
180829 티스토리 스킨 #5 제작 일지
아마 이 스킨의 제작 일지도 마지막이지 않을까 싶어지네요. 뭐 항상 이렇게 말했다가도 수정할 것이 생각나면 수정하고, 별말 없이 갑자기 갈아엎고 새로 시작하기도 하고 해왔으니 이런 말을 하는 게 더 의미가 있나 싶기도 합니다만... 로딩창 삽입 블로그 로딩이 항상 얼마 걸리지도 않아서 크게 넣고 싶지 않았던 항목이지만, About Twice! 처럼 본문의 형식을 무시하는 글인데, 사용되는 이미지가 고용량이라 이미지가 완전히 로딩되기 전에 본문이 이상하게 보이는 문제 때문에 한 번 넣어봤습니다. 막상 넣고 보니 그렇게 나빠 보이지만도 않긴 하네요. 모든 페이지에서 이 로딩 창을 보는 건 아무래도 굉장히 성가실 것 같아서, 글을 로딩할 때만 표시되도록 해뒀습니다. 카테고리 다른 글 디자인 변경 hover m..

180826 티스토리 스킨 제작 일지
이제 큰 틀은 더 변경할 것이 없어 보여, 자잘한 변화들만 계속되는 중입니다. 이미지 커서 온클릭 이벤트 없음 온클릭 이벤트 있음 지금까지는 모든 이미지에 포인터 커서를 줬지만, 이젠 온클릭 이벤트가 있는 경우에만 포인터로 변경되도록 했습니다. 인덱스 페이지 별건 아니고 로고의 애니메이션을 좀 수정했습니다. What is love? 이란 테마에 맞춰서 천천히 호흡하다, 마우스를 올리면 호흡이 빨라지는 것처럼 표현해봤습니다. 처음엔 심장 박동처럼 해보려다 너무 난잡하고 요란해서 호흡으로 바꿨습니다. 푸터 내용이 없는 영역은 표시되지 않도록 변경했습니다. 사이드바 스킨 사용하시는 분의 요청으로 아코디언 메뉴를 만들어서 적용해봤습니다.하지만 제 블로그는 하위 카테고리가 많지도 않고, 접었다 폈다 하기 귀찮아서..

180821 티스토리스킨 #5 제작 일지
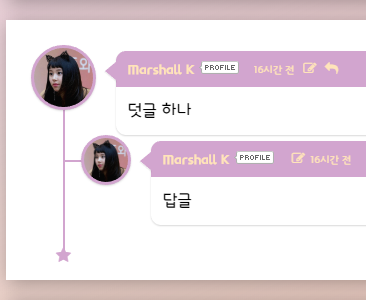
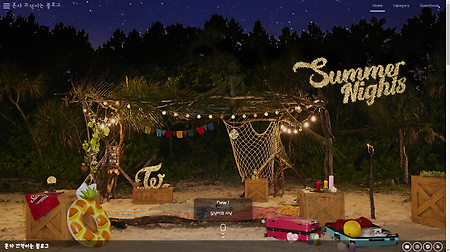
테마 변경http://marshall-ku.tistory.com/104 내년을 기약하며 여름의 색을 벗고 새로운 색을 입혔습니다. 댓글 정렬 버튼 수정더는 댓글이 하나일 때 정렬 버튼이 나타나지 않습니다. 배너 변경이제 배너가 스크롤을 따라 천천히 올라갑니다.고정된 요소를 통해 비교해봤습니다. 모바일에선 좀 부드럽지 않게 작동하는 것 같아 고민 중입니다.근데 모바일에선 그냥 애니메이션들이 거의 부드럽게 표현되질 않더군요..;; 날짜 표시 변경뭐하라님의 글을 참고했습니다. 인덱스 페이지 변경Contact를 제일 아래로 내리고, 이미지들의 높이를 400px에서 100vh로 변경했습니다. 기타 - html 내부의 태그들을 손보고, 귀찮아서 미뤄뒀던 작업인 img들에 alt속성 추가하는 작업을 끝냈습니다.- L..

