
Flex Box 가이드
Flex Box (플렉스 박스) 가이드 들어가며 Flex Box 예시 : 모든 아이템은 CSS에서 너비 300, 높이 300으로 지정되어 있지만, 컨테이너에 맞게 너비가 줄어든 모습입니다. w3c flexible box Flex Box (Flexible Box Module) 는 Flex Box 내의 아이템을 문자 그대로 신축성 있게 정렬해주는 레이아웃입니다. 행이나 열 중 하나의 차원을 골라 Flex Box 내의 아이템을 정렬해줍니다. 사용자가 고른 차원 (기본적으로 행) 밖으로 아이템이 빠져나가는 것을 아이템의 높이 / 너비 조정을 통해 방지해주며, Flex Box 내의 아이템을 컨테이너에 맞게 늘리거나 줄이는 등 다양한 옵션을 제공합니다. 또한, css를 다루며 많이들 필요로 하시는 완전한 중앙 정렬..

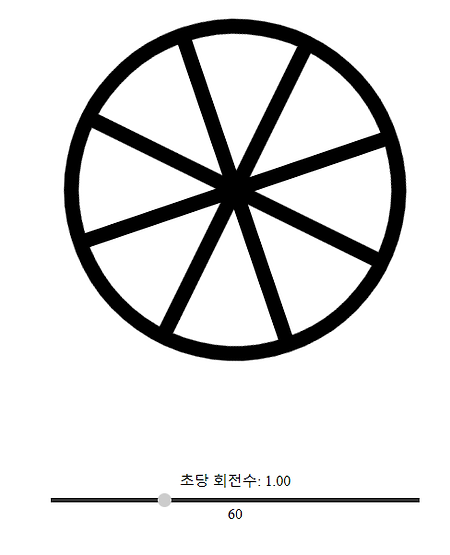
마차 바퀴 현상 체험해보기
데모 사이트 깃허브 바퀴 등의 물체가 일정 속도 이상으로 움직이면 바퀴가 역회전하는 것처럼 보이는 현상 체험용 파일입니다. 아무래도 밝은 모니터로 보다 보니, 굉장히 빨리 회전시켜야 바퀴가 역회전하는 것처럼 보이긴 합니다. CSS@keyframes rotate { to { transform: rotate(360deg) }} Javascriptconst rpm = document.getElementById("rpm");rpm.value = "30", rpm.addEventListener("input", function () { const tmp = this.value * 2 / 60; document.getElementById("output").innerText = this.value * 2; docume..

190606 짤막한 제작일지 및 알림
유튜브 비디오에도 로딩 이미지를 추가했습니다.영상을 정지해뒀으면 로딩 이미지가 표시되지 않고 썸네일이 바로 표시됩니다. 개인적으로 전보다 훨씬 깔끔해진 느낌이네요. Masonry 아이콘을 만들어 리스트 스타일에 추가해뒀습니다.리스트 스타일 선택에 관한 내용은 이 포스트에 적어뒀습니다. 아이콘만 보고도 훨씬 직관적으로 무슨 스타일을 의미하는지 알 수 있게 됐습니다. Twice New Tab를 코딩하며 바닐라 JS에 관한 강의도 만드는 중인데, 이런 게 처음이라 마냥 쉽지만은 않네요. 지인을 포함한 몇 사람이 학교 등에서 css를 배우고도 flex box를 누구도 가르쳐주지 않았단 사실에 개탄을 금할 수 없어 flex box에 대한 강좌도 적어볼 생각입니다.flex box와 그에 사용되는 옵션, 흔히 발생하..

190603 티스토리 스킨 #12 제작일지
제일 큰 변화입니다. css 변수를 사용하다, 간단하게 스킨 설정에서 테마를 변경할 수 있도록 html의 class를 건드려서 테마가 변경되도록 했습니다. .element {color:#fff}.theme-something {color:#000} 뭐 이런 방식을 사용했는데, 이 방식을 사용하니 테마 하나 추가하자니 수정할 css가 산더미라 새로운 방식을 사용하게 됐습니다. 테마를 변경하면 html에 선언해둔 변수들의 내용만 달라지며, css는 이 포스트에 작성했던 방식처럼 한 줄만 써두면 됩니다. 모바일에서 imgur 이미지를 첨부하려니 힘들더라고요.그냥 imgur의 링크를 첨부하면 알아서 이미지로 변환해서 보여주도록 했습니다. 다음 페이지를 로딩할 때 나오는 이미지를 이 포스트에 작성한 이미지로 변경했..

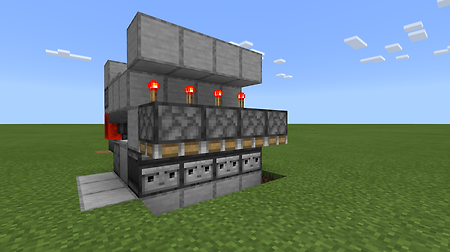
마인크래프트 피스톤 관측기 무한 회로화 방지하기
외국에선 Observer Stabilizer라고 부르던데, 한국어론 검색하니 나오는 결과가 없다시피 해서 뭐라 불러야 할지 모르겠네요. 자동 켈프 농장이나 자동 호박 / 수박 농장 등을 만들려면, 옵저버가 바라보고 있는 블록을 피스톤으로 밀어 없앨 필요가 있는데, 피스톤이 지나가는 것도 블록 업데이트에 해당하니 피스톤이 한 번 지나가는 순간 무한회로가 돼버립니다.옵저버가 바라보는 블록을 피스톤으로 없애도 무한회로가 되지 않게 하는 장치가 옵저버 안정화 장치입니다. 일반적인 옵저버 안정화 장치는 너비를 1칸 초과로 - 보통 3칸 - 차지하는데, 농장을 만들 때 굉장히 불편해서 너비 1칸짜리 옵저버 안정화 장치를 만들었습니다. 들어가기에 앞서, 일반적인 옵저버 안정화 장치는 아래와 같이 만듭니다. 레드스톤 ..

