잡다한 변화들이 매우 많습니다. 기억이 확실하게 안 나는듯해서 제대로 작성이나 할지 걱정입니다.
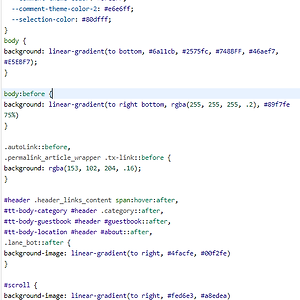
* 예전 스킨에선 svg 파일을 이미지로 삽입해서 별도의 경로 지정이 필요했는데, 이번엔 그냥 svg 파일을 자바스크립트에 붙여 넣어서, 그럴 필요가 없어졌습니다. 물론 수정은 훨씬 번거로워졌지만요.
배너를 다시 삽입했습니다. 예전과는 배치가 살짝 다릅니다. 글 내용이 비디오 아래를 살짝 가리고 있고, 예전엔 jquery의 scrollex라는 스크립트를 사용해서 작업했는데, 이번엔 순수 자바스크립트를 이용해서 작업했습니다. 속도가 소폭 향상된듯합니다.
네비바를 살짝 손봤습니다. 뭐하라님이 사용하신 방법을 참조했습니다. 네비바를 누르면 예전에는 네비바 밖이나 닫기 버튼을 누르면 네비바가 닫혔는데, 이제 네비바를 클릭하면 경로가 이동한 것처럼 인식하게 해서 뒤로 가기 버튼으로도 네비바를 닫을 수 있습니다.
카테고리 목록에서는 네비바가 옆에 자그마하게 표시되고, 아이콘을 눌러야만 숨겨지도록 했습니다.
새 글 표시를 작은 원 하나로 변경했습니다.
다운로드 버튼을 손봤습니다. 원래는 안 보이는 지점부터 화살표가 내려오는 방식으로 제작했다가, 그놈의 인터넷 익스플로러에선 svg에 넣은 애니메이션을 인식을 못 해, 화살표가 보이게는 해놨습니다.
포스팅의 모든 p태그를 div로 감싸고 p태그를 inline-block으로 변경한 뒤에 p태그의 커서를 텍스트 모양으로 변경했습니다. 커스텀 커서라 참 번거롭네요 ㅠㅠ
공감 버튼을 누르면 이 소리가 나오도록 해뒀습니다.
공유 버튼에서 구글+를 삭제하고 카카오톡을 넣었습니다.
댓글 입력 칸에 이미지 첨부를 위해 imgur로 가는 링크를 삽입했습니다.
답글 프로필 사진 옆에 선을 그었습니다.
추가로, 예전엔 댓글에 달린 이미지 경로를 img 태그로 감싸는 작업만 했었는데, 티스토리에서 제공하는 새 창에서 사진을 보는 스크립트를 이용해서 이미지를 클릭하면 새 창에서 원본을 볼 수 있도록 했습니다.
참고로 새 창에서 이미지를 보는 건 onclick = "open_img('이미지 url')" 이런 방식입니다.
티스토리에서 제공하는 새 창에서 열지 않고 이미지를 띄우는 플러그인을 사용 해제하셔야 작동합니다.
footer 위에 테두리를 작게 넣었습니다.
ps. 원래는 이 디자인을 참고 해서 테두리 이미지만 만들어뒀다가, 도저히 쓸 곳이 없어 폐기하긴 아까워서 넣었는데, 땀똔님께서 공감 버튼을 누르면 나오는 레이어가 조금 더 잘 보이면 좋겠다고 하셔서 그 레이어에 테두리로 넣게 되어, 테두리 이미지 신세가 많이 나아졌습니다.
최근 글 / 댓글 목록 아래에 자그마한 선을 추가하고, 댓글의 이미지를 살짝 변경했습니다.





 download.txt
download.txt