
181212 싸지방에서 정말 짧은 수정
예전에 헤더 카테고리 처음 만들며 작업했던 애니메이션을 복구했습니다. 굉장히 느린 컴퓨터 붙잡고 하려니 이것도 쉽지가 않네요 ㅋㅋㅋㅋ 처음엔 상하로 움직이게 했다가 오류가 조금 있어 좌우로 변경했습니다.

181127 싸지방에서 간단한 수정
컴퓨터가 굉장히 느려 이만큼 하는 것도 2시간이 걸렸네요.그 자리에서 사진 첨부해서 글 쓰려니 시간도 모자라고 사진 첨부도 안 돼서 전화기 받고 글 씁니다. 인덱스 페이지의 슬라이드쇼 이미지와 로고 이미지를 교체했습니다. 배너의 이미지를 변경했습니다. 새로 추가된 통계 버튼이 올바른 위치에 오도록 수정했습니다. 그래도 이거라도 하니 피폐했던 정신이 잠깐 원상 복구되는 느낌이네요.

간단한 수정 몇 개
인덱스 페이지에 음소거 버튼 추가 예전부터 만들어야겠다 생각은 하다가, 귀찮아서 미뤄뒀던 작업입니다. 그냥 저는 사이트 음소거 해두고 썼는데, 음소거 버튼이 있으면 좋겠단 의견에 추가해봤습니다. 확실히 편하네요 ㅋㅋ 헤더 카테고리 잡다하게 애니메이션을 추가해봤지만, 전부 어울리지 않는다는 느낌이 들어서 그냥 투명도만 조절되도록 했습니다. 1:1 유튜브 비디오 이거 하느라 집에 있는 컴퓨터에서 난독화 안된 js 파일 받아와서 작업하고.... 여튼 1:1도 작업했습니다 ㅋㅋ

181017 티스토리 스킨 #5 제작일지
이제 이래저래 정리는 끝났고, 배포용 버전 작업하면 되겠네요. 이 글 쓰고 나가봐야 하고, 배포용 버전으로 만드는 작업이 시간이 생각보단 좀 걸려서 아마 오늘 저녁 늦게나 내일 점심 전쯤 올라오지 않을까 싶습니다. 헤더 카테고리를 활성화하면 PC에서 헤더 좌측에 있던 버튼이 사라집니다. 사이드바에 있던 모든 기능을 헤더로 끌고 왔습니다. 검색은 저 버튼 누르시면 어떻게 동작하는지 확인하실 수 있습니다. 관리자 메뉴는 이리 옮겨왔습니다. 이미 본인의 대표 블로그로 가는 관리 / 글쓰기 링크가 포함되어 있지만, 당연히 대표 블로그가 아닌 블로그에 스킨을 적용할 수도 있기에 관리자 메뉴를 따로 만들어뒀습니다. 진작에 사이드바에 홈 카테고리 등으로 가는 링크를 만들어 뒀는데 왜 Menu 버튼을 안 없앴는지 모르..

181016 티스토리 스킨 #5 제작 일지
헤더 카테고리 헤더 카테고리를 완성해가는 중입니다. 초기에 구상했던 바는, 컨테이너 폭이 저렇게 정해져 있지 않고 유동적으로 설정됐습니다.그러고 스크립트로 적절히 위치를 찾아서 마우스를 올리면 left값을 조절할 예정이었는데, 너무 한정적인 상황을 위해 브라우저가 고생해야 한다는 기분이 들어서 그냥 컨테이너 너비를 일정 값으로 정해뒀습니다. 그리고, 글 작성한 날짜를 추가했습니다. 당연히 아무도 알 수가 없었던 버그지만, 최근 글을 불러오다 이미지가 없는 글을 만나면 이미지들이 통으로 누락되는 버그가 있었습니다.해당 버그를 고치고, 이미지가 없는 경우 티스토리 이미지가 뜨도록 해뒀습니다. /category 경로 디자인 헤더로 카테고리가 옮겨가며, 카테고리 / 검색 결과 등에서 더는 사이드바가 좌측에 고정..

