
티스토리 모바일 경로(/m)에서 강제로 원래 경로로 리다이렉트
들어가기에 앞서, 적용이 꽤 귀찮은 스크립트라 블로그 모든 글에 적용하기보다 특정 글들에만 사용하는 게 좋지 않을까 생각합니다. 모바일 페이지를 사용하지 않는다고 설정해둬도 페이지 생성 자체가 막히는 게 아니라서, 접근은 잘만 됩니다. 네이버 블로그는 구글에 검색하면 모바일 페이지로 노출되는 것도 엄청나게 많던데, 티스토리 블로그는 잘 모르겠네요. 여튼, 블로그에 적용한 스크립트 등 때문에 모바일 화면에서 보면 안 되는 글들에 설정해주면 꽤 유용하게 쓸 수 있지 않나 싶습니다. * 주의사항 글 목록 창에 나오는 글 미리 보기가 짧아서 스크립트가 미리 보기에 보이면 화면 전체가 이상하게 표시됩니다. 인덱스 ~ 귀찮아서 가 미리 보기입니다. 10 1시 방향에 html 클릭 > 글 제일 아래에 script 태..

유튜브 팝업 레이어 만들기
.popupVideo란 div 아래의 a 태그를 클릭하면 유튜브 비디오를 레이어로 띄워 주면서 영상을 재생합니다. (PC) 화면의 빈 곳을 누르면 팝업 레이어가 사라지면서 유튜브 영상이 정지됩니다. a 태그 안에 들어간 내용은 유튜브 들어가셔서 아무 영상이나 클릭하시면 https://www.youtube.com/watch?v=ZBCGkpJWjVc 같은 형식으로 주소창에 표시될 겁니다. ?v= 뒤의 내용이 비디오의 id입니다. 해당 내용 복사해서 붙이시면 됩니다. '공유'버튼 클릭하시면 youtu.be/ 뒤에 나오는 내용도 똑같이 비디오의 id입니다. 데모 1번 영상 2번 영상 HTML 1234567 1번 영상 2번 영상 Colored by Color Scriptercs CSS 123456789101112..

티스토리 404 페이지에서 메인 화면으로 리다이렉트
404 페이지 확인 이 글 뒤에 이어서 작성하는 글입니다. 404 페이지를 꾸미는 방법은 여기서 확인해주세요. 12345678$(function() { var b = $(".article_container"), f = $(".absent_post").length, h = $(".article_container div"); 0 0) { setTimeout(function() { location.href = "/" }, 5000)}Colored by Color Scriptercs 핵심은 여기입니다. .absent_post의 개수가 0개를 초과하면, 5초 뒤에 "/" 경로로 이동하게 하는 스크립트입니다.5000을 수정하시면 리다이렉션되는 시간을 조절하실 수 있습니다.

유튜브 세로 영상 퍼오기
유튜브에 모니터의 사이즈가 아닌 휴대폰의 사이즈에 최적화되어 올라오는 영상의 수는 날이 갈수록 늘고 있습니다. 그런데 아직도 유튜브의 '퍼가기(embed)' 기능은 거의 모든 비디오를 가로 560, 세로 315에 맞춰서 퍼오도록 자동으로 설정합니다. iframe을 조금만 수정하면 세로 비디오로 변경할 수 있습니다. 예시 HTML1cs 간단하게 width와 height만 변경하면 됩니다. 원본에서 쓰는 560 * 315 를 뒤집어서 315 * 560으로 바꿔도 당연히 됩니다. 너비 / 높이 = 0.5625만 되게 해주세요. 당연하지만, 예전에 소개해 드렸던 반응형으로 iframe 감싸는 방법을 미디어 쿼리와 함께 이용하시면 적절하게 반응형으로 표시하실 수 있습니다.
![[자바스크립트] 요소를 클립보드로 복사하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/995FC7435BB256C805)
[자바스크립트] 요소를 클립보드로 복사하기
자바 스크립트를 이용해 요소를 클립보드로 복사하는 방법입니다.*IE 8 아래로는 작동하지 않습니다. 123$(".copy").each(function() { $(this).append("")});Colored by Color Scriptercsinput으로 요소를 복사해놔야 클립보드로 옮겨갈 수 있기 때문에, 복사하고 싶은 속성을 input의 value로 옮겨줍니다.복사하고자 하는 게 아니면, $(this).text()를 $(this).attr("something") 등으로 수정하시면 됩니다. 1234$(".copy-img").each(function() { $(this).wrap(""), $(this).parents("span").append("")})Colored by Color Scriptercs이..
![[자바스크립트] 티스토리 어드민인지 확인하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99F874505BB351061D)
[자바스크립트] 티스토리 어드민인지 확인하기
관리 / 글쓰기 등 관리자만 사용하는 메뉴는 굳이 관리자가 아닌 사용자에게 보여줄 필요가 없습니다.그런데도 보통은 관리자만 쓰는 메뉴가 모두에게 보이거나, 로그인 안 한 사용자에게만 보이지 않도록 작업하는 게 대부분이더라고요. 12345$(document).ready(function() { if ($(".tt_add_link[data-alert]").length > 0) { // Do Something }}Colored by Color Scriptercs아주 짧은 조건문 하나면 관리자 여부를 확인할 수 있습니다.위 스크립트 아래에 작성한 내용은 관리자일 경우에만 작동합니다. 12345$(document).ready(function() { if ($(".tt_add_link[data-alert]").len..