180816 티스토리 스킨 #5 제작 일지
인덱스 페이지 꽤 많은 변화를 줘봤습니다. 먼저, 앞선 인덱스 페이지는 정말 아무 기능도 하지 않았으나, 이제 스크롤을 내리면 이런저런 요소들이 보이도록 했습니다. 아직 시범 단계라 디자인이 아주 엉성하긴 합니다만, 인기 글의 목록을 추가하고 about 페이지를 옮겨왔습니다. 아직 내부에 어떤 요소가 들어갈지는 고민 중이라, 큰 변화가 있을듯합니다. 인기 글 인기 글 리스트를 넣었습니다. 인기 글을 넣으며 최근 글/댓글은 탭으로 분리하는 방식을 선택할까 고민을 잠깐 했으나, 인덱스 페이지의 새로운 글 목록도 같이 손봐야 해서 일단 미뤄뒀습니다.인기 글의 목록은 6개인데, 최근 글/댓글의 목록은 5개라 인기 글을 줄일지, 최근 글을 늘릴지 고민 중입니다. 글에 사용되는 디자인 가장 먼저, h2의 디자인을 ..

180811 티스토리 스킨 #5 제작 일지
원래 익일 내려올 예정이었으나, 이 무더위에 도무지 못 있겠다고 강력하게 주장해서 오늘 부산에 내려왔습니다. 공기부터 다르네요. 공지 목록에도 썸네일이 보이도록 했습니다. 익스플로러, 엣지에서 하단에 지원되지 않는 브라우저라는 문구를 고정해놨습니다.저 브라우저를 쓴다고 글을 읽는데 크게 불편함을 주진 않지만, 하단에 50px 잡아먹는다고 글을 읽는데 크게 불편함을 주는 것도 아니기에 적절하다고 생각합니다. 외에도 몇 개의 작은 문제들을 해결하고, 데모페이지를 만드는 작업을 하는 중입니다.- 가장 큰 문제는 공지사항 글이 안 보인다는 점이었는데, 이때까지 공지를 쓴 적이 없어서 따로 영역을 만들어야 하는 줄 몰랐습니다...ㅋㅋ;; 이하 내용은 스킨에는 적용되지 않고, 제 블로그에만 적용되는 변경사항입니다...

티스토리 스킨 #5 마무리
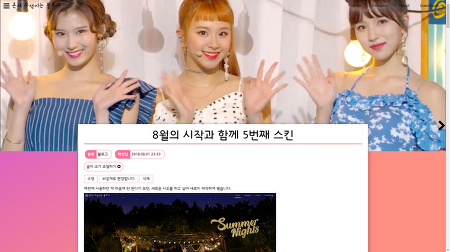
들어가며첨부할 사진이 없어, 인덱스 부분 손보면 써야지 하고 열심히 포토샵질했는데 아직 쓸 곳을 찾지 못한 비운의 로고를 썸네일에 삽입했습니다. 뭔가 앞선 lovely skin처럼, '삽질을 시작하는 걸 보니 멈춰야겠다.'가 아니라, '이 정도면 충분한 것 같다.'라서 멈추는 거라 조금 더 기분이 좋네요. 테스트 과정에서 여러 가지 이유로 폐기처분이 된 아이템들이 매우 아깝긴 하지만, 천천히 어떻게 써먹을지 궁리를 해보기로 하고, 일단 마무리를 짓기로 했습니다. 바뀐 점 머리말 디자인을 세 가지 추가했습니다. 스크롤이 되면 상단에 고정되는 h1 -순수 css로만 작업하다 보니 지원이 안 되는 브라우저가 간혹 있을 수 있습니다. can i use 항목 참조 꽤 흔한 디자인의 h3 형광펜으로 그은듯한 h4 ..

