
2018/2/2 티스토리 스킨 개발 일지
*. 해결해야할 문제) 인덱스 페이지에서 종종 썸네일 이미지가 깨진다. 아무리 확인해봐도 내가 해결할 수 있는 문제가 아니고 서버문제 같긴 하다만, 해결 방안을 모색할 필요는 있어 보인다.보통의 경우 article을 감싸고 있는 container를 건드리면 발생하는 문제같다. 1. '태그'등 body의 길이가 짧은 페이지에서 네비바를 불러올 만한 스크롤 양이 나오질 않아, 한 번만 스크롤 하면 네비바가 나오도록 했다. 2. 카테고리 다른 글너무 뻔한 디자인인가 싶긴 하지만, 독창성보단 편하게 볼 수 있는 게 중요하다 생각하여 이렇게 디자인했다.컴퓨터에선 hover 해야 제목과 날짜가 뜬다.배경이 하야면 보이지 않는 문제를 위해 그림자를 넣었다.전부터 쓰던 방법인데, 조금 집중을 해야 보이는 것 같아 수정..

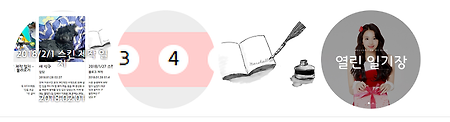
2018/2/1 스킨 제작 일지
새벽에 포스팅을 해와서 사실 작업은 한참 전에 끝냈지만, '다른걸 하다보면 아이디어가 떠오를 수도 있지 않을까' 하며 결국 이 시간까지 기다렸다.index 페이지를 조금 변경했다.예전엔 가로로 정보들이 나열되다 보니 한 페이지 안에 낭비되는 공간이 많았는데,정보들을 세로로 나열되게 하여 공간의 낭비를 줄였다.123456.article_wrapper{ display:flex; flex-direction: row; justify-content: center; flex-wrap: wrap;}css_index_article_rep 밖에서 article로 감싸도 계속 article이 반복돼서 그걸 해결하려다가 도무지 안돼서마음 편하게 s_article_rep 전체를 감싸고 s_permalink_article_re..

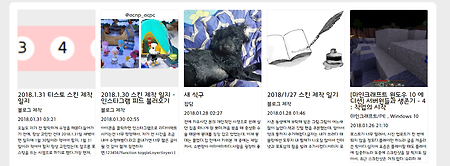
2018.1.31 티스토 스킨 제작 일지
오늘도 자기 전 짤막하게 수정을 해본다.들어가기 전에, 항상 고민인 건데 2018.1.31일 새벽이면 일지에 1월 30일이라 적어야 할지, 1월 31일이라 적어야 할지 항상 고민었는데, 앞으론 포스팅을 쓰는 시점으로 하기로 했다. 가장 먼저, 어제 만들었던 인스타그램 피드 이미지 세로 간격을 손보고, 불러오는 이미지의 수를 4개에서 6개로 늘렸다. 투박하던 페이지 박스를 디자인했다.중간에 도트 3개자리 박스만 없었어도 숫자를 없애는게 훨씬 미관상 좋았지 싶은데, 어쩔 수 없이 숫자를 살려뒀다.색 조합은 블그에 쭉 무채색만 사용해왔는데, 처음 컬러를 넣었다.분위기를 해친다 싶으면 진한 회색 배경으로 변경할 예정이다.123456789101112131415161718192021222324252627282930..

2018.1.30 스킨 제작 일지 - 인스타그램 피드 불러오기
아이콘을 클릭하면 인스타그램으로 리다이렉트 시키는건 너무 밋밋해서, 자기 전 시간을 조금 내어 수정해봤다. 라고 끝내기엔 너무 짧은 글이 될 것 같아 짧게 첨언하자면, 1234567function toggleLayer(layer) { var l = document.getElementById(layer); if (l.style.display == "") l.style.display = "none"; else if (l.style.display == "none") l.style.display = "";}Colored by Color Scriptercs이렇게 짧은 숨긴 div를 표시할 수 있게 해주는 스크립트를 짜고123Colored by Color Scriptercsdiv를 작성하면 된다. 이제 "insta..

