
자동으로 다음 페이지 목록 불러오기 - 성공
솔직히 다음 페이지의 글 목록을 불러올 때마다 클릭해야 한다는 게 귀찮지 않았다면 거짓말이겠죠 ㅋㅋㅋ스크립트를 짜는 능력이 부족하다 보니, 이때까지 미뤄두고 있었습니다. 당장에 Daum만 봐도, 웹툰 / 티스토리 등 모두 infinite scroll을 사용하지만, 클릭해서 다음 페이지의 목록을 불러옵니다. 그러다 보니 'Daum 같은 기업도 이러는데 뭐...'하는 정신승리와 함께 작업을 미뤄두다가, 오늘 아침에 결국 꼼수를 좀 부려서 성공했네요 ㅋㅋㅋ 예전부터 느끼는 거지만, 아는 게 없어서 그런지 스크립트가 다른 스크립트들에 비해 굉장히 간결합니다 ㅋㅋㅋ 이걸 장점이라 해야 할지...단점이라 해야 할지...
![티스토리 반응형 스킨 [Summer Nights] 1.4 배포](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99D1D13E5BBC690D03)
티스토리 반응형 스킨 [Summer Nights] 1.4 배포
최신 버전 업데이트 https://marshall-ku.tistory.com/178 다운로드 스킨 내부의 저작권과 관련된 문구는 수정 및 삭제하지 않으셨으면 합니다.이 스킨은 인터넷 익스플로러와 완벽하게 호환되지 않습니다. 완전히 무료로 제공되는 스킨이지만, 무료로 제공한다는 것이 배포의 자유를 허락하는 것은 아닙니다.스킨을 내려받으신 후에 이 글을 참고하시면 수월한 커스터마이징을 하실 수 있습니다. 데모 페이지 소개 Cool Summer Fruity Orange Lovely Heart Snowy Snow 화면을 꽉 채우는 이미지로 구성된 인덱스 페이지가 특징인 반응형 스킨입니다.완벽한 보안 연결을 사용하실 수 있으며, 쉬운 커스터마이징, 스크립트를 이용한 다양하고 세세한 기능을 제공합니다. 글 목록엔 ..

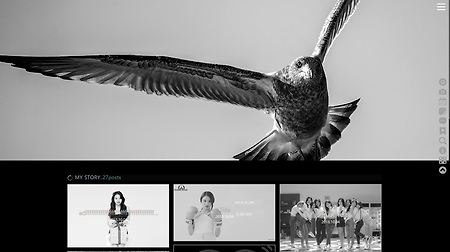
티스토리 반응형 스킨 #6 갈매기, 날다
흑백의 색상이 돋보이는 이 스킨은, 땀똔 님의 블로그에 사용하시던 디자인을 바탕으로 스크립트를 다시 짜고, 반응형으로 만드는 작업을 한 스킨입니다.아직 작업이 완료된 게 아니라서, 빈틈이 조금 보입니다 ㅠㅠ 배너에는 땀똔님이 찍으신 사진이 무작위로 보입니다.글 목록의 사진은 모두 흑백으로 표시됩니다. 차분함과 통일성이 인상적이어서 저도 한 번 해보려고 했으나, 주변은 온통 알록달록한데 글 목록만 회색으로 변하니까 영 어색해서 테마를 싹 바꾸면서 작업을 해야 하지 않을까 싶습니다.ㅋㅋㅋ 마우스를 올리면 제목과 작성일이 사라지면서 컬러로 표시됩니다. 글에 이래저래 사용하시던 디자인이 많은데, 지금은 제목 부분만 작업 됐습니다.제목 부분에 들어가는 이미지도 원래 카테고리에 맞게 바뀌도록 작업을 해두셨는데, 정..

181002 티스토리 스킨 #5 제작 일지
다음 페이지 로드뭐하라 님이 작업하신 게 참고가 많이 됐습니다.이때까진 infinitescroll이라는 플러그인을 이용 중이었는데, 뭐 아무래도 플러그인이다 보니 완벽하게 제가 원하는 대로 제어하기가 힘들었습니다.no-more-prev/next 를 십분 활용한 스크립트입니다. 변경 후 장점1. 완벽하게 다음 페이지가 로드된 후에 로딩 아이콘이 사라진다.2. 스크립트의 용량이 10kb 가까이 줄었다. (20% 가량) 추가로, 대부분의 infinite scroll 스크립트들이 가진 문제점이 있습니다.- 다음 페이지로 이동 후 글을 클릭해서 읽고 뒤로 가기를 누르면 이전 페이지의 글들이 사라져있다.혹은- 다음 페이지로 이동 후 글을 클릭해서 읽고 뒤로 가기를 누르면 첫 번째 페이지의 글만 남아있다. 이 두 가..

