![[자바스크립트] 티스토리 썸네일 불러오기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/9943F73F5B9F90AC13)
[자바스크립트] 티스토리 썸네일 불러오기
원본은 뭐하라님의 스크립트입니다. 원본 스크립트가 og:image의 경로 변경 때문에 제대로 작동하지 않아서 수정했습니다.댓글 작성자의 사진도 제대로 가져오질 못하는 것 같아 삭제했습니다. 아래 html을 보시면 아시겠지만, "tf", "article_thumb"란 class를 가진 a태그 아래에 있는 "thumb"란 class를 가진 img의 src를 변경합니다. 이전 글, 다음 글의 링크 혹은 최근 글 목록, 공지 목록 등에 활용하실 수 있습니다. HTML123 Colored by Color Scriptercsonerror의 경로는 원하시는 이미지의 경로로 변경하시면 됩니다. JS 1234567891011121314151617181920212223242526272829303132333435363738..
![[자바스크립트] 티스토리의 대표 이미지를 배너에 불러오기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99CB6F3D5B9F793020)
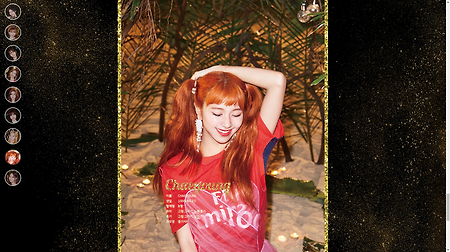
[자바스크립트] 티스토리의 대표 이미지를 배너에 불러오기
티스토리 블로그를 처음 시작했을 때, 이런 방식이 적용된 블로그를 보고 관련 정보를 한참 찾아다니다 포기했었습니다 ㅠㅠ배너를 영상으로 넣고 사느라 잊어버리고 있다가, 새로운 스킨을 만들며 생각이 나서 작업해봤습니다. 위 사진처럼 배너를 꾸밀 때 사용하실 수 있습니다. HTML12345 cs CSS123456789101112131415161718192021222324252627#banner, #blog-banner { width: 100%; height: 50vh} #blog-banner { top: 0; left: 0} #blog-banner .banner_wrapper { position: absolute; top: 0; left: 0; width: 100%; height: 50vh; backgroun..
![[자바스크립트] 해시로 이동하면 헤더 높이만큼 스크롤 하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/9999FE3F5B90C98D0C)
[자바스크립트] 해시로 이동하면 헤더 높이만큼 스크롤 하기
사이트 내부에서 특정 id로 이동하는데, 고정된 헤더가 페이지 최상단에 존재한다면, 대상을 가려버립니다. 예시)스크립트가 작동하는 경우스크립트가 작동하지 않는 경우 티스토리에서 해시로 이동하는 대표적인 경우는, Z, X키를 누르면 최근 글 / 댓글로 이동하는 경우와 최근 댓글을 클릭하면 해당 댓글로 이동하는 경우 두 가지가 있겠네요. 123456789$(window).on("load", function () { $(function () { var c = location.hash, d = c.indexOf("comment"); 0

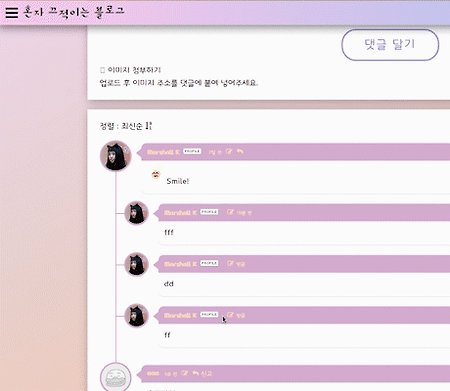
티스토리 댓글에 링크 / 이미지 / 비디오 넣기
업데이트 버전 20180904 업데이트 - 트위터의 jpg:large 추가 위는 압축이 되지 않은 버전, 아래는 압축된 버전입니다. 바로 사용하시진 못하고, 댓글을 감싼 div에 "comment-content"란 class를 추가해주시거나, ".comment-content"를 검색하셔서 본인의 class 명으로 변경해주셔야 사용 가능합니다. Github에도 관련된 자료가 많습니다. 예시1, 예시2 댓글에 링크 등을 남기면, 이러한 스크립트 없이는 일일이 링크를 드래그해서 해당 링크로 이동하기를 클릭해야 하는 번거로움이 있습니다만, 위 스크립트를 사용하시면 스크립트가 알아서 링크는 a 태그로, 비디오는 video 태그로, 이미지는 img 태그로, 유튜브 링크는 iframe으로 감싸줍니다. 123456789..

티스토리 댓글이 수정되거나 추가되면 새로 고침
제 댓글 디자인이 티스토리와 충돌이 있기도 하고, 링크나 이미지를 태그로 감싸주는 것들이 댓글이 수정되거나 추가되면 제대로 작동하지 않는 문제 때문에 이 작업을 하게 됐습니다.스킨을 마무리하는 도중에야 이걸 마무리 못한 게 생각이 났네요. 1cs 먼저, 티스토리에서 제공하는 치환자가 필요합니다.이미 사용 중이시라면 건너뛰셔도 됩니다. 12345$(window).on('load', function () { $('.comment-content, .checker span').bind('DOMNodeInserted DOMNodeRemoved', function () { location.reload() })}); Colored by Color Scriptercs .comment-content는 댓글을 감싼 div..

부트스트랩 없이 스크롤 스파이 사용하기
스크롤 스파이가 무엇인지는 이 페이지를 보시면 확실히 아실 수 있습니다. 스크롤 하시면서 좌측에 고정되어있는 사진을 유심히 살펴봐 주세요.부트스트랩 scrollspy는 이곳을 확인하시면 됩니다. 웹 페이지에서 글을 읽을 때, 종종 원하는 요소로 빠르게 이동할 수 있도록 내비게이션 메뉴를 이용하곤 합니다.스크롤 스파이는 그 내비게이션 메뉴에 곁들여서, 사용자가 지금 어느 부분을 보고 있는지를 직관적으로 표시해주는 역할을 합니다. HTML1234567891011121314151617181920212223 #1 #2 #3 #4 #5 cs JS123456789101112131415161718 window.onload = function () { var a, b = $("#scroll-spy"), c = b.ou..

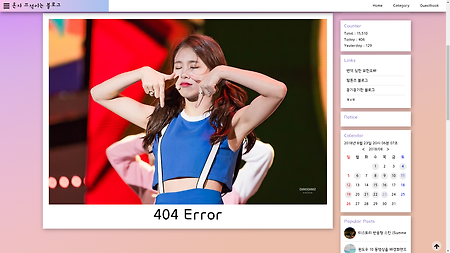
티스토리 404 페이지 꾸미기
티스토리 글을 삭제하거나 비공개 처리하면 보이는 페이지입니다. 투박한 이미지와 함께잘못된 주소이거나, 비공개 또는 삭제된 글입니다.라는 글을 보여줍니다. 글 내용을 감싸는 컨테이너 안에 들어가는 것도 아니라서, 본래 의도했던 모습과는 많이 다른 페이지가 보이게 됩니다.간단한 스크립트와 css를 통해 이를 수정할 수 있습니다. 123456$(function () { var d = $("article_container"), e = $(".absent_post").length, f = $(".article_container div"); 0

