![티스토리 반응형 스킨 [Summer Nights] 1.1 배포](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/9947B6335B7DB1EA19)
티스토리 반응형 스킨 [Summer Nights] 1.1 배포
최신 버전 업데이트 https://marshall-ku.tistory.com/178 다운로드 주의 : 이 스킨에 포함된 인터파크 고딕 폰트는 개인의 비상업적 용도에 한해 무료로 제공되는 폰트입니다. 이 스킨은 익스플로러와 완벽하게 호환되지 않습니다! Dance the Night away 테마 (하늘색 중심) What is Love 테마 (보라색 & 분홍색 중심) 다운로드 후에 이 포스트를 참조하셔서 초기 설정이나 커스터마이징을 하시면 됩니다. 소개Dance the Night away 테마What is Love 테마 인덱스 페이지를 꾸며본 반응형 스킨입니다.데모페이지 카테고리 목록엔 Masonry 디자인을 사용했고, 페이지 이동이 필요 없이 다음 페이지를 불러옵니다. 사이드바를 더욱 간단하게 닫으실 수 있..
![[Summer Nights] 초기 설정 및 커스터마이징](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99C7AB475B7D9CF437)
[Summer Nights] 초기 설정 및 커스터마이징
초기 설정 폰트 제거 1단형/2단형 변경 어두운 모드 설정 각종 색상 배너 인덱스 페이지 About 인기 글 헤더 블로그 이름 아이콘 폰트 404 페이지 수정 네이버 이웃 아코디언 메뉴 검색 결과 표시 자동으로 다음 페이지 불러오기 헤더 카테고리 후술할 내용 중, html / css의 편집은 티스토리 스킨 편집에서의 html / css 편집을 의미합니다. js의 수정은 summer-nights.js의 수정을 의미합니다.사용 중이신 텍스트 에디터를 이용하셔도 되고, 에디터가 없으신 경우엔 메모장으로도 가능합니다. js의 추가는 summer-nights.js에 추가를 하셔도 되고, html의 앞에 와 함께 이용하셔도 됩니다. 초기 설정 스킨을 등록하신 후에 블로그 관리 탭으로 가주세요. 본인 블로그에서 q를..

인덱스 페이지에 새 글 표시하기
만약 인덱스 페이지를 글 목록이 아닌 다른 것으로 꾸민다면, 아마도 블로그에 새 글이 올라왔을 때 글 목록으로 가지 않는다면 확인할 수 없다는 건 아쉬운 점일 수 있다고 생각합니다.티스토리에서 제공하는 간단한 스크립트를 응용해서 새 글이 표시되도록 해봤습니다. 두 가지 경우를 설명해보고자 합니다. 1. 새로운 글이 올라오면 글 목록을 표시하기2. 새로운 글이 올라오면 인덱스 페이지에서 카테고리 목록으로 넘어가기 첫 번째 방법은 인덱스 페이지를 최대한 활용할 수 있고, 두 번째 방법은 간단합니다. 새로운 글이 올라오면 글 목록 표시하기 1234567891011 최근에 올라온 글 . Colored by Color Scriptercs티스토리에서 제공하는 최근 글 치환자입니다. 만약 이미 이 치환자를 사용하셨다..

티스토리 댓글 정렬 버튼 만들기
- 티스토리의 기본적인 댓글 정렬 방식. 먼저 달린 댓글 순으로 정렬됩니다. 아래 작성될 내용은 저의 댓글 형식을 기준으로 설명합니다. 본인의 html과 비교해서 적절히 적용해주세요.1234567891011121314151617181920212223242526272829303132333435363738394041 정렬 : 최신순 오래된순 Colored by Color Scriptercs 댓글을 최신순으로 정렬하고 싶은 경우 댓글 목록들의 부모의 css를 변경합니다.1234.comments-list ol{ display: flex; flex-direction: column-reverse} Colored by Color Scriptercsflex-direction 항목을 보시면 아시겠지만, 내부의 항목들을 ..

