
이사 끝났습니다.
marshall-ku.com이란 도메인은 이제 티스토리로 연결되지 않습니다. 검색 엔진에 등록도 새로 해야 하고, 워드프레스 공부도 해서 사이트 디자인도 변경해가야 하고 뭐 할 일이 많네요 ㅋㅋㅋ하드도 2TB짜리 넣어뒀으니 부족함 없이 잘 쓰지 싶습니다. 앞으로 이 블로그에 글을 쓸지 안 쓸지는 잘 모르겠네요. 그간 감사했습니다!

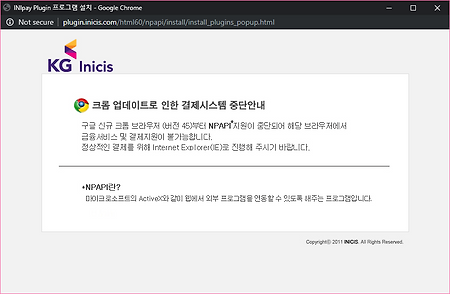
쓰레기 같은 사이트들이 아직 너무 많다
2019년에 크롬 지원을 안 하는 건 그렇다고 치자.PC의 주적이라 봐도 무방한 백해무익한 보안 프로그램 하나 깔기 시작하면 줄줄줄 이거도 깔아라 저거도 깔아라 난리다.그렇다고 그 모든 설치를 끝내면 간단하게 설치가 되느냐면 그것도 아니다. 도대체 이 프로그램의 존재 이유를 모르겠다. 결제를 편하게 도와주는가? => X보안이 철저한가? => X사용자의 컴퓨터에 해를 끼치지 않는가? => X윈도우에 기본적으로 설치된 윈도우 디펜더보다 우월한 성능을 자랑하는가 ? => 제일 턱도 없는 소리 삭제도 굉장히 귀찮다. 프로그램 삭제를 지원하지 않아서, 일일이 파일 경로를 찾아다니며 지워야 한다. 솔직히 이 정도면 그냥 바이러스라 봐도 무방한 수준 아닌가? 사용자 컴퓨터 리소스를 계속 갉아 먹으면서 프로그램이 설치..
![[Wordpress] 지금까지 한 것](https://i1.daumcdn.net/thumb/R450x0/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F996FEE495D0E4EA505)
[Wordpress] 지금까지 한 것
CPU E3-1220V2보드 GA-B75M-D3H램 ddr3 4gb파워 잘만 zm350HDD 도시바 1TB 일단 제일 먼저 이런 구성으로 서버용 컴퓨터를 장만했습니다.오늘 주문하기 시작했으니 다음 주 중으로 전부 배송되지 않을까 싶습니다. 컴퓨터 새로 오면 다 다시 이사해야 하는데, 쓴 글이 없으니 그냥 새로 워드프레스를 새 컴퓨터에 설치할 예정입니다. 그래서 워드프레스엔 글을 안 쓰고, 그렇다고 여기 쓰자니 나중에 이사하고 쓸 글 없을까 봐 걱정돼서 글 쓰지도 못하고...컴퓨터가 빨리 와야 할 텐데요 현재까지 작업한 테마는 marshall-ku.tk에 적용해뒀습니다. 눈엔 쉽게 보이지 않는 변화지만, http://marshall-ku.tk로 접속하면 https://marshall-ku.tk로 자동으로 ..