180808 티스토리 스킨 #5 제작 일지
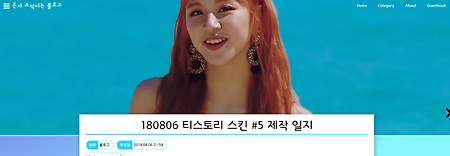
배너 영상의 길이를 늘이고, 배너 부분에서 헤더의 색상은 흰색이 되도록 했습니다. 진행 과정에서 땀똔님의 글(티스토리를 동영상 미디어 서버처럼 사용하기..)을 참조했습니다. 노래가 조금 부자연스럽게 잘리긴 했는데, 노래를 살리려고 영상까지 이상해질 순 없는 노릇이라;; 예전 스킨과 마찬가지로 html의 class 변경을 통해 간단하게 1단과 2단 사이 변형이 가능하도록 수정했습니다. 크롬 개발자 도구로 html의 class를 col-2로 변경하시면 확인하실 수 있을 겁니다. 네비바의 스크롤 바를 변경했습니다. 스크립트를 이용해 모든 브라우저에서 똑같은 스크롤 바가 보이도록 하였습니다. 이 작업을 하려면 모든 브라우저에서 스크롤 바를 숨길 수 있는 overflow:hidden을 함께 사용해야 해서 본문에는..

180806 티스토리 스킨 #5 제작 일지
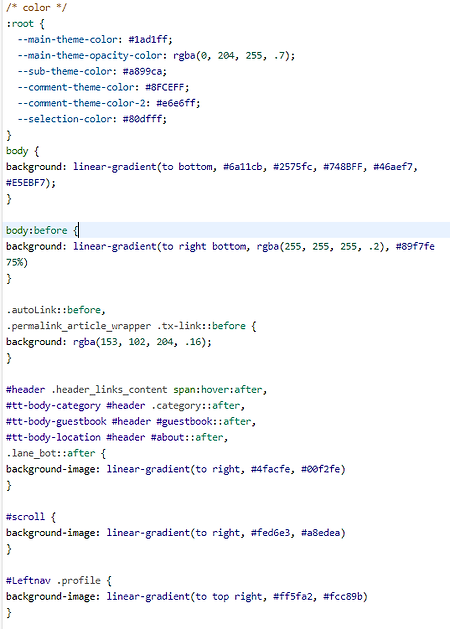
제작 일지라기엔, 앞선 포스팅에서 정리했던 인덱스 페이지 부분 말고는 크게 변한 게 없긴 하지만, 내부적으론 꽤 의미가 큰 변화가 있어서, 제작 일지란 이름을 붙이고 싶었습니다. 여름 테마의 배너를 집어넣으며, 블로그의 색과 조화가 이루어지지 않는다는 느낌을 강하게 받았습니다. 그런데 솔직히 색 지정해둔 거 하나하나 찾아가면서 바꾸면, 배너 디자인을 바꿀 때마다 이 짓을 해야 한단 건데, 너무 귀찮지 않을까 해서 좀 미뤄두고 있었습니다. 그래서 방법을 하나 택했습니다. Can I use의 항목을 참조하면, 크롬이나 파이어폭스 등을 까는 툴 () 을 제외하고는 모든 브라우저에서 지원되는 css 변수(variable)입니다. 이왕 귀찮을 거 한 번만 귀찮자는 생각으로 하나하나 찾아 나서서 수정하고, 변수를 ..

180804 티스토리 스킨 #5 제작 일지
잡다한 변화들이 매우 많습니다. 기억이 확실하게 안 나는듯해서 제대로 작성이나 할지 걱정입니다. * 예전 스킨에선 svg 파일을 이미지로 삽입해서 별도의 경로 지정이 필요했는데, 이번엔 그냥 svg 파일을 자바스크립트에 붙여 넣어서, 그럴 필요가 없어졌습니다. 물론 수정은 훨씬 번거로워졌지만요. 배너를 다시 삽입했습니다. 예전과는 배치가 살짝 다릅니다. 글 내용이 비디오 아래를 살짝 가리고 있고, 예전엔 jquery의 scrollex라는 스크립트를 사용해서 작업했는데, 이번엔 순수 자바스크립트를 이용해서 작업했습니다. 속도가 소폭 향상된듯합니다. 네비바를 살짝 손봤습니다. 뭐하라님이 사용하신 방법을 참조했습니다. 네비바를 누르면 예전에는 네비바 밖이나 닫기 버튼을 누르면 네비바가 닫혔는데, 이제 네비바를..