180821 티스토리스킨 #5 제작 일지
테마 변경http://marshall-ku.tistory.com/104 내년을 기약하며 여름의 색을 벗고 새로운 색을 입혔습니다. 댓글 정렬 버튼 수정더는 댓글이 하나일 때 정렬 버튼이 나타나지 않습니다. 배너 변경이제 배너가 스크롤을 따라 천천히 올라갑니다.고정된 요소를 통해 비교해봤습니다. 모바일에선 좀 부드럽지 않게 작동하는 것 같아 고민 중입니다.근데 모바일에선 그냥 애니메이션들이 거의 부드럽게 표현되질 않더군요..;; 날짜 표시 변경뭐하라님의 글을 참고했습니다. 인덱스 페이지 변경Contact를 제일 아래로 내리고, 이미지들의 높이를 400px에서 100vh로 변경했습니다. 기타 - html 내부의 태그들을 손보고, 귀찮아서 미뤄뒀던 작업인 img들에 alt속성 추가하는 작업을 끝냈습니다.- L..

스킨 테마 변경!
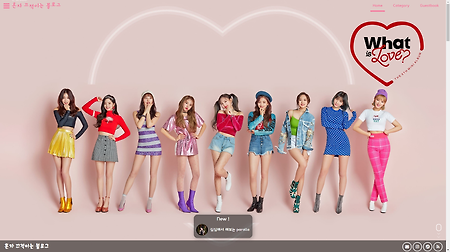
인덱스 페이지를 변경하고 싶은데 우째 변경도 힘들고 여름도 간 기분이고 해서 전체적인 테마를 변경해봤습니다. summer nights를 지금 버전으로 업데이트해놓고, lovely skin 업데이트한 뒤에 새롭게 만들든지 인덱스 페이지를 갈아엎든지 할 것 같습니다. 사용된 영상은 언제나 그래 왔듯 트와이스의 what is love mv에서 가져왔습니다.사용한 그래디언트 등은 추후 정리해서 올려볼 예정입니다.

심심해서 해보는 parallax scroll
심심해서 한 번 해본 겁니다. 글 목록에선 이 글을 볼 수 있겠지만 들어오면 없겠죠. Auto To Top USE PC!

180816 티스토리 스킨 #5 제작 일지
인덱스 페이지 꽤 많은 변화를 줘봤습니다. 먼저, 앞선 인덱스 페이지는 정말 아무 기능도 하지 않았으나, 이제 스크롤을 내리면 이런저런 요소들이 보이도록 했습니다. 아직 시범 단계라 디자인이 아주 엉성하긴 합니다만, 인기 글의 목록을 추가하고 about 페이지를 옮겨왔습니다. 아직 내부에 어떤 요소가 들어갈지는 고민 중이라, 큰 변화가 있을듯합니다. 인기 글 인기 글 리스트를 넣었습니다. 인기 글을 넣으며 최근 글/댓글은 탭으로 분리하는 방식을 선택할까 고민을 잠깐 했으나, 인덱스 페이지의 새로운 글 목록도 같이 손봐야 해서 일단 미뤄뒀습니다.인기 글의 목록은 6개인데, 최근 글/댓글의 목록은 5개라 인기 글을 줄일지, 최근 글을 늘릴지 고민 중입니다. 글에 사용되는 디자인 가장 먼저, h2의 디자인을 ..

길냥이의 사냥
모바일로 글을 작성 중인데, 티스토리 앱에선 영상 첨부가 안 되고, 크롬으로 들어오니 각종 옵션이 비활성화돼있고, 데스크탑 모드로 하니까 활성화는 되는데 영상 첨부는 안되고 파일만 돼서 이렇게 글을 쓴다... 산책을 하는데 유난히 새끼 고양이들이 많았다. 다른 애들은 내가 가니까 전부 내 얼굴 쳐다보기 바쁜데, 한 녀석이 유독 나랑 바닥을 번갈아 보느라 바쁘더라. 나중에 보니 사마귀를 갖고 놀고 있던데, 난지 그렇게 오래되진 않아 보이는데 벌써 장난감이 사마귀인 걸 보니 보통 당찬 애는 아닌 것 같다.