wordpress로 이사 고민 중
서버 쪽도 공부하고, 이것저것 파면 팔수록 저만의 사이트를 갖고 싶단 생각이 커지고, 티스토리 같은 서비스형 블로그가 갖는 본질적 한계 때문에 티스토리를 떠나고 싶단 생각이 미약하게 피어오르기 시작하네요.물론 무료로 이만한 서비스를 제공해주는 업체가 또 있을까 싶을 정도로 훌륭한 편이라 선뜻 떠나진 못하는 중입니다. 단점 중 가장 거슬리는 부분입니다. 수정할 수 있는 범위가 좁아 억지로 자바스크립트로 페이지를 뜯어 고쳐가며 사용하는 건 사실 크게 불만족스럽지 않지만, 제가 넣지도 않은 스크립트나 css가 페이지 곳곳을 채우고 있는 건 굉장히 거슬립니다.아무런 광고를 기재하지 않았음에도 페이지를 불러오면 Adguard가 요소를 차단했다고 표시되는 것도 썩 마음에 들지만은 않습니다.(지금은 유튜브 영상을 b..
![[자바스크립트] 페이지 클릭 애니메이션](https://i1.daumcdn.net/thumb/R450x0/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F991FEA385D0516572B)
[자바스크립트] 페이지 클릭 애니메이션
꽁기웹디님의 포스트를 보고 꽤 재미있는 기능 같아 만들어봤습니다. 페이지 아무 곳이나 클릭했을 때 원이 잠깐 생깁니다. 지금 보고 계신 페이지에도 효과를 적용해뒀으니, 페이지 아무 곳이나 클릭해보세요! HTML CSS@keyframes clicked { from { transform: scale(0); opacity: 0 } to { transform: scale(1); opacity: 1 }} #clickEffect { display: none; position: fixed; top: 0; left: 0; width: 80px; height: 80px; pointer-events: none} #clickEffect::after { content: ""; display: block; height: 100..
![[자바스크립트] css 애니메이션 재시작](https://i1.daumcdn.net/thumb/R450x0/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F99FA3D4A5D050FDF34)
[자바스크립트] css 애니메이션 재시작
초미세먼지 같은 팁입니다. #YOURELEMENT.effect { animation: animation 1s linear} 이렇게 어떤 요소에 애니메이션을 넣고, 자바스크립트로 특정 상황에 애니메이션이 실행되게 했을 때, 그 특정 상황이 연속되면 애니메이션을 처음부터 다시 시작하고 싶으실 때가 있을 겁니다. 단순히 class를 제거하고 추가하는 건 애니메이션을 재시작해주지 않고, setTimeout을 이용해 딜레이를 살짝 주면 애니메이션이 재시작되긴 하지만, 딱히 바람직한 작동 방식은 아닐 겁니다. function resetAnimation() { const target = YOURELEMENT; target.classList.remove("effect"), void target.offsetWidth, ..
![[마인크래프트 BE] 서버원들과 생존기 2 - 7](https://i1.daumcdn.net/thumb/R450x0/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F99B7B3495CFFBB592C)
[마인크래프트 BE] 서버원들과 생존기 2 - 7
분명히 엔더 드래곤 숨결 물병에 여러 번 담았는데 이 도전과제가 완료가 안 돼서 또 드래곤 숨결 담으러 와봤습니다. 드래곤 잡다가 알았는데 그냥 드래곤 입에 우클릭 해도 드래곤 숨결이 병에 담기더라고요. 이때까지 바닥에 떨어진 것만 주워서 완료가 안 됐나 봅니다. 드디어 스켈레톤 스포너도 찾았습니다. 슬라임 청크를 찾아서 슬라임 팜을 만들기 시작했습니다. 슬라임 청크를 찾는 꽤 많은 방법이 있지만, 제일 간단하고 무식한 방법은 월드 복사해서 커맨드블록에 tp @p @e[type=slime] 써놓고 기다리는 거죠. 완성한 모습 잘 작동합니다. 중간에 계속 마인카트가 구석에 껴서 문젠데, 파워 레일을 아무리 깔아줘도 지 맘대로 멈춥니다...; 엔더월드에서 데려온 셜커. 보트에 탄 상태로는 오버월드로 보낼 수..

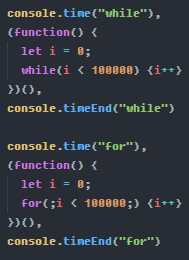
자바스크립트 for while 퍼포먼스 비교
앞서 포스팅했던 자바스크립트 퀵소트에서 for이 while보다 퍼포먼스가 좋다고 기술했는데, 잘못된 정보를 알려 드린 것 같아 정정하고자 글을 작성합니다. 앞선 포스팅에선, 한번에 for while 둘 다 실행되도록 하고 시간을 측정했습니다.나중에 다시 확인해보니, for이건 while이건 먼저 하나가 실행되면 그다음 건 빨리 실행되더라고요. 전 그 테스트에서 while을 계속 먼저 실행하고 for을 그다음에 실행해서 for이 더 빨리 실행되는 것처럼 보였던 것입니다. console.time("while"),(function() { let i = 0; while(i < 100000) {i++}})(),console.timeEnd("while") console.time("for"),(function() {..