트와이스 로더 svg
들어가기에 앞서, 로더란 로딩 중에 나타나는 이미지를 말합니다. loading.io 등의 사이트에서 받을 수 있는 이미지가 그 예시겠네요. 적재적소에 활용하면 로딩 중이란 걸 가장 직관적으로 나타낼 수 있습니다. 기본적으로 흔히 사용하는 돌아가는 원과 트와이스 로고를 활용해 만들었습니다. 원 하나가 로고를 감싸고 빙빙 도는 방식입니다. 원의 색상은 트와이스 공식 색상 두 가지가 계속 반복되도록 해뒀습니다. 로고를 조금 더 작게 만든 2번째 버전입니다. 로고에 애니메이션을 추가한 3번째 버전입니다.

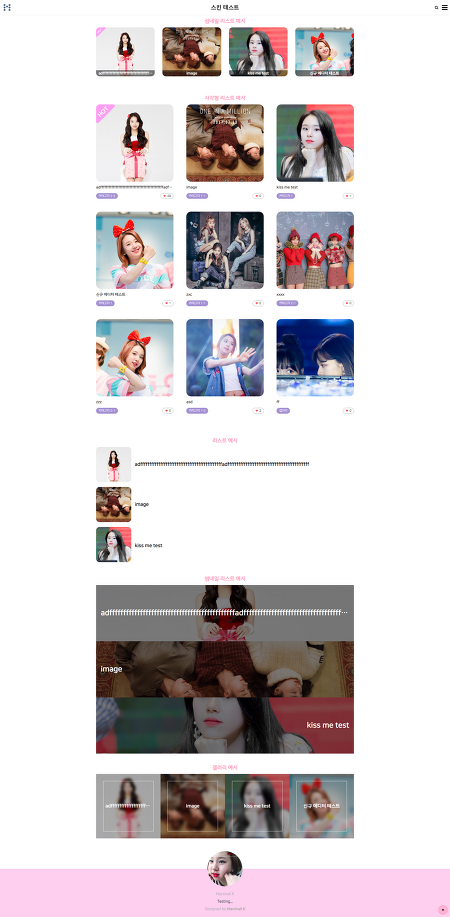
티스토리 반응형 스킨 #13 Kiss Me
주소 : https://kissme2145.tistory.com/ 아래 이미지들은 제 테스트 블로그에서 찍은 스크린샷입니다. 세분화된 색상 설정으로 간단하게 색상을 변경할 수 있습니다. 커버 화면의 모습입니다. - 썸네일을 작게 4개씩 보여주는 리스트- 썸네일을 1:1 비로 보여주는 리스트- 배경에 썸네일이 들어간 리스트- 갤러리형 리스트 총 4가지로 구성되어 있습니다. 좌측 드로워엔 - 관리자 프로필- 구독, 이웃 추가, RSS 링크- 링크 목록- 방문자 수- 티스토리 메뉴바 로 구성되어 있고 우측 드로워엔 - 홈, 방명록, 공지사항 바로 가기- 카테고리 목록- 최근 글- 최근 댓글 로 구성되어 있습니다. 각 드로워의 배경엔 이미지가 3개씩 슬라이드쇼로 표시됩니다. 글 목록에선 썸네일을 1:1 비로 보..
![[자바스크립트] 헥스 색상 rgba로 변경하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/996C1E335CEFCF2510)
[자바스크립트] 헥스 색상 rgba로 변경하기
#fff같은 헥스 색상을 rgba(255,255,255,1)처럼 rgba로 변경하는 스크립트입니다. toRgba = (hex, opacity) => { let value = hex.replace("#",""); value.length === 3 && ( value = value.charAt(0) + value.charAt(0) + value.charAt(1) + value.charAt(1) + value.charAt(2) + value.charAt(2) ), value = value.match(/[a-f\d]{2}/gi), (opacity === undefined || opacity > 1) && (opacity = 1) return `rgba(${parseInt(value[0],16)},${parseI..

190530 티스토리 스킨 제작일지
BGM 플레이어 비디오를 클릭하면 비디오를 전체 화면으로 보여줍니다.다시 한 번 클릭하면 전체 화면이 취소됩니다. 키보드 이벤트도 추가했습니다.O - 랜덤 영상 재생P - 비디오 일시 정지 / 재생[ - 볼륨 업] - 볼륨 다운 새 글 알림 변경 기존엔 Masonry 리스트에서만 1px짜리 테두리로 새 글을 표시했는데, 이젠 모든 리스트에서 딸기로 새 글을 표시합니다. 자동 다크 모드 오후 6시부터 오전 7시까지 자동으로 블로그에 다크 모드가 적용됩니다.