티스토리 이미지 강제로 원본 표시하기
글쓰기 가로 폭을 설정하면 일괄적으로 글 영역의 이미지 크기가 변경되면 좋겠지만, 애석하게도 그런 기능은 지원하지를 않습니다 ㅠㅠ그래서 그냥 만약 이미지가 컨테이너보다 작으면 원본 이미지로 표시되도록 작업했습니다. 이미지가 충분히 큰데도 컨테이너를 꽉 채우지 못하는 게 좀 눈에 거슬려서 작업했는데, 실용성이 그리 높을지는 잘 모르겠네요;; 123456789$(".imageblock").each(function() { var a = $(this), b = a.children("img"); if (a.width()

유튜브 영상 임베드 팁들
1cs 가장 단순히 유튜브 영상을 불러오는 방식입니다. 공유 > 퍼가기 > 소스코드 복사라는 간단한 방식으로 가능합니다만, 아무래도 깔끔함은 조금 떨어집니다. 짤막한 팁들 몇 가지로 조금 더 깔끔하게 유튜브 영상을 불러오는 방법을 소개해볼까 합니다. 라이브 데모 영상을 클릭하면 음소거/해제 가 반복됩니다. 시작하기 전 1cs 후술할 내용은 위 스크립트가 있어야 제대로 작동합니다. 임베드한 영상을 강제로 화면에 맞추기123456789101112131415161718192021.videoWrapper { position: fixed; top: 0; bottom: 0; left: 0; right: 0;} @media (min-aspect-ratio: 16/9) { .videoWrapper { height: 3..

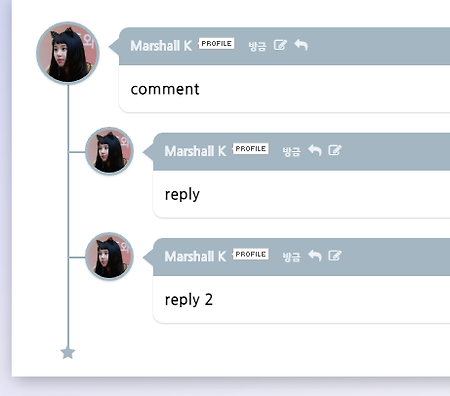
티스토리 모든 답글들에 답글 달기 버튼 만들기
댓글에서 대화가 좀 길어진다 싶으면, 답글 읽고, 스크롤 끌어 올려서 답글 버튼 누르고, 다시 확인하러 스크롤 내리는 과정이 여간 귀찮은 일이 아닙니다.html에 버튼 하나 추가하고, 자바스크립트를 추가하면 모든 답글에 답글 달기 버튼을 만들 수 있습니다. HTML1cs 먼저 답글 다는 버튼을 찾으셔야 합니다.html에서 onclick_reply 검색하시면 바로 나오지 않을까 싶습니다. 해당 버튼과 똑같은 형태를 유지해야 하니, onclick=""으로 변경해주시고, class를 "reply-alt" 등으로 변경하신 후에 답글이 출력되는 부분에 붙여 넣어주세요 JS123$(".reply-alt").each(function() { $(this).attr("onclick", $(this).parents(".c..

