
티스토리 404 페이지 꾸미기
티스토리 글을 삭제하거나 비공개 처리하면 보이는 페이지입니다. 투박한 이미지와 함께잘못된 주소이거나, 비공개 또는 삭제된 글입니다.라는 글을 보여줍니다. 글 내용을 감싸는 컨테이너 안에 들어가는 것도 아니라서, 본래 의도했던 모습과는 많이 다른 페이지가 보이게 됩니다.간단한 스크립트와 css를 통해 이를 수정할 수 있습니다. 123456$(function () { var d = $("article_container"), e = $(".absent_post").length, f = $(".article_container div"); 0

인덱스 페이지에 새 글 표시하기
만약 인덱스 페이지를 글 목록이 아닌 다른 것으로 꾸민다면, 아마도 블로그에 새 글이 올라왔을 때 글 목록으로 가지 않는다면 확인할 수 없다는 건 아쉬운 점일 수 있다고 생각합니다.티스토리에서 제공하는 간단한 스크립트를 응용해서 새 글이 표시되도록 해봤습니다. 두 가지 경우를 설명해보고자 합니다. 1. 새로운 글이 올라오면 글 목록을 표시하기2. 새로운 글이 올라오면 인덱스 페이지에서 카테고리 목록으로 넘어가기 첫 번째 방법은 인덱스 페이지를 최대한 활용할 수 있고, 두 번째 방법은 간단합니다. 새로운 글이 올라오면 글 목록 표시하기 1234567891011 최근에 올라온 글 . Colored by Color Scriptercs티스토리에서 제공하는 최근 글 치환자입니다. 만약 이미 이 치환자를 사용하셨다..

티스토리 댓글 정렬 버튼 만들기
- 티스토리의 기본적인 댓글 정렬 방식. 먼저 달린 댓글 순으로 정렬됩니다. 아래 작성될 내용은 저의 댓글 형식을 기준으로 설명합니다. 본인의 html과 비교해서 적절히 적용해주세요.1234567891011121314151617181920212223242526272829303132333435363738394041 정렬 : 최신순 오래된순 Colored by Color Scriptercs 댓글을 최신순으로 정렬하고 싶은 경우 댓글 목록들의 부모의 css를 변경합니다.1234.comments-list ol{ display: flex; flex-direction: column-reverse} Colored by Color Scriptercsflex-direction 항목을 보시면 아시겠지만, 내부의 항목들을 ..

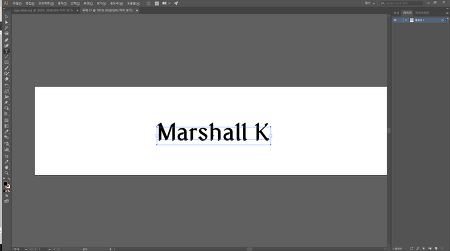
블로그 SVG/웹폰트 작업하기
제 스킨 헤더처럼 특정 영역에만 간단하게 폰트를 삽입하는 건 2가지 방법이 있습니다. 1. 그냥 폰트를 두 개 삽입해놓는다. 두 가지 폰트를 다양하게 쓸 일이 있다면 이 방식이 강제되겠지만, 특정 영역에만 쓸 때는 가부터 핳까지 모조리 들어간 폰트를 굳이 사용해 페이지를 로드할 때 불러와야 할 용량만 커지도록 할 필요가 없습니다. 2. svg 파일을 이용한다. svg가 무엇인진 이 곳을 참조하시면 설명이 되어 있습니다.움직이는 svg 이미지는 일부 브라우저에서 멈춘 이미지로 표시되긴 합니다만, 이건 지금 같은 경우엔 크게 신경 쓸 필요가 없어 보이네요. 저는 Adobe Illustrator를 이용해 작업했습니다.문자 도구를 이용하여 글자를 작성한 후에 원하는 폰트로 변경합니다.Ctrl + Shift + ..

css를 이용하여 투명한 스크롤바 만들기
제대로 정리가 된 곳이 없어 이래저래 혼자 해결을 했다.1234body::-webkit-scrollbar { width: 10px; background: transparent;}cshttps://wiki.stillh.art/page/SJ4yEEClg/Transparent-Scrollbar-over-Content 이곳의 코드를 참고하여 시작했다. 배경이 위 사이트처럼 별것이 없다면, 이렇게 해준 뒤 적절하게 scrollbar thumb의 색을 변경해주면 된다.그런데, background-image가 들어가거나 하는 상황이 발생하면 작동하지가 않는다.엄밀히 말하자면, 스크롤 바 트랙의 색상이 다시 생겨버린다. 허나 배경이 단색이면 도대체 스크롤 바가 투명일 필요가 없지 않을까. 그냥 똑같은 색으로 지정을 해..

움짤 대신 비디오 넣기
비디오(349.61kb) //원본이 수정된 관계로 아래 움짤과 밝기가 조금 달라졌고, 용량도 차이가 있으나 원본은 349.61kb GIF (4.68mb) gif는 프레임이 조금 잘리고 크기도 줄었지만, 당연하게 비디오 용량이 압도적으로 작다. 티스토리에 글을 쓸 때 움직이는 이미지(animated gif. APNG)를 삽입하고 싶을 때가 오기 마련이다. 그럴 때, 카카오 TV 등에 업로드한 후에, 동영상의 링크 (원문을 예로 들자면 https://tistory4.daumcdn.net/tistory/2837190/skin/images/20chaeng_Speed.mp4) 를 알아내야 한다. '공유하기'등을 누르면 나오는 페이지의 링크가 아닌 동영상의 링크가 필요하다. 그 링크만 알아낸다면 아래 코드에 집어넣..

