
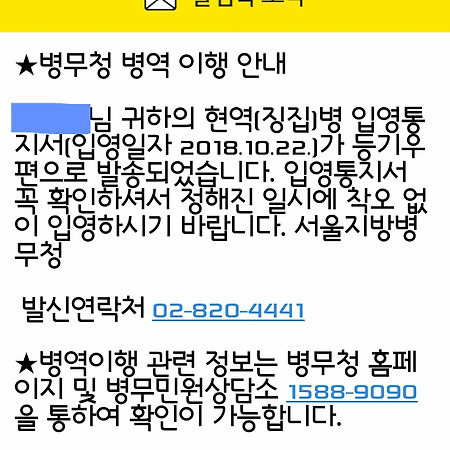
10월 22일에 군에 갑니다
솔직히 처음 받았을 땐 미룰 생각이었는데, 더 미루다간 한도 끝도 없지 싶어서 그냥 이번에 가는 방향으로 마음을 굳히는 중입니다.정말 가기는 싫지만, 어쩌겠습니까 제가 선택할 수 있는 범위 밖의 일인데. 그냥 더 늦기 전에 해야겠단 생각이 문득 드네요. 저 카톡 받고 하루하루가 일 년 같은데 군대 안에 들어가면 어떨지 앞이 캄캄하네요 ㅋㅋㅋㅋㅋ 혹시라도 변심해서 미루는 불상사가 발생하지 않도록 이렇게 박제라도 해놔야겠습니다.
![[자바스크립트] 티스토리 썸네일 불러오기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/9943F73F5B9F90AC13)
[자바스크립트] 티스토리 썸네일 불러오기
원본은 뭐하라님의 스크립트입니다. 원본 스크립트가 og:image의 경로 변경 때문에 제대로 작동하지 않아서 수정했습니다.댓글 작성자의 사진도 제대로 가져오질 못하는 것 같아 삭제했습니다. 아래 html을 보시면 아시겠지만, "tf", "article_thumb"란 class를 가진 a태그 아래에 있는 "thumb"란 class를 가진 img의 src를 변경합니다. 이전 글, 다음 글의 링크 혹은 최근 글 목록, 공지 목록 등에 활용하실 수 있습니다. HTML123 Colored by Color Scriptercsonerror의 경로는 원하시는 이미지의 경로로 변경하시면 됩니다. JS 1234567891011121314151617181920212223242526272829303132333435363738..
![[자바스크립트] 티스토리의 대표 이미지를 배너에 불러오기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99CB6F3D5B9F793020)
[자바스크립트] 티스토리의 대표 이미지를 배너에 불러오기
티스토리 블로그를 처음 시작했을 때, 이런 방식이 적용된 블로그를 보고 관련 정보를 한참 찾아다니다 포기했었습니다 ㅠㅠ배너를 영상으로 넣고 사느라 잊어버리고 있다가, 새로운 스킨을 만들며 생각이 나서 작업해봤습니다. 위 사진처럼 배너를 꾸밀 때 사용하실 수 있습니다. HTML12345 cs CSS123456789101112131415161718192021222324252627#banner, #blog-banner { width: 100%; height: 50vh} #blog-banner { top: 0; left: 0} #blog-banner .banner_wrapper { position: absolute; top: 0; left: 0; width: 100%; height: 50vh; backgroun..
![[Summer Nights] 1.2.2 최근 글 썸네일 기능 개선](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/995CEC425B9F72CA1E)
[Summer Nights] 1.2.2 최근 글 썸네일 기능 개선
어제까진 별문제가 없었던 것으로 미루어 봤을 때, 아마 오늘 og:image의 경로를 변경한 것 같습니다.기존의 http에서 https 경로로 변경되면서, 기존의 썸네일 이미지의 크기를 자동으로 조절해주던 스크립트가 제대로 작동하지 않게 되었습니다. 그래서, 스크립트를 수정하며 썸네일의 사이즈를 조절하는 방식도 카테고리에 표시되는 글 목록을 표시하는 방식과 똑같게 변경했습니다.https://i1.daumcdn.net/thumb/C50x50/?fname=이미지 경로 외에도, 배너와 헤더에 관련된 스크립트를 조금 수정하여, 예전보다 조금 더 직관적으로 작동하도록 했습니다.체감이 클지는 의문이네요. ㅠㅠ 데모 페이지의 스크립트도 업데이트해뒀으니, 먼저 확인하시고 적용하셔도 됩니다.

