
트와이스 로더 svg
들어가기에 앞서, 로더란 로딩 중에 나타나는 이미지를 말합니다. loading.io 등의 사이트에서 받을 수 있는 이미지가 그 예시겠네요. 적재적소에 활용하면 로딩 중이란 걸 가장 직관적으로 나타낼 수 있습니다. 기본적으로 흔히 사용하는 돌아가는 원과 트와이스 로고를 활용해 만들었습니다. 원 하나가 로고를 감싸고 빙빙 도는 방식입니다. 원의 색상은 트와이스 공식 색상 두 가지가 계속 반복되도록 해뒀습니다. 로고를 조금 더 작게 만든 2번째 버전입니다. 로고에 애니메이션을 추가한 3번째 버전입니다.
![[자바스크립트] 헥스 색상 rgba로 변경하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/996C1E335CEFCF2510)
[자바스크립트] 헥스 색상 rgba로 변경하기
#fff같은 헥스 색상을 rgba(255,255,255,1)처럼 rgba로 변경하는 스크립트입니다. toRgba = (hex, opacity) => { let value = hex.replace("#",""); value.length === 3 && ( value = value.charAt(0) + value.charAt(0) + value.charAt(1) + value.charAt(1) + value.charAt(2) + value.charAt(2) ), value = value.match(/[a-f\d]{2}/gi), (opacity === undefined || opacity > 1) && (opacity = 1) return `rgba(${parseInt(value[0],16)},${parseI..

190530 티스토리 스킨 제작일지
BGM 플레이어 비디오를 클릭하면 비디오를 전체 화면으로 보여줍니다.다시 한 번 클릭하면 전체 화면이 취소됩니다. 키보드 이벤트도 추가했습니다.O - 랜덤 영상 재생P - 비디오 일시 정지 / 재생[ - 볼륨 업] - 볼륨 다운 새 글 알림 변경 기존엔 Masonry 리스트에서만 1px짜리 테두리로 새 글을 표시했는데, 이젠 모든 리스트에서 딸기로 새 글을 표시합니다. 자동 다크 모드 오후 6시부터 오전 7시까지 자동으로 블로그에 다크 모드가 적용됩니다.

티스토리 이미지 새 탭에서 열기
위 사진처럼 클릭했을 때 이미지를 새 탭에서 열어줍니다.티스토리의 플러그인처럼 특정 크기 이상인 이미지에만 적용되지 않고 모든 이미지에 적용됩니다. 블로그에 우클릭을 막아뒀지만, 이미지의 다운로드를 막으려는 건 아닐 때도 쓸 수 있고, 다양한 경우에 쓸 수 있습니다. Vanilla JSArray.from(document.querySelectorAll(".imageblock>img")).forEach(a => { // 첨부파일 선택 방지 const d = document.createElement("a"), // 새 a 태그 생성 c = a.parentNode.parentNode; // .imageblock 부모인 p d.href = `${a.src}?original`, a.removeAttribute("o..
![190527 크롬 확장프로그램 [트와이스 새 탭] 제작일지](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/996A494E5CEAB76635)
190527 크롬 확장프로그램 [트와이스 새 탭] 제작일지
스토어 링크 업데이트할 기능이 딱히 없어서 고민하다 꽤 괜찮은 기능이 생각나서 업데이트하는 중입니다.아직 완성된 단계는 아니라서 실제 업데이트까진 시간이 좀 걸릴 것 같습니다. 바로 Focus Timer입니다.시간을 좀 더 알차게 쓰기 위해 집중할 시간을 정해놓는 기능입니다. 당장 박터지게 공부하는 고등학생 수업시간도 50분이고, 성인이 집중할 수 있는 시간도 글마다 다른데 보통 20분 ~ 30분 사이길래 굳이 시간은 넣지 않고 분만 넣었습니다. 설정한 시간이 얼마나 남았는지 시각적으로 보여줘서 더욱 집중력을 올릴 수 있도록 했습니다. 페이지를 새로 고침해도 해당 레이어는 자동으로 켜집니다. 집중하는 시간 동안에는 유튜브 등의 사이트 접속을 차단합니다.사실 이 기능 때문에 만들었다 해도 과언이 아니죠. ..