새로운 기능 테스트 중...
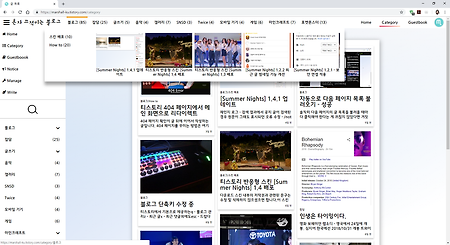
아직 많이 실험적인 기능입니다.헤더에 카테고리 메뉴를 불러오고, 해당 카테고리의 글의 제목/썸네일을 최대 5개까지 불러옵니다. 원래 이 기능을 넣은 새 스킨을 제작할 예정이었으나, 오늘도 국방부로부터 친절히 카톡이 와서 시간의 촉박함을 공지해주기에 먼저 summer nights에 이 기능을 넣어서 업데이트를 진행할 예정입니다. 아직 많이 실험적인 기능이라, 어떻게 바뀔진 저도 잘 모르겠네요 ㅋㅋㅋ

자동으로 다음 페이지 목록 불러오기 - 성공
솔직히 다음 페이지의 글 목록을 불러올 때마다 클릭해야 한다는 게 귀찮지 않았다면 거짓말이겠죠 ㅋㅋㅋ스크립트를 짜는 능력이 부족하다 보니, 이때까지 미뤄두고 있었습니다. 당장에 Daum만 봐도, 웹툰 / 티스토리 등 모두 infinite scroll을 사용하지만, 클릭해서 다음 페이지의 목록을 불러옵니다. 그러다 보니 'Daum 같은 기업도 이러는데 뭐...'하는 정신승리와 함께 작업을 미뤄두다가, 오늘 아침에 결국 꼼수를 좀 부려서 성공했네요 ㅋㅋㅋ 예전부터 느끼는 거지만, 아는 게 없어서 그런지 스크립트가 다른 스크립트들에 비해 굉장히 간결합니다 ㅋㅋㅋ 이걸 장점이라 해야 할지...단점이라 해야 할지...

블로그 단축키 수정 중
티스토리에서 기본으로 제공하는q - 블로그 관리z - 최근 글x - 최근 댓글 외에도esc - 드랍다운 메뉴 제거1 - 홈2 - 카테고리 목록3 - 방명록c - 인기 글 : 비고 - 복사나 개발자 도구를 열 때 함께 작동하는 문제로 ctrl키를 누르지 않고 c를 눌렀을 때만 작동하도록 해뒀습니다., - 최상단으로 스크롤. - 최하단으로 스크롤 외에도 잡다하게 이것저것 넣어보려다, 굳이 필요 없는 것들 아닌가 싶어서 최대한 필요한 단축키 위주로 추가할 예정입니다.

181002 티스토리 스킨 #5 제작 일지
다음 페이지 로드뭐하라 님이 작업하신 게 참고가 많이 됐습니다.이때까진 infinitescroll이라는 플러그인을 이용 중이었는데, 뭐 아무래도 플러그인이다 보니 완벽하게 제가 원하는 대로 제어하기가 힘들었습니다.no-more-prev/next 를 십분 활용한 스크립트입니다. 변경 후 장점1. 완벽하게 다음 페이지가 로드된 후에 로딩 아이콘이 사라진다.2. 스크립트의 용량이 10kb 가까이 줄었다. (20% 가량) 추가로, 대부분의 infinite scroll 스크립트들이 가진 문제점이 있습니다.- 다음 페이지로 이동 후 글을 클릭해서 읽고 뒤로 가기를 누르면 이전 페이지의 글들이 사라져있다.혹은- 다음 페이지로 이동 후 글을 클릭해서 읽고 뒤로 가기를 누르면 첫 번째 페이지의 글만 남아있다. 이 두 가..

