
181017 티스토리 스킨 #5 제작일지
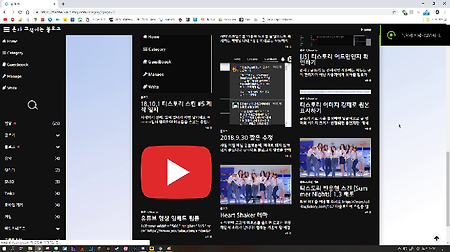
이제 이래저래 정리는 끝났고, 배포용 버전 작업하면 되겠네요. 이 글 쓰고 나가봐야 하고, 배포용 버전으로 만드는 작업이 시간이 생각보단 좀 걸려서 아마 오늘 저녁 늦게나 내일 점심 전쯤 올라오지 않을까 싶습니다. 헤더 카테고리를 활성화하면 PC에서 헤더 좌측에 있던 버튼이 사라집니다. 사이드바에 있던 모든 기능을 헤더로 끌고 왔습니다. 검색은 저 버튼 누르시면 어떻게 동작하는지 확인하실 수 있습니다. 관리자 메뉴는 이리 옮겨왔습니다. 이미 본인의 대표 블로그로 가는 관리 / 글쓰기 링크가 포함되어 있지만, 당연히 대표 블로그가 아닌 블로그에 스킨을 적용할 수도 있기에 관리자 메뉴를 따로 만들어뒀습니다. 진작에 사이드바에 홈 카테고리 등으로 가는 링크를 만들어 뒀는데 왜 Menu 버튼을 안 없앴는지 모르..

181016 티스토리 스킨 #5 제작 일지
헤더 카테고리 헤더 카테고리를 완성해가는 중입니다. 초기에 구상했던 바는, 컨테이너 폭이 저렇게 정해져 있지 않고 유동적으로 설정됐습니다.그러고 스크립트로 적절히 위치를 찾아서 마우스를 올리면 left값을 조절할 예정이었는데, 너무 한정적인 상황을 위해 브라우저가 고생해야 한다는 기분이 들어서 그냥 컨테이너 너비를 일정 값으로 정해뒀습니다. 그리고, 글 작성한 날짜를 추가했습니다. 당연히 아무도 알 수가 없었던 버그지만, 최근 글을 불러오다 이미지가 없는 글을 만나면 이미지들이 통으로 누락되는 버그가 있었습니다.해당 버그를 고치고, 이미지가 없는 경우 티스토리 이미지가 뜨도록 해뒀습니다. /category 경로 디자인 헤더로 카테고리가 옮겨가며, 카테고리 / 검색 결과 등에서 더는 사이드바가 좌측에 고정..

자동으로 다음 페이지 목록 불러오기 - 성공
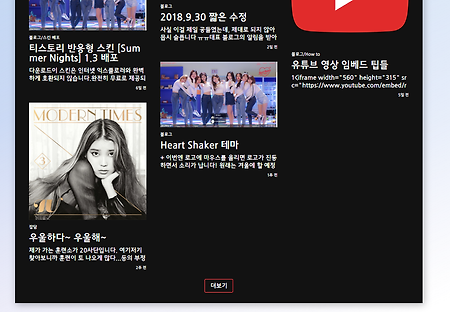
솔직히 다음 페이지의 글 목록을 불러올 때마다 클릭해야 한다는 게 귀찮지 않았다면 거짓말이겠죠 ㅋㅋㅋ스크립트를 짜는 능력이 부족하다 보니, 이때까지 미뤄두고 있었습니다. 당장에 Daum만 봐도, 웹툰 / 티스토리 등 모두 infinite scroll을 사용하지만, 클릭해서 다음 페이지의 목록을 불러옵니다. 그러다 보니 'Daum 같은 기업도 이러는데 뭐...'하는 정신승리와 함께 작업을 미뤄두다가, 오늘 아침에 결국 꼼수를 좀 부려서 성공했네요 ㅋㅋㅋ 예전부터 느끼는 거지만, 아는 게 없어서 그런지 스크립트가 다른 스크립트들에 비해 굉장히 간결합니다 ㅋㅋㅋ 이걸 장점이라 해야 할지...단점이라 해야 할지...