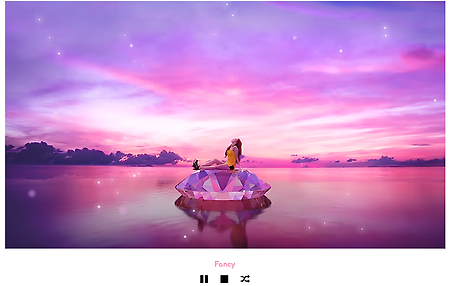
BGM 플레이어, 리스트 스타일 선택 추가
글이 시작하기 전 비디오가 나옵니다. 스크롤을 내리면 헤더 아래에 BGM이란 버튼이 생기고 클릭하면 이렇게 내려옵니다. 기능재생 / 일시정지정지 - 비디오를 즉시 정지하고 다음부턴 비디오를 재생하지 않음랜덤 - 랜덤으로 다른 곡 재생 곡 목록은 즐겨 듣는 노래 중 골라봤습니다.근데 고르다 보니 곡 고르다 날 샐 기세여서 그냥 적당히 고르다 말았습니다.에미넴 같은 가수는 최대한 약한 노래만 골라서 넣었습니다. 뮤직비디오, 라이브 무대, 그냥 음악만 나오는 영상 등 다양하게 있습니다. - 2PacChangesLife Goes On - CoolioGangsta's Paradise - Eminem (피처링 포함)When I'm GoneLose YourselfMockingbirdLike Toy SoldiersFo..

자바스크립트 변수 선언 - var, let, const
저도 사실 처음 자바스크립트를 배울 때 좀 오래된 강좌를 보고 시작해서 변수를 var로 선언하는 습관이 있었는데, var로 변수를 선언하는 건 좋은 방법이 아닙니다. 요점만 간단히 설명하고 가자면, 기본적으로 const로 변수를 지정하고, 아래에서 변수의 내용이 바뀐다면 let을 사용하시면 됩니다. 대부분의 프로그래밍 언어는 block-level (블록 레벨) 스코프를 따릅니다. 자바스크립트의 var은 예외로 funciton-level (함수 레벨) 스코프를 따릅니다. 무슨 소리냐 하면 function-level scope - 함수 내에서 지정된 변수는 함수 내부에서 유효하며, 외부에선 참조할 수 없습니다. block-level scope - 코드 블럭 (함수, for, while, if 등 "{" 와 ..

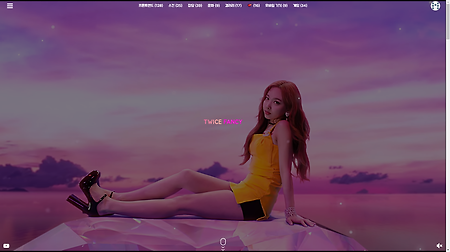
스킨 변경
뭐 예전처럼 스킨을 변경하며 엄청나게 큰 변화를 준 건 아니라서, 얼핏 보면 바꾸긴 바꾼 건가 싶을 수도 있긴 합니다.어제 만들기 시작해서 오늘 완성한 스킨이라, 뭘 많이 바꿀 시간도 없었긴 합니다..ㅋㅋㅋ 가장 큰 변화는 - 각종 디자인 변경- 스크립트 최적화 이 두 가지를 꼽을 수 있겠네요. 디자인 변경점 글 화면도 그렇고, 전반적인 페이지에 배경 그래디언트를 제거했습니다.큰 의미가 있는 건 아니고, 거의 항상 배경에 사진을 넣건 그래디언트를 넣건 해왔던 것 같아서 이번엔 다른 느낌을 주고자 제거해봤습니다. 배경에 뭔가 특별한 게 없으니 예전처럼 이렇게 배경과 컨텐츠가 들어가는 부분이 분리되지도 않습니다. 배경 그레디언트를 제거하고 배경과 컨텐츠 경계를 없앤 원인 중 하나입니다.예전엔 배경 이미지가 ..

자바스크립트 퀵소트 / 퀵정렬
이미지 출처 Github Worst(최악) - n^2 Best(최선) - n log n Average(평균) - n log n 위와 같은 시간 복잡도를 가진 정렬 알고리즘입니다. 아래에서 테스트해보실 수 있습니다. Sort 버튼을 클릭하면 Textarea에 있는 내용을 정렬하고, Random을 누르면 Textarea의 내용을 0~1000까지 숫자 중 무작위로 100개 집어넣습니다. (중복 가능) 테스트 SortRandom 정렬된 결과가 출력됩니다. quicksort = (arr, l, r) => { let i; (l < r) && ( i = partition(arr, l, r), quicksort(arr, l, i - 1), quicksort(arr, i + 1, r) ) return arr}, part..

