
8월의 시작과 함께 5번째 스킨
예전에 사용하던 게 마음에 안 든다기 보던, 새로운 시도를 하고 싶어 새로이 제작하게 됐습니다.인덱스 페이지입니다. 글 목록은 나오지 않게 해뒀는데, 살짝 고민이 되네요. 예전처럼 일정량 스크롤 하면 표시가 되도록 하는 것 보던 이게 어울리는듯해서 이렇게 해뒀는데, 글 목록이 안보 이는 건 좀 별로지 않나 싶기도 해서...인덱스 페이지가 사라진 관계로, /category 경로를 스크립트로 살짝 손봐서 글 목록을 깔끔하게 볼 수 있도록 했습니다. 원래는 어느 카테고리에 들어가던 헤더 부분에 Category 아래에 줄이 생기도록 하였는데, 직관성이 떨어지는 것 같아 /category 경로에서만 변경되도록 해뒀습니다.1단형이 더 잘 어울리는 스킨일듯하여 footer 부분과 leftnav부분에 이런저런 정보들을..

180721 티스토리 스킨 #4 제작 일지
1. 인덱스 비디오 부분 간단하게 svg를 이용해서 꾸몄습니다. 자연스럽게 드로잉 되는 애니메이션을 만드느라 좀 헤맸네요12345678path { fill-opacity: 0; stroke: #000; stroke-width: 0.2; stroke-dasharray: 100; stroke-dashoffset: 100; animation: draw 5s infinite linear;}Colored by Color Scriptercs 1234567891011@keyframes draw { 50% { stroke-dashoffset: 0; fill-opacity: 1; fill: #1affff; } 100% { stroke-dashoffset: 100; fill-opacity: 0;} cs다만, 보는 시간이 ..

180717 티스토리 스킨 #4 제작 일지
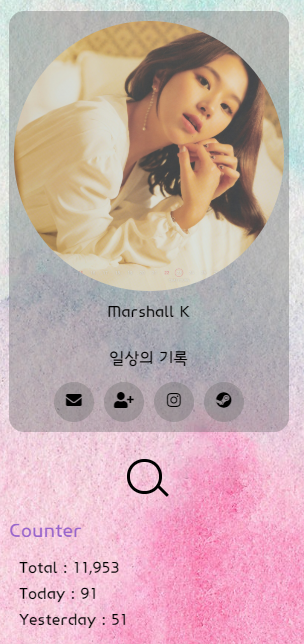
뭔가 마무리가 되어가는 기분이네요. 항상 언급하던 완성도는 일단 이제까지 만들어오던 스킨 중에선 가장 높은듯합니다. 사이드바에 소소한 변화를 줬습니다. 프로필 영역과 방문자 영역을 추가하고, 달력을 조금 더 꾸몄습니다. 묘한오빠님 말씀처럼, 반복적으로 영상을 봐야 하는 건 굳이 성질 급한 사람이 아니더라도 귀찮아할 수 있다는 걸 예전부터 인지하고 있었습니다. 이런저런 시도를 해보다 간단하게 높이를 조절하는 것이 가장 깔끔해 보여서 높이를 조절했습니다. 로딩 이미지를 변경했습니다. 이 디자인을 참고했는데, 뭐 크게 비슷해 보이진 않네요. 공감 버튼을 수정했습니다. 앞서 이것을 시도했다가 Sonylove님께서 신고 버튼은 사라지면 안 된다 하셔서 혹시 잘못 수정하다 약관을 위배하게 될까 봐 박스를 중앙정렬만..

180715 티스토리 스킨 #4 제작 일지
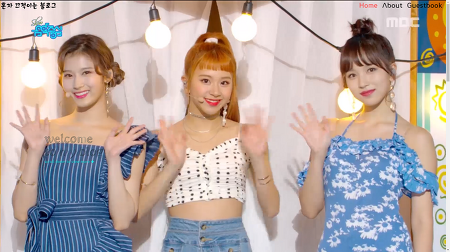
이번에 매우 많은 변화가 있었다. * 땀똔님께서 "Lovely Skin"이라는 이름을 주셨다. 1. 인덱스 페이지 및 헤더- 스크롤 바webkit 기반이 아닌 브라우저들은 스크롤 바가 그대로 표시가 되기 때문에 일단은 표시되도록 했다. 스크립트를 쓸지 말지 고민 중이다. - 내비게이션 링크검색창이 사이드 바로 옮겨가며 지속해서 헤더에 표시되도록 하였고, 예전엔 해당 페이지에선 해당 페이지로 가는 링크가 사라지도록 했는데, 이번엔 다른 색으로 표시되도록 해서 어느 페이지에 있는지 확실하게 전달되도록 했다. - 배경 이미지별 큰 변경은 없이 주석 처리해놨던걸 해제했다. - 인덱스 비디오날도 더운데 후드 집업 쓴 영상보다는 여름 영상이 낫지 않을까 - 로고 및 관리자 메뉴로고엔 별도의 폰트를 적용하고, 클릭 ..

