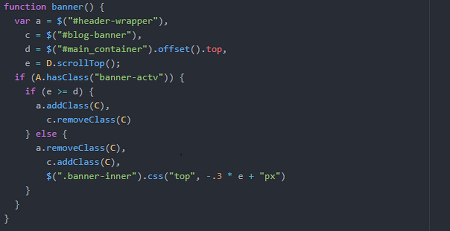
jQuery 에 관한 짧은 생각
jQuery로 짠 스크립트 바닐라로 짠 스크립트 + $(html)을 A로 지정해둬서 그냥 banner-actv란 class를 가졌는지 확인하는 if문은 둘 다 jQuery를 사용했다. 지금까지는 jQuery를 별생각 없이 애용해왔다. 비전공자인 내가 보기에도 굉장히 간단하고, 많은 플러그인이 제이쿼리 기반으로 만들어져서 공유되고 있어 실력을 늘리는데도 아주 많은 도움이 됐다. 하지만 최근 꽤 많은 수의 개발자들이 jQuery를 못마땅해 한다는 사실을 알게 됐다. 2년쯤 전부터 국내에서도 jQuery를 탈피하려고 노력하는 사람이 있던데, 꽤 늦게 안 셈이다. 꽤 오래전 우연히 "You might not need jQuery"란 사이트를 방문하게 된 적이 있는데, 그땐 무심코 넘겼다가 최근 문득 'jQuer..
![[자바스크립트] 생일까지 남은 날짜 계산하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99C48F4F5CA484B124)
[자바스크립트] 생일까지 남은 날짜 계산하기
Github Demo 자바 스크립트를 이용해 생일까지 남은 날짜를 계산하는 방법입니다. 날짜만 설정하면 D-day에 Happy Birthday!란 메시지를 출력해주고, D-day 다음 날부터는 자동으로 내년으로 D-day를 변경합니다. 스크린 샷에서 아실 수 있듯, 초 단위로 표시해주며 0.5초마다 html의 내용을 갱신합니다. 굳이 초 단위는 필요 없으시면 초와 관련된 js를 제거하시고 갱신 주기를 늘려주세요. HTML 남았습니다! JS var v = new Date().getFullYear(), z = new Date("Apr 23, " + v + " 00:00:00").getTime(), x = setInterval(function() { var f = new Date().getTime(), g =..

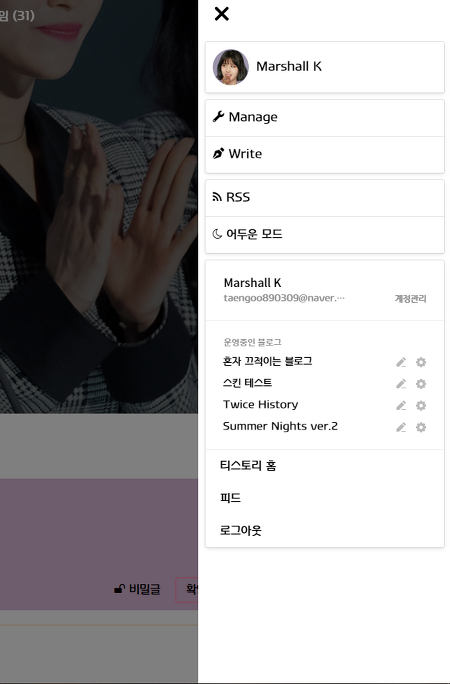
190403 티스토리 스킨 #11 제작 일지
아무래도 티스토리 메뉴바를 그냥 보여주는 건 영 별로인 것 같아 수정했습니다. 프로필 메뉴예전엔 드랍다운 메뉴로 보여줬지만, 이젠 왼쪽 드로워와 같은 방식으로 표시됩니다.마찬가지로 뒤로 가기 버튼을 누르면 사라집니다. 기타- 페이지를 최초로 불러올 때 잠깐 페이지가 버벅인단 느낌을 받았는데, 원인이 유튜브 썸네일을 불러오는 스크립트였습니다. 일단 해당 스크립트를 껐다 켤 수 있는 방향으로 수정했습니다.- 커버에 나오는 유튜브 영상을 조금 더 편하게 수정할 수 있도록 수정했습니다.- 드로워를 여는 버튼에 애니메이션을 적용했습니다.- 기타 잡다한 오류를 수정했습니다.
![[CSS]그래프 만들기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/990700475CA36E3C29)
[CSS]그래프 만들기
css를 이용한 그래프입니다. 페이지를 불러왔을 때 너비 0부터 본인의 너비까지 확장되는 애니메이션이 있습니다. 5부터 100까지 5의 배수들만 작업했습니다. See the Pen Graph by Marshall (@marshall-ku) on CodePen. html에선 item1등의 class, css에선 li.item1::after 등을 수정하셔서 사용하시면 됩니다.

