
채영 생일 D-Day
채영 생일 카운터입니다. 슬라이더엔 무작위로 이미지가 나옵니다. 스크립트 갱신 필요 없이 4월 23일이 지나면 다음으로 다음 해 생일의 D-day를 보여줍니다. 째용의 생일까지... 남았습니다!
![[자바스크립트, CSS] 유튜브 등의 비디오를 반응형으로 감싸기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99168B355C9F523E02)
[자바스크립트, CSS] 유튜브 등의 비디오를 반응형으로 감싸기
앞서 작성한 요소를 일정 비로 감싸기와 유튜브 세로 영상 퍼오기를 확인하시면 더 간단히 이해하실 수 있습니다.Github 링크 가장 기본적인 16:9로 감싸는 건 유튜브 뿐 아니라 카카오 TV, 네이버 TV 등도 지원합니다.하지만 9:16 비디오, 4:3 비디오, 1:1 비디오 등은 유튜브에서밖에 테스트하지 않았습니다. 작동 확인은 여기서 하시거나 아래 이미지 목록을 펼쳐주세요. JS1234567891011121314151617181920$("iframe").each(function() { var a = $(this).attr("width"), b = $(this).attr("height"); if (a / b === 16 / 9) { $(this).wrap("") } if (a / b === 9 / 1..

트와이스 프로필 페이지 2가지 버전
github 만든 기념으로 올릴만한 거 뭐 있나 생각하다 올려봤습니다. 총 두 가지 버전이 있습니다. 이미지 출처 : http://twice.jype.com/profile.asp Parallax Scroll https://github.com/marshall-ku/about-twice 배경이 고정된 채 스크롤 되며, 왼쪽 (모바일에선 아래)에 어느 멤버를 보고 있는지 표시되는 버전입니다. 예전부터 올려놓은 방식이지만, 변경 점이 조금 있습니다. 모바일에서도 PC와 똑같은 효과를 볼 수 있도록 업데이트했습니다. 스크립트를 조금 다듬었습니다 Carousel https://github.com/marshall-ku/Slider 제 커버에도 들어간 슬라이더를 사용한 버전입니다. 5초마다 자동으로 다음 페이지로 넘어..

모바일 기기에서 background-attachment:fixed 사용하기
라이브 데모 background-attachment:fixed에는 꽤 고질적인 문제가 있습니다. 우선 모바일 브라우저에선 사용할 수 없고, 가끔 덜컹거리고 버벅이며 스크롤이 내려간단 점입니다. 두 가지 단점을 모두 해결한 방법을 소개해 드리려 합니다. HTML CSS.first, .second { width: 100%; height: 100vh; position: relative} .bg-wrap { clip: rect(0, auto, auto, 0); position: absolute; top: 0; left: 0; width: 100%; height: 100%;} .bg { position: fixed; display: block; top: 0; left: 0; width: 100%; height: ..

티스토리 에디터 없데이트
에디터가 없데이트되며 신규 에디터가 자동으로 선택되도록 했는데, 이 정도면 구 버전이 자동으로 선택되고 신규 에디터 사용 여부를 선택해야 맞는 게 아닐까 싶다. 장점이 적을 게 훨씬 적으니 장점부터 적자면 구 버전은 이미지를 이렇게 배열하면 css로 손을 봐줘야 반응형으로 작동했으나, 이젠 알아서 반응형으로 작동하도록 했다. 이미지 아래에 설명도 넣을 수 있도록 했다. 글에 슬라이드쇼를 추가할 수 있다. 슬라이드쇼는 장점에 적긴 했지만, css로 손보지 않으면 쓸데없는 여백이 생긴다. 보기 굉장히 불편하다. 단점 반응형 이미지의 부재 구 버전의 에디터로 첨부한 사진은 '반응형 웹스킨 이미지 최적화'라는 플러그인을 통해 사용자의 디바이스 크기에 따라 이미지의 크기도 유동적으로 변경됐다. 너비가 2000px..

