
새로운 기능 테스트 중...
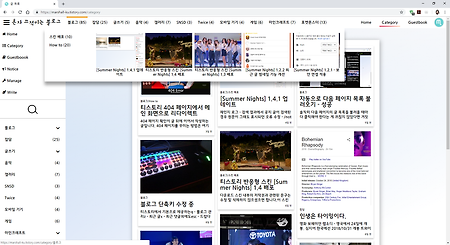
아직 많이 실험적인 기능입니다.헤더에 카테고리 메뉴를 불러오고, 해당 카테고리의 글의 제목/썸네일을 최대 5개까지 불러옵니다. 원래 이 기능을 넣은 새 스킨을 제작할 예정이었으나, 오늘도 국방부로부터 친절히 카톡이 와서 시간의 촉박함을 공지해주기에 먼저 summer nights에 이 기능을 넣어서 업데이트를 진행할 예정입니다. 아직 많이 실험적인 기능이라, 어떻게 바뀔진 저도 잘 모르겠네요 ㅋㅋㅋ

티스토리 404 페이지에서 메인 화면으로 리다이렉트
404 페이지 확인 이 글 뒤에 이어서 작성하는 글입니다. 404 페이지를 꾸미는 방법은 여기서 확인해주세요. 12345678$(function() { var b = $(".article_container"), f = $(".absent_post").length, h = $(".article_container div"); 0 0) { setTimeout(function() { location.href = "/" }, 5000)}Colored by Color Scriptercs 핵심은 여기입니다. .absent_post의 개수가 0개를 초과하면, 5초 뒤에 "/" 경로로 이동하게 하는 스크립트입니다.5000을 수정하시면 리다이렉션되는 시간을 조절하실 수 있습니다.

자동으로 다음 페이지 목록 불러오기 - 성공
솔직히 다음 페이지의 글 목록을 불러올 때마다 클릭해야 한다는 게 귀찮지 않았다면 거짓말이겠죠 ㅋㅋㅋ스크립트를 짜는 능력이 부족하다 보니, 이때까지 미뤄두고 있었습니다. 당장에 Daum만 봐도, 웹툰 / 티스토리 등 모두 infinite scroll을 사용하지만, 클릭해서 다음 페이지의 목록을 불러옵니다. 그러다 보니 'Daum 같은 기업도 이러는데 뭐...'하는 정신승리와 함께 작업을 미뤄두다가, 오늘 아침에 결국 꼼수를 좀 부려서 성공했네요 ㅋㅋㅋ 예전부터 느끼는 거지만, 아는 게 없어서 그런지 스크립트가 다른 스크립트들에 비해 굉장히 간결합니다 ㅋㅋㅋ 이걸 장점이라 해야 할지...단점이라 해야 할지...

블로그 단축키 수정 중
티스토리에서 기본으로 제공하는q - 블로그 관리z - 최근 글x - 최근 댓글 외에도esc - 드랍다운 메뉴 제거1 - 홈2 - 카테고리 목록3 - 방명록c - 인기 글 : 비고 - 복사나 개발자 도구를 열 때 함께 작동하는 문제로 ctrl키를 누르지 않고 c를 눌렀을 때만 작동하도록 해뒀습니다., - 최상단으로 스크롤. - 최하단으로 스크롤 외에도 잡다하게 이것저것 넣어보려다, 굳이 필요 없는 것들 아닌가 싶어서 최대한 필요한 단축키 위주로 추가할 예정입니다.

유튜브 세로 영상 퍼오기
유튜브에 모니터의 사이즈가 아닌 휴대폰의 사이즈에 최적화되어 올라오는 영상의 수는 날이 갈수록 늘고 있습니다. 그런데 아직도 유튜브의 '퍼가기(embed)' 기능은 거의 모든 비디오를 가로 560, 세로 315에 맞춰서 퍼오도록 자동으로 설정합니다. iframe을 조금만 수정하면 세로 비디오로 변경할 수 있습니다. 예시 HTML1cs 간단하게 width와 height만 변경하면 됩니다. 원본에서 쓰는 560 * 315 를 뒤집어서 315 * 560으로 바꿔도 당연히 됩니다. 너비 / 높이 = 0.5625만 되게 해주세요. 당연하지만, 예전에 소개해 드렸던 반응형으로 iframe 감싸는 방법을 미디어 쿼리와 함께 이용하시면 적절하게 반응형으로 표시하실 수 있습니다.

