다운로드
스킨에 포함된 인터파크 고딕 폰트는 개인의 비상업적 용도에 한해 무료로 제공되는 폰트입니다.
 Summer Nights 1.2.2 - Purple & Pink.zip
Summer Nights 1.2.2 - Purple & Pink.zip
 Summer Nights 1.2.2 - Skyblue.zip
Summer Nights 1.2.2 - Skyblue.zip
다운로드하신 후, 이 포스트를 참조하시면 각종 설정을 하실 수 있습니다.
포스트의 내용은 지속해서 업데이트될 예정입니다.
소개
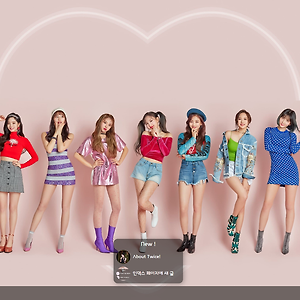
위는 Skyblue (Dance the Night Away), 아래는 Purple & Pink (What is Love) 테마입니다.
화면을 가득 채우는 사진과 로고로 구성된 인덱스 페이지, 자유로운 커스터마이징 등의 특징을 지닌 반응형 스킨입니다.
카테고리 목록엔 Masonry 디자인이 사용됐습니다.
페이지를 전환할 필요 없이 스크롤을 아래로 내리기만 하면 자동으로 다음 페이지의 글 목록을 불러옵니다.
기존의 사이드바보다 훨씬 쉽게 닫을 수 있습니다.
화면의 검은 공간을 누르거나, 뒤로 가기 버튼으로도 닫을 수 있습니다.
여담이지만, 뒤로 가기를 눌러 사이드바를 닫은 후에 앞으로 가기를 눌러도 다시 사이드바가 열립니다.
티스토리에서 첨부한 비디오, 유튜브에서 가져온 비디오 등의 iframe 요소들을 반응형으로 감싸줍니다.
댓글 작성 시, 이모티콘을 쓸 수 있을 뿐 아니라, 각종 링크, 이미지 주소, 비디오 주소를 자동으로 해당 태그로 변환해주며, 유튜브 비디오는 링크를 복사해 붙여 넣으면 iframe으로 감싸줍니다!
글을 작성하실 때 팝업 버튼을 이용하실 수 있습니다.
1 2 3 4 5 6 7 8 | <button class="dialog__trigger"><span>Click Me!</span></button> <div class="dialog"> <span class="dialog__close icon-times"></span> <h2 class="dialog__title">제목</h2> <div class="dialog__content"> <iframe width="560" height="315" src="https://www.youtube.com/embed/Fm5iP0S1z9w?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> </div> </div> | cs |
DTNA MV
1 | <a href="#id" class="smt-scr">부드러운 스크롤</a> | cs |
smt-scr은 해당 요소까지 스크롤하고, smtscr은 해당 요소에서 헤더 높이를 뺀 만큼 이동합니다. 적재적소에 잘 활용해주세요.
테스트 (페이지에서 우측 하단의 마우스 아이콘 클릭)
비디오 포스트를 이용하시면 비디오가 돋보이는 포스팅을 작성하실 수 있습니다.
1 2 3 | <div class="video-post"> <iframe></iframe> </div> | cs |
이렇게 iframe을 video-post란 class를 지닌 요소로 감싸주시면 됩니다.
제목을 영상 아래로 옮겨주고, 영상이 스크롤 밖으로 나가면 좌측 하단에 고정됩니다. 데모 페이지
마치며
상술한 내용 외에도 유용한 기능들이 꽤 있습니다!
추가되었으면 하는 기능, 빠졌으면 하는 기능, 수정하면 좋을 디자인 등을 제보해주시면 항상 감사한 마음으로 받아들이고 있습니다.
문제를 발견하시면 댓글이나 방명록, 이메일(taengoo890309@naver.com), 디스코드(Marshall Ku #8417)로 언제든 문의해주세요.