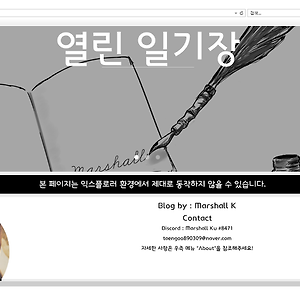
1. 헤더 및 배너 변경
2. 제목 변경
3. a태그 변경
헤더 리스트 옆 아이콘을 💕에서 로 변경했다.
배너는 인덱스 페이지에서만 표시하기 아까워서 모든 페이지에 표시 중이었는데, 본문과 상관없는 이미지가 데스크탑에선 페이지 전체를, 모바일에선 페이지의 50%를 차지하는 것은 아무래도 아닌듯하여 인덱스 페이지에서만 표시되도록 변경했다.
글 제목에 색들이 슬라이드 되도록 변경했다.
ps. 이 포스트에서 사용했던 자바 스크립트를 사용해서 배너와 헤더를 건드렸는데,
1 | <body id="tt-body-page"> |
이 한 줄이면 해결할 수 있었다. 왜 이런 건 치환자 가이드에 없는 걸까...
1 2 3 4 5 6 7 8 | #tt-body-index .banner {display: block} .banner { display: none; color: #e2d1df; padding: 8em 0; position: relative; } |
body에 id를 주는 치환자를 사용하면 이렇게 간단해진다.
위에서도 알 수 있듯 a태그를 변경했다.
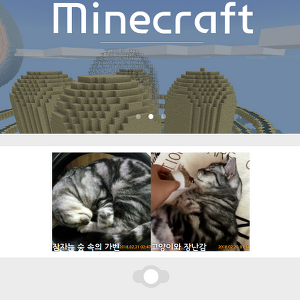
4. 인덱스 페이지 수정
테두리를 삭제하고 그림자를 추가했다.
왜 진작에 이렇게 안 했나 싶을 정도로 깔끔하다.
날짜는 사진 우측 하단에 아날로그 사진 느낌으로 넣어봤다.
'댓글 달기'에서 사용했던 a태그를 감싸는 박스를 카테고리 명에도 주니까 깔끔한 느낌이 싹 사라지고 난해한 느낌만 남아서 삭제했다.
간단한 테두리로 한 번 다시 손볼 계획이다.
5. 스크립트 축소
html 파일 내부에 있던 스크립트들과 스크립트 3개를 mainscripts.js로 합쳤다.
네비바 아이콘들도 웹 폰트로 변경하려다 아이콘 4개 쓰자고 웹 폰트를 늘리는 건 아닌 것 같아 미뤄뒀다.
font awesome을 지우고 지금 쓰는 아이콘들 모아다가 웹 폰트로 변경할까 생각 중이다.
외에도 이것저것 손봤는데,
'이제 끝내야겠다'라는 생각을 하면 고칠 것이 보이고, 고치다 보면 아쉬운 부분이 보이고, 뭔갈 추가하고 싶은 욕심이 생긴다.
첫 번째 스킨이다 보니 욕심이 나서 더욱 그런 거라고 생각한다.
과연 이렇게 하다가 첫 번째 스킨을 완성할 수 있을까...