소녀시대 로고 svg 파일
소녀시대 로고 두 개를 svg로 작업해봤습니다.svg 파일의 장점과 특징은 이전 글에 정리를 조금 해놓았습니다. 혹 svg를 모르신다면 먼저 저 글을 보시는 것도 나쁘진 않은 선택지라 생각합니다. 위 svg 파일엔 아무런 색상도 들어있지 않습니다. 아래 이미지처럼 포이게 하시려면, svg에 fill="#f09d9d" 란 옵션을 주셔야 합니다. 정확한 공식 색이 있다면 그거로 작업을 했을 텐데, 공식 색 색상 코드가 찾아봐도 잘 찾아지지 않아서 색이 조금 다를 수 있습니다. Girls Generation.svg의 모습입니다. 소녀시대 Party 로고입니다.포토샵으로 옮겨오면서 i의 점이 좀 이상해졌는데, 원본 파일은 그렇지 않습니다 ㅠㅠ Girls Generation2.svg의 모습입니다. 소녀시대 정규 ..

181002 티스토리 스킨 #5 제작 일지
다음 페이지 로드뭐하라 님이 작업하신 게 참고가 많이 됐습니다.이때까진 infinitescroll이라는 플러그인을 이용 중이었는데, 뭐 아무래도 플러그인이다 보니 완벽하게 제가 원하는 대로 제어하기가 힘들었습니다.no-more-prev/next 를 십분 활용한 스크립트입니다. 변경 후 장점1. 완벽하게 다음 페이지가 로드된 후에 로딩 아이콘이 사라진다.2. 스크립트의 용량이 10kb 가까이 줄었다. (20% 가량) 추가로, 대부분의 infinite scroll 스크립트들이 가진 문제점이 있습니다.- 다음 페이지로 이동 후 글을 클릭해서 읽고 뒤로 가기를 누르면 이전 페이지의 글들이 사라져있다.혹은- 다음 페이지로 이동 후 글을 클릭해서 읽고 뒤로 가기를 누르면 첫 번째 페이지의 글만 남아있다. 이 두 가..
![[자바스크립트] 요소를 클립보드로 복사하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/995FC7435BB256C805)
[자바스크립트] 요소를 클립보드로 복사하기
자바 스크립트를 이용해 요소를 클립보드로 복사하는 방법입니다.*IE 8 아래로는 작동하지 않습니다. 123$(".copy").each(function() { $(this).append("")});Colored by Color Scriptercsinput으로 요소를 복사해놔야 클립보드로 옮겨갈 수 있기 때문에, 복사하고 싶은 속성을 input의 value로 옮겨줍니다.복사하고자 하는 게 아니면, $(this).text()를 $(this).attr("something") 등으로 수정하시면 됩니다. 1234$(".copy-img").each(function() { $(this).wrap(""), $(this).parents("span").append("")})Colored by Color Scriptercs이..
![[자바스크립트] 티스토리 어드민인지 확인하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99F874505BB351061D)
[자바스크립트] 티스토리 어드민인지 확인하기
관리 / 글쓰기 등 관리자만 사용하는 메뉴는 굳이 관리자가 아닌 사용자에게 보여줄 필요가 없습니다.그런데도 보통은 관리자만 쓰는 메뉴가 모두에게 보이거나, 로그인 안 한 사용자에게만 보이지 않도록 작업하는 게 대부분이더라고요. 12345$(document).ready(function() { if ($(".tt_add_link[data-alert]").length > 0) { // Do Something }}Colored by Color Scriptercs아주 짧은 조건문 하나면 관리자 여부를 확인할 수 있습니다.위 스크립트 아래에 작성한 내용은 관리자일 경우에만 작동합니다. 12345$(document).ready(function() { if ($(".tt_add_link[data-alert]").len..