181002 티스토리 스킨 #5 제작 일지
다음 페이지 로드뭐하라 님이 작업하신 게 참고가 많이 됐습니다.이때까진 infinitescroll이라는 플러그인을 이용 중이었는데, 뭐 아무래도 플러그인이다 보니 완벽하게 제가 원하는 대로 제어하기가 힘들었습니다.no-more-prev/next 를 십분 활용한 스크립트입니다. 변경 후 장점1. 완벽하게 다음 페이지가 로드된 후에 로딩 아이콘이 사라진다.2. 스크립트의 용량이 10kb 가까이 줄었다. (20% 가량) 추가로, 대부분의 infinite scroll 스크립트들이 가진 문제점이 있습니다.- 다음 페이지로 이동 후 글을 클릭해서 읽고 뒤로 가기를 누르면 이전 페이지의 글들이 사라져있다.혹은- 다음 페이지로 이동 후 글을 클릭해서 읽고 뒤로 가기를 누르면 첫 번째 페이지의 글만 남아있다. 이 두 가..

18.10.1 티스토리 스킨 #5 제작 일지
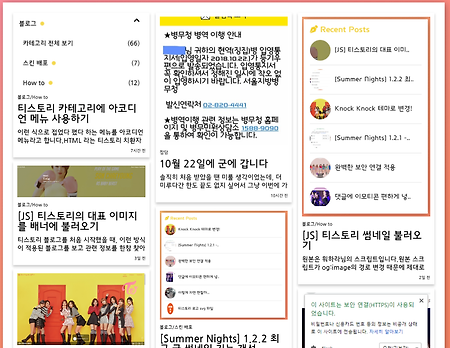
시작하기 전에, 벌써 입대가 이번 달이네요 ㅋㅋㅋㅋ 앞서 정리하던 메뉴들을 손보는 중입니다. 사이드바에 홈, 카테고리, 방명록으로 가는 링크를 추가해뒀습니다.관리 / 글쓰기 는 블로그의 관리자에게만 보이도록 해뒀습니다. 원래 사이드바에 있던 프로필 부분을 블로그 이름을 클릭하면 나타나는 메뉴로 옮겼습니다.아무래도 블로그 이름 클릭하면 프로필이 뜨는 게 조금 더 자연스럽지 않나 싶어서요. 추가로, 예전엔 카테고리 목록 등의 페이지에서 블로그 이름을 클릭하면 나오는 메뉴가 사이드바에 가려서 보이지 않았는데, 더는 그러지 않습니다. 이 메뉴도 어느 정도 완성이 되었지 싶습니다. 대표 블로그의 이미지 / 이름 이 최상단에 위치하고, 아래로는 대표 블로그 관리 / 글쓰기 / 링크 가 나옵니다.링크에 추가한 블로그..

2018.9.30 짧은 수정
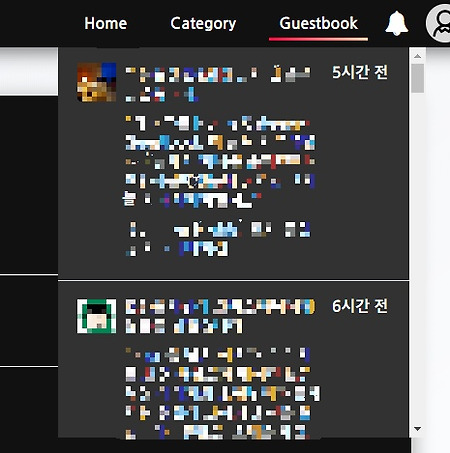
사실 이걸 제일 공들였는데, 제대로 되지 않아 몹시 슬픕니다 ㅠㅠ대표 블로그의 알림을 받아오는 스크립트인데, 스킨 편집 창에선 제대로 보이는데 그냥 블로그에선 작동을 안 하더라고요 ㅠㅠ 헤더에 메뉴를 하나 추가했습니다. 본인의 대표 블로그의 이미지가 표시되고, 클릭하면 드랍다운 메뉴가 펼쳐집니다.로그인/아웃이 이 메뉴 아래로 옮겨왔고, 어두운 모드를 활성화할 수 있습니다.어두운 모드는 쿠키로 저장되어, 페이지를 옮겨가도 다시 활성화할 필요가 없습니다. 쿠키를 불러와서 html에 class를 추가하기까지 정말 짧은 시간이긴 하지만 시간이 걸려서, 로딩창을 모든 창에 추가했습니다.홈 화면에선 모든 요소를 불러오고 로딩창을 애니메이션과 함께 천천히 없애지만, 다른 창에서까지 반복적으로 지루한 화면을 보고 있을..