2018/1/27 스킨 제작 일기
사촌 동생에게 부탁해 받은 그림.그림이 어느새 많이 늘었다.책과 깃털 펜을 주문했는데, 알아서 잉크 통까지 추가해줬다. 글자는 내가 쓰려다 태블릿에선 도무지 내 필체가 나오질 않아서 인터넷과 포토샵의 힘을 빌려 추가시켰다.이미지 로딩을 좀 줄여야겠다고 생각해서 index 페이지를 만들기 시작했다.근데 이 티스토리는 오늘도 역시 내 예상대로 모든 일이 흘러가게 해주지 않는다. 설정에서 '기본 화면에서 글은 x개 표시합니다.'에서 설정된 x만큼 s_index_article_rep이 무조건 반복된다.index_rep 밖에서 div로 감싸도 마찬가지.테이블을 두 개 짜뒀는데, 이것 때문에 두 개 모두 쓰기가 힘들어졌다. 구상해둔 테이블을 쓰려면 s_article_rep을 모두 div로 감싸야 해서 본문에 문제가..

티스토리 스킨 제작 1차 정리중
예전부터 깨작이곤 있었으나, 서브 블로그를 만들고 거기서 테스트만 하니'시간이 없다'는 핑계로 속도가 나지 않는 감이 있어서 덜컥 메인 블로그로 들고 왔다. 달라진 게 없는 메인화면이지만, 가장 중요한 '폰트'가 바뀌어서 다시 캡처했다.이때까지 소니 스케치를 누군가가 한글로 만든 줄로만 알고 있었는데, '째'와 같은 글씨가 깨져 원본을 찾다 보니 인터파크 고딕체였다.영문은 소니스케치가 조금 더 예쁜듯하긴 하지만, 일단은 인터파크 고딕 하나로 통일할 생각이다. 글 정보 창. 태그를 태그 클라우드의 태그처럼 꾸며놓을까 생각도 해봤는데, 난잡한 느낌을 주는 것 같아 삭제했다.태그클라우드의 모습. 크게 특별할 건 없는 평범한 태그 클라우드다.댓글 리스트의 모습.'신고'가 뜨는 줄 모르고 날짜 창만 집어넣었는데,..

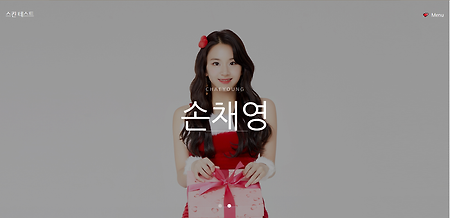
티스토리 스킨 만들어보는 중
html-test.tistory.com 어쩌다 홈페이지 제작을 맡게 돼서, 독학을 좀 했는데이래저래 배우다 보니 티스토리 스킨 정도는 어렵지 않게 제작할 수 있을 것 같아서 시작해봤는데, 생각보다 쉽고 재밌는듯하다. 페이지 들어오면 가장 먼저 사진들이 화면을 채우도록 해놨다.슬라이드로 집어넣어서, 최근 관심사 등을 한눈에 표출하고, 지난 것들도 돌아볼 수 있게 해놨다.아직 포토샵을 잘 다루진 못해서 이미지들을 잘 채울 수 있을지 모르겠다만, 하다 보면 될 거란 생각으로 이렇게 디자인했다. 사실 한눈에 확 들어오는 건 글보단 그림이니까. 태블릿이나 휴대폰에선 윗부분에 작게 나온다.대략 이런 모습. pc에선 화면의 움직임과 함께 배경의 사진도 조금씩 움직이지만, 모바일에선 동작하지 않도록 해놨다.쓸데없이 눈..