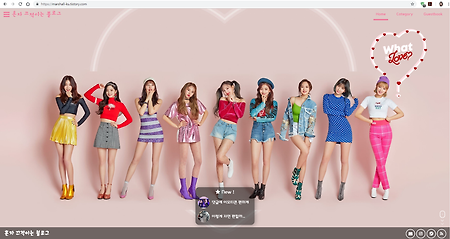
Knock Knock 테마로 변경!
마땅한 로고가 없어, 예전에 만들어뒀던 svg 로고를 사용했습니다. 색은 배경에 사용된 주황과 노랑을 중심으로 꾸몄습니다. 배너는 두 영상이 랜덤으로 재생되도록 했습니다.기본적으로 길이가 좀 길어서 그런지 비트 전송률을 낮춰서 인코딩했는데도, 평소보다 용량이 좀 크네요 ㅋㅋㅋㅋ 원본 비디오 처음엔 TT로 만들다가, 배경으로 사용할만한 고화질의 사진이 없어서 애석하게도 중간에 포기했습니다 ㅠㅠ
![[Summer Nights] 1.2.1 - 보안 연결 적용](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99C419445B9BA9CC17)
[Summer Nights] 1.2.1 - 보안 연결 적용
보안 연결을 사용하지 않은 블로그의 파비콘은 유저 아이콘으로 대체된다는 점을 제외하면, 기존의 것과 크게 다르지 않습니다.다른 업데이트는 일절 없이, 보안 연결을 완벽하게 해주도록 스크립트만 수정했습니다. 별 다른 설정을 하시지 않으셨다면, 위 사진처럼 자물쇠 모양이 뜰 겁니다. 스크립트를 교체하신 후, 블로그 관리 . 관리 . 블로그 탭으로 가시면 보안 접속 관련된 설정이 있습니다.보안 접속을 '사용합니다'로 변경하시면 됩니다. 네이버 웹 마스터 도구 등에 다시 url을 등록해줘야 하는 번거로움이 있나 보더군요. 어차피 일정 시간이 흐른 뒤에는 무조건 https로 업데이트된다고 하니, 미리 하시는 것도 나쁜 일은 아니지 싶습니다.

완벽한 보안 연결 적용
가장 먼저, 최근 글 등의 썸네일을 받아오는 스크립트는 og:image의 주소를 사용합니다.http://cfile숫자(숫자)?.uf.tistory.com/ 이런 방식으로 시작하는데, 이걸 https://t1.daumcdn.net/thumb로 변경되도록 했습니다. 그 다음, 몇 가지 기능들을 포기했습니다. 랜덤 배너첨부 파일의 링크를 이용하는 방식을 써서 다양한 비디오를 사용했는데, 아직 첨부 파일에는 https가 적용되지 않아서 images 경로에 비디오 하나만 넣어뒀습니다. 파비콘 표시보안 연결을 사용하지 않는 블로그의 파비콘이 표시되지 않도록 했습니다 아직 이 두 개를 포기하고 완벽한 보안 연결을 사용하는 것이 좋을지, 이 두 개를 포기하지 않고 완벽하지 않은 보안 연결을 사용하는 것이 좋을지 몰라서..

댓글에 이모티콘 편하게 넣도록 수정 중
모바일에서 이모티콘을 쓰기가 힘들어서 한 번 수정해봤습니다. 일단 추가한 이모티콘은 전부 채영에 관한 거긴 한데, 보기가 깔끔해서 원래 이모티콘들도 이 방식으로 변경할까 싶습니다. 현재 추가된 이모티콘 목록 :groan: :tt: :roar: :nice: :lipstick: :bang: :nod:

이렇게 자면 편할까...
물론 본인이 편하니까 저렇게 자는 거겠지만, 왜 항상 넓은 곳은 마다하고 좁은 데서 이렇게 자는지... 고양이가 잠자는 자세들을 찾아보니까, 큰 신뢰의 표현이고 굉장히 편해한다고는 하는 데 저였으면 저러고 자면 온몸이 쑤셔서 깨도 찝찝한 상황이 아닐까 싶은데 참 신기하네요 ㅋㅋㅋㅋ 사족으로, 눈을 저렇게 뜨고 있으면 제대로 자는 게 아니라고 그러던데, 저러고 있는데 불러도 안 일어나는 경우가 종종 있는 걸 보면 낭설인 게 틀림없습니다. ㅋㅋㅋㅋㅋㅋ