190327 티스토리 스킨 #11 제작 일지
글, 카테고리마다 테마를 따로 지정할 수 있도록 업데이트했습니다. 먼저, 지금 블로그에 적용된 테마는 Lovely Heart지만 이 글엔 Cool Summer로 표시되고 있습니다. 또, 갤러리 카테고리로 가보시면 카테고리의 글 목록이나, 카테고리에 포함된 글에 모두 Dark 테마가 적용되어 있습니다. 예전에 작업한 카테고리마다 글 목록의 모양을 다르게 표시하는 것과 더불어 각 카테고리에 조금 더 생동감을 불어넣을 수 있게 됐네요. 아마 어두운 테마로 적용되게 하는 건 자주 사용하지 않을까 싶습니다 ㅋㅋㅋ

티스토리 반응형 스킨 Lovely Pink 2.0 배포
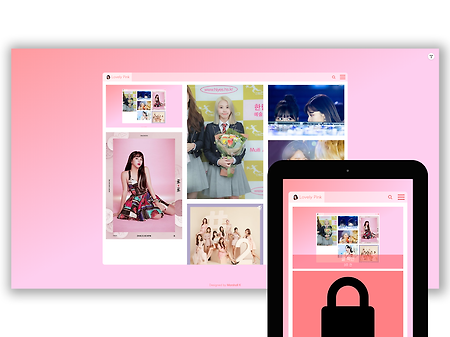
최신 버전 : 2.0.2 스킨 미리 보기 스킨 소개 사랑스러움이 묻어나는 분홍빛 스킨입니다. 반응형 스킨이며, 커버를 지원합니다. 방명록에도 사용자의 프로필 사진을 표시하며, 댓글에 유튜브 비디오, 이미지 등을 첨부할 수 있습니다. 또, 별다른 썸네일을 추가하지 않아도 본문에 유튜브 비디오가 있으면 자동으로 썸네일로 불러옵니다. 1.0 버전에선 댓글이나 방명록을 남기면 페이지가 새로 고침 됐지만, 이제는 새로 고침 없이 모든 스크립트가 작동합니다. 외에도 다양한 기능들을 지원하며, '스킨 옵션'을 통해 html / css / js에 대한 지식이 없더라도 간단히 수정하실 수 있습니다. 스크린샷 커버 아이템 총 4가지 입니다. 구매 국외 결제가 가능한 카드로 구매하실 수 있습니다. 아래 버튼을 클릭하시면 구..

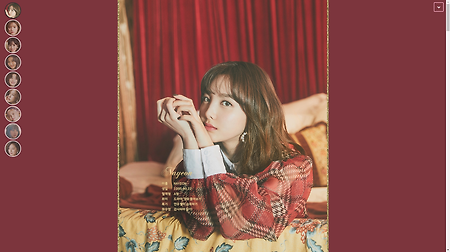
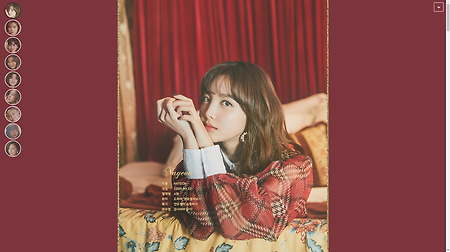
태연 전집 가사집
Discography 사계 2019.03.24 Something New 2018.06.18 This Christmas - Winter is Coming 2017.12.12 My Voice Deluxe Edition 2017.04.05 My Voice 2017.02.28 11:11 2016.11.01 Why 2016.06.28 Rain 2016.02.03 I 2015.10.07 Taeyeon 사계 Tracklist Blue 사계 하얀 밤 아름답지만 더 차가운 밤 오늘 한 번만 다시 눈 맞춰줘 나를 좀 더 푸르게 번져가던 맘이 어느새 시들어버린 향기가 된 채 불러도 대답 없는 네 이름이 메아리처럼 울려 넌 나의 Blue 늘 그랬듯이 넌 나의 Blue 그리움만 가득 채워 번져도 아름다워 사랑이라는 말 너를 닮..

태연 컴백!!
노래 좋당

