![[자바스크립트] 티스토리의 대표 이미지를 배너에 불러오기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99CB6F3D5B9F793020)
[자바스크립트] 티스토리의 대표 이미지를 배너에 불러오기
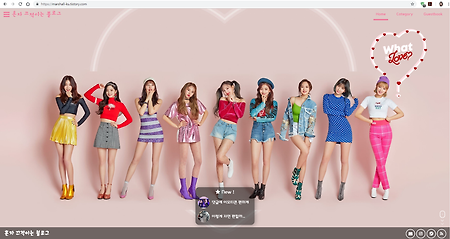
티스토리 블로그를 처음 시작했을 때, 이런 방식이 적용된 블로그를 보고 관련 정보를 한참 찾아다니다 포기했었습니다 ㅠㅠ배너를 영상으로 넣고 사느라 잊어버리고 있다가, 새로운 스킨을 만들며 생각이 나서 작업해봤습니다. 위 사진처럼 배너를 꾸밀 때 사용하실 수 있습니다. HTML12345 cs CSS123456789101112131415161718192021222324252627#banner, #blog-banner { width: 100%; height: 50vh} #blog-banner { top: 0; left: 0} #blog-banner .banner_wrapper { position: absolute; top: 0; left: 0; width: 100%; height: 50vh; backgroun..

Knock Knock 테마로 변경!
마땅한 로고가 없어, 예전에 만들어뒀던 svg 로고를 사용했습니다. 색은 배경에 사용된 주황과 노랑을 중심으로 꾸몄습니다. 배너는 두 영상이 랜덤으로 재생되도록 했습니다.기본적으로 길이가 좀 길어서 그런지 비트 전송률을 낮춰서 인코딩했는데도, 평소보다 용량이 좀 크네요 ㅋㅋㅋㅋ 원본 비디오 처음엔 TT로 만들다가, 배경으로 사용할만한 고화질의 사진이 없어서 애석하게도 중간에 포기했습니다 ㅠㅠ

완벽한 보안 연결 적용
가장 먼저, 최근 글 등의 썸네일을 받아오는 스크립트는 og:image의 주소를 사용합니다.http://cfile숫자(숫자)?.uf.tistory.com/ 이런 방식으로 시작하는데, 이걸 https://t1.daumcdn.net/thumb로 변경되도록 했습니다. 그 다음, 몇 가지 기능들을 포기했습니다. 랜덤 배너첨부 파일의 링크를 이용하는 방식을 써서 다양한 비디오를 사용했는데, 아직 첨부 파일에는 https가 적용되지 않아서 images 경로에 비디오 하나만 넣어뒀습니다. 파비콘 표시보안 연결을 사용하지 않는 블로그의 파비콘이 표시되지 않도록 했습니다 아직 이 두 개를 포기하고 완벽한 보안 연결을 사용하는 것이 좋을지, 이 두 개를 포기하지 않고 완벽하지 않은 보안 연결을 사용하는 것이 좋을지 몰라서..

댓글에 이모티콘 편하게 넣도록 수정 중
모바일에서 이모티콘을 쓰기가 힘들어서 한 번 수정해봤습니다. 일단 추가한 이모티콘은 전부 채영에 관한 거긴 한데, 보기가 깔끔해서 원래 이모티콘들도 이 방식으로 변경할까 싶습니다. 현재 추가된 이모티콘 목록 :groan: :tt: :roar: :nice: :lipstick: :bang: :nod:

티스토리 로고 svg 파일
아이콘 폰트로 적용한 모습 티스토리 로고의 svg 파일입니다. 아직 일러스트레이터 다루는 게 서툴러서 삽질을 좀 했네요 ㅠㅠ위는 아무런 색도 채우지 않은 svg 파일, 아래는 티스토리 색(#eb531f)으로 채운 svg 파일입니다. svg 코드티스토리 로고
![[자바스크립트] 해시로 이동하면 헤더 높이만큼 스크롤 하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/9999FE3F5B90C98D0C)
[자바스크립트] 해시로 이동하면 헤더 높이만큼 스크롤 하기
사이트 내부에서 특정 id로 이동하는데, 고정된 헤더가 페이지 최상단에 존재한다면, 대상을 가려버립니다. 예시)스크립트가 작동하는 경우스크립트가 작동하지 않는 경우 티스토리에서 해시로 이동하는 대표적인 경우는, Z, X키를 누르면 최근 글 / 댓글로 이동하는 경우와 최근 댓글을 클릭하면 해당 댓글로 이동하는 경우 두 가지가 있겠네요. 123456789$(window).on("load", function () { $(function () { var c = location.hash, d = c.indexOf("comment"); 0

180905 티스토리 스킨 #5 제작 일지
쌓아두다 잊어버릴까 봐, 한 번 정리하고 넘어가려 합니다. 아마 별다른 이변이 없다면 이 버전이 1.2버전으로 배포되지 않을까 싶네요. 항상 테스트 블로그에서 스크린 샷을 가져오는데, 어두운 테마 테스트 중이라 본 블로그와 조금 달라 보일 수 있습니다. 블로그 링크에 파비콘 추가 링크 앞부분에 해당 사이트의 파비콘을 가져오도록 했습니다. 파비콘을 찾을 수 없는 경우에는, 유저 아이콘을 출력합니다. 비밀 댓글 비밀 댓글은 이름 앞에 자물쇠가 추가되도록 했습니다. iframe 감싸기 이때까진 모든 iframe을 일괄적으로 16:9의 비율로 감싸왔으나, 이젠 동영상만 16:9의 비율로 감쌉니다. allowfullscreen 이란 옵션이 있으면 16:9 비율로 감싸도록 해놨는데, 세로로 긴 영상을 첨부하는 경우..
![[자바스크립트] 영상이 스크롤 밖으로 나가면 고정하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/9984954B5B8E84AB32)
[자바스크립트] 영상이 스크롤 밖으로 나가면 고정하기
업데이트 https://marshall-ku.com/268 영상 등을 글과 함께 포스팅하면, 당연하지만 별다른 작업을 하지 않으면 글을 읽기 시작하면 비디오는 스크롤 영역 밖으로 나가버립니다.이 스크립트는 글을 읽으면서도 영상이 조그맣게 고정되어 보이도록 해주는 스크립트입니다. CSS 12345678910111213.video-posted { padding-bottom: 157.5px}.video-post.sticked { position: fixed; bottom: 30px; left: 10px; width: 280px; z-index: 1950}.padding-sizer { width: 100%}cs video-posted는 body에 추가되는 class입니다.비디오가 본문의 어떤 요소를 가리는 현상..

티스토리 댓글에 링크 / 이미지 / 비디오 넣기
업데이트 버전 20180904 업데이트 - 트위터의 jpg:large 추가 위는 압축이 되지 않은 버전, 아래는 압축된 버전입니다. 바로 사용하시진 못하고, 댓글을 감싼 div에 "comment-content"란 class를 추가해주시거나, ".comment-content"를 검색하셔서 본인의 class 명으로 변경해주셔야 사용 가능합니다. Github에도 관련된 자료가 많습니다. 예시1, 예시2 댓글에 링크 등을 남기면, 이러한 스크립트 없이는 일일이 링크를 드래그해서 해당 링크로 이동하기를 클릭해야 하는 번거로움이 있습니다만, 위 스크립트를 사용하시면 스크립트가 알아서 링크는 a 태그로, 비디오는 video 태그로, 이미지는 img 태그로, 유튜브 링크는 iframe으로 감싸줍니다. 123456789..