180920 티스토리 스킨 #5 제작 일지
Masonry 이때까진 그저 편하다는 이유로 px 단위로 요소들의 너비를 조정했는데, 퍼센트 단위로 변경해봤습니다.손보면서 애니메이션도 조금 수정하고, 웹폰트 때문에 요소가 겹치는 현상이 발생해서 모든 요소를 불러오면 masonry가 요소를 재배열하도록 했습니다. 아코디언 메뉴 아코디언 메뉴를 한 번 만들어봤습니다.접었다 펴는 게 좀 귀찮긴 하지만, 훨씬 깔끔해진 느낌을 주긴 하네요. 답글 더는 답글을 달기 위해 귀찮게 맨 처음 댓글을 찾아갈 필요가 없습니다.대화가 좀 오가다 보면, 맨 처음 댓글 찾아서 답글 누르는 과정이 상당히 귀찮아져서 작업했습니다. 블로그 소개 줄 바꿈 사실 이렇게 리스트에 올릴 만큼 중요한 사항은 아니지만, 이런 것도 스크립트로 작업해야 한다는 사실이 슬퍼서 적어봅니다 ㅠㅠ블로그..

180905 티스토리 스킨 #5 제작 일지
쌓아두다 잊어버릴까 봐, 한 번 정리하고 넘어가려 합니다. 아마 별다른 이변이 없다면 이 버전이 1.2버전으로 배포되지 않을까 싶네요. 항상 테스트 블로그에서 스크린 샷을 가져오는데, 어두운 테마 테스트 중이라 본 블로그와 조금 달라 보일 수 있습니다. 블로그 링크에 파비콘 추가 링크 앞부분에 해당 사이트의 파비콘을 가져오도록 했습니다. 파비콘을 찾을 수 없는 경우에는, 유저 아이콘을 출력합니다. 비밀 댓글 비밀 댓글은 이름 앞에 자물쇠가 추가되도록 했습니다. iframe 감싸기 이때까진 모든 iframe을 일괄적으로 16:9의 비율로 감싸왔으나, 이젠 동영상만 16:9의 비율로 감쌉니다. allowfullscreen 이란 옵션이 있으면 16:9 비율로 감싸도록 해놨는데, 세로로 긴 영상을 첨부하는 경우..

180831 티스토리 스킨 #5 제작 일지
로딩 페이지 변경 댓글 새로 고침 작업한 뒤로는 매번 로딩 창 보는 게 너무 거슬리지 않을까 싶어서 글에서는 보이지 않도록 했습니다.대신 홈 화면에서 표시되도록 하였습니다. 로그인 / 로그아웃 삽입 예전 Lovely Skin엔 있던 기능인데, 불필요하다고 판단하여 삭제했으나 없으니 허전해서 조금 업그레이드해서 다시 살려봤습니다. 배너 변경 이제까지는 배너를 숨기기 (opacity:0) 만 해왔으니, 당연히 배너가 눈에는 안 보여도 계속 재생은 되고 있고, 그래픽카드는 그 비디오를 계속 디코딩하고 있었습니다. 그렇다고 비디오가 안 보이면 비디오를 멈춰버리면 배너 노래를 들으면서 글을 볼 수가 없으니, 비디오가 음소거된 경우에만 비디오를 일시 정지하도록 했습니다.PC에선 체감이 안 되지만, 모바일 환경에선 ..

