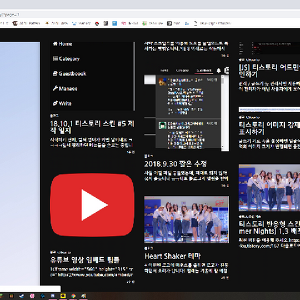
헤더 카테고리
헤더 카테고리를 완성해가는 중입니다.
초기에 구상했던 바는, 컨테이너 폭이 저렇게 정해져 있지 않고 유동적으로 설정됐습니다.
그러고 스크립트로 적절히 위치를 찾아서 마우스를 올리면 left값을 조절할 예정이었는데, 너무 한정적인 상황을 위해 브라우저가 고생해야 한다는 기분이 들어서 그냥 컨테이너 너비를 일정 값으로 정해뒀습니다.
그리고, 글 작성한 날짜를 추가했습니다.
당연히 아무도 알 수가 없었던 버그지만, 최근 글을 불러오다 이미지가 없는 글을 만나면 이미지들이 통으로 누락되는 버그가 있었습니다.
해당 버그를 고치고, 이미지가 없는 경우 티스토리 이미지가 뜨도록 해뒀습니다.
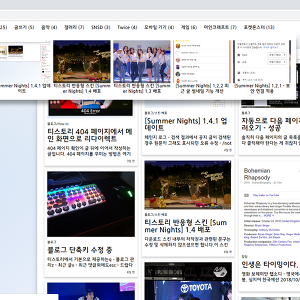
/category 경로 디자인
헤더로 카테고리가 옮겨가며, 카테고리 / 검색 결과 등에서 더는 사이드바가 좌측에 고정되어있지 않도록 수정했습니다.
어차피 모바일에선 사이드바를 좌측에 고정하지 못하고, PC에선 헤더에 카테고리가 있으니 불필요하다고 판단했습니다.
컨테이너가 넓어진 덕에. pc 화면에서 4열 배치로 변경했습니다.
배너
예전까지는 대표 이미지가 없으면 무작정 첫 번째 이미지를 가져왔습니다.
그러다 보니, 이미지 없이 첨부 파일만 올려놓으면 별 이상한 이미지를 가져와서 배너에 출력해주는 문제가 있었습니다.
이젠 배너에 이미지를 지정할 때 조금 더 까다로운 과정을 거칩니다.
1. 대표 이미지가 있다 - 대표 이미지로 설정
2. 대표 이미지가 없다
2-1. 업로드한 이미지가 있다 - 대표 이미지로 설정
2-2. 업로드한 이미지가 없다 - ./images/no-images.jpg로 설정
인덱스 페이지를 제외한 모든 페이지에서 배너가 출력됩니다.
모든 페이지에 배너가 출력되니, 배너의 높이를 좀 줄였습니다.
banner-alt와 함께 사용하면 이미지가 없을 때 출력되는 이미지가 표시되고, 동영상 배너를 사용하면 그냥 동영상이 표시됩니다.
배너의 높이가 짧아졌으니, 타이틀의 위치도 좀 수정했습니다.
높이는 좀 짧아지긴 했어도, 제목 5줄 정도 까진 거뜬해 보이네요.
banner-alt를 사용하면, 검색 결과 등이 배너 위에 표시되도록 변경했습니다.
기타
- 방명록에 이전/다음 버튼 추가
- 기타 등등 css와 js 뜯어 고쳐보는 중.
인덱스 화면의 프로필 사진을 변경했습니다. 원작자이신 vivid film 님의 허락 아래 작업했습니다.
여담입니다만, 어도비 미디어 인코더의 성능이 구린 것인지 비디오에선 안 이런데 움짤로 만드니까 사진이 엄청나게 깨지네요;;