180710 티스토리 스킨 #4 제작 일지
1. 데이터 세이버 대응모바일에서 '데이터 세이버'를 사용할 경우, 비디오를 불러오지 않아 표시가 이상하게 돼서 데이터 세이버가 켜지면 이미지가 보이도록 하였다.근데 데이터 세이버가 좀 멋대로라 비디오를 불러왔다 말았다 한다;; 글씨에 테두리는 -webkit-text-stroke를 이용했다.12345.information h3 { font-size: 50px; color:#ff5050; -webkit-text-stroke: 1px #000;}cs 2. 방명록 & 댓글 디자인방명록 글들의 목록과 댓글 목록의 디자인을 통일시켰다.글에 말풍선을 다시 달고, 테두리를 삭제하고 box shadow로 테두리를 표시했다. 3. 그 외 자잘한 변경점- 댓글에서 자동으로 링크를 찾아 a 태그로 감싸도록 변경- 인덱스 페..

180701 티스토리 스킨 #4 제작일지
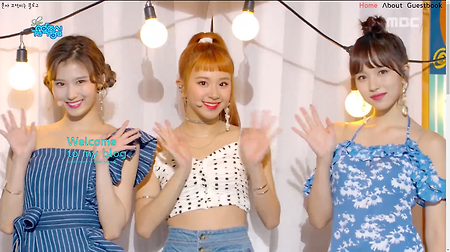
1. 비디오 변경 Heart Shaker > Knock Knock 예전엔 압축된 webm파일만 넣어놔서 PC에선 화질이 많이 별로였는데, 이번엔 MP4 파일도 함께 넣어놨다. 2. 헤더 이미지 추가카테고리나 검색 결과에도 동영상이 보이는 건 조금 과하다 판단되어 이미지로 대체했다. about 이미지와 방명록 이미지에 펜 위치가 달랐었는데, 모든 이미지에 같은 위치에 펜이 있도록 수정했다. 3. 블로그 아이콘 수정 더는 트와이스 로고가 아니다. 4. 커서 이미지 변경위 사진 외에도 링크, 텍스트 두 개의 커서를 맥 느낌이 나도록 변경했다. 5. 고민 중인 것, 시도 중인 것 최근 글, 최근 덧글, 방문자 수 등의 위치- 앞서 제작했던 스킨들에선 사이드 네비게이션을 하나 추가하는 방식을 거의 이용했었는데, ..

4번째 스킨 작업중
들어오면 이 영상이 나오도록 하였는데, 신곡을 사용하고 싶어도 신곡은 영상을 끊을 타이밍이 애매해서 Heart Shaker 뮤직비디오를 사용했다.헤더는 원래 쭉 고정되어 있도록 했다가, 이런저런 판단 끝에 비디오가 끝나면 내려오는 방향이 좋을 것 같아서 비디오가 끝나면 나타나도록 변경했다. 비디오 등이 페이드아웃 되는 시점은 jquery scrollex를 이용하였고, 헤더의 등장 애니메이션은 css를 이용했다.1234567891011@keyframes reveal-top { 0% { top: -4em; opacity: 0; } 100% { top: 0; opacity: 1; }}cs여타 태그들과 마찬가지로 -ms- -moz-등을 이용해서 설정을 해줬다.ex) @-ms-keyframes 사이드 네비게이션은..

2018/2/28 티스토리 스킨 제작 일지
갤러리 카테고리 사진을 잘 찍지는 않지만, 고양이나 개를 키우면서 가끔 꼭 사진으로 남기고 싶을 치명적인 귀여움을 뽐낼 때가 있는데, 그럴 때마다 찍어서 기록해놓으려고 갤러리 카테고리를 신설했다. body id로는 특정 카테고리마다 css를 달리할 수가 없으니, 이 포스트에서 사용한 방식을 이용했다. 제목과 날짜면 충분하다고 생각해서, 그 이상의 정보는 넣지 않았다. 목차 우측에 표시되고 있는 목차다. 이런 제작 일지 처럼 목차가 있으면 글이 훨씬 효과적인 글들이 몇 개 있다. 그런 글들을 위해서 한 번 목차를 넣어보게 되었다. 출처 @Hakim 님의 소스를 참고했다. 디자인 보통은 본문 옆에 옆 바를 제작해놓는데, 이것 또한 옆 바를 제작해놓은 페이지에 어울리는 목차였다. 그런데 개인적으로 본문 옆에 ..

2018/2/19 짤막한 티스토리 스킨 제작 일지
1. a태그 수정 Google 처음엔 두 영역의 너비를 일치시키며 링크도 표시하려고 이런저런 시도를 했는데, 글자 간격이나 크기를 조절하면 너무 이상해 보여서 링크를 자르는 방식으로 진행 중이었는데, 묘한 오빠님께서 아무래도 링크가 다 보이면 좋겠다는 말씀에, 수정하게 됐다. min-width 값으로 링크가 더 짧은 경우도 이상해보이진 않도록 해뒀다. 아무래도 두 마리 토끼를 다 잡는 건 욕심이었나 보다. 2. 팝업 버튼에 유튜브 삽입 💕Heart Shaker💕 ✕ Twice - Heart Shaker MV 💕Knock Knock💕 ✕ Twice - Knock Knock MV 12345678910.dialog .youtubevid { position: relative; width: 100%; paddin..