18.10.1 티스토리 스킨 #5 제작 일지
시작하기 전에, 벌써 입대가 이번 달이네요 ㅋㅋㅋㅋ 앞서 정리하던 메뉴들을 손보는 중입니다. 사이드바에 홈, 카테고리, 방명록으로 가는 링크를 추가해뒀습니다.관리 / 글쓰기 는 블로그의 관리자에게만 보이도록 해뒀습니다. 원래 사이드바에 있던 프로필 부분을 블로그 이름을 클릭하면 나타나는 메뉴로 옮겼습니다.아무래도 블로그 이름 클릭하면 프로필이 뜨는 게 조금 더 자연스럽지 않나 싶어서요. 추가로, 예전엔 카테고리 목록 등의 페이지에서 블로그 이름을 클릭하면 나오는 메뉴가 사이드바에 가려서 보이지 않았는데, 더는 그러지 않습니다. 이 메뉴도 어느 정도 완성이 되었지 싶습니다. 대표 블로그의 이미지 / 이름 이 최상단에 위치하고, 아래로는 대표 블로그 관리 / 글쓰기 / 링크 가 나옵니다.링크에 추가한 블로그..

2018.9.30 짧은 수정
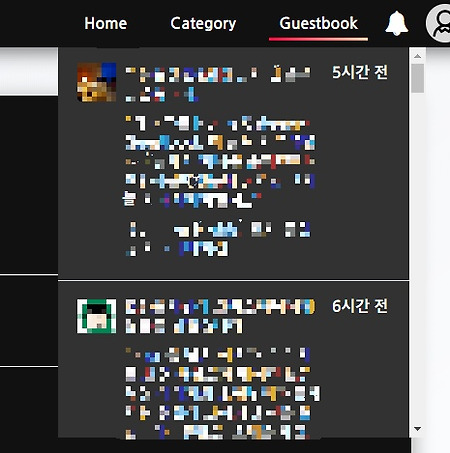
사실 이걸 제일 공들였는데, 제대로 되지 않아 몹시 슬픕니다 ㅠㅠ대표 블로그의 알림을 받아오는 스크립트인데, 스킨 편집 창에선 제대로 보이는데 그냥 블로그에선 작동을 안 하더라고요 ㅠㅠ 헤더에 메뉴를 하나 추가했습니다. 본인의 대표 블로그의 이미지가 표시되고, 클릭하면 드랍다운 메뉴가 펼쳐집니다.로그인/아웃이 이 메뉴 아래로 옮겨왔고, 어두운 모드를 활성화할 수 있습니다.어두운 모드는 쿠키로 저장되어, 페이지를 옮겨가도 다시 활성화할 필요가 없습니다. 쿠키를 불러와서 html에 class를 추가하기까지 정말 짧은 시간이긴 하지만 시간이 걸려서, 로딩창을 모든 창에 추가했습니다.홈 화면에선 모든 요소를 불러오고 로딩창을 애니메이션과 함께 천천히 없애지만, 다른 창에서까지 반복적으로 지루한 화면을 보고 있을..

180920 티스토리 스킨 #5 제작 일지
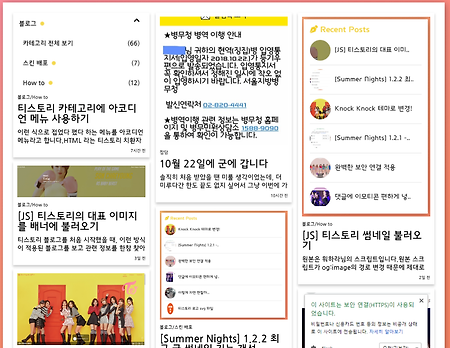
Masonry 이때까진 그저 편하다는 이유로 px 단위로 요소들의 너비를 조정했는데, 퍼센트 단위로 변경해봤습니다.손보면서 애니메이션도 조금 수정하고, 웹폰트 때문에 요소가 겹치는 현상이 발생해서 모든 요소를 불러오면 masonry가 요소를 재배열하도록 했습니다. 아코디언 메뉴 아코디언 메뉴를 한 번 만들어봤습니다.접었다 펴는 게 좀 귀찮긴 하지만, 훨씬 깔끔해진 느낌을 주긴 하네요. 답글 더는 답글을 달기 위해 귀찮게 맨 처음 댓글을 찾아갈 필요가 없습니다.대화가 좀 오가다 보면, 맨 처음 댓글 찾아서 답글 누르는 과정이 상당히 귀찮아져서 작업했습니다. 블로그 소개 줄 바꿈 사실 이렇게 리스트에 올릴 만큼 중요한 사항은 아니지만, 이런 것도 스크립트로 작업해야 한다는 사실이 슬퍼서 적어봅니다 ㅠㅠ블로그..
![티스토리 반응형 스킨 [Summer Nights] 1.2 배포](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99BB37445B9549A821)
티스토리 반응형 스킨 [Summer Nights] 1.2 배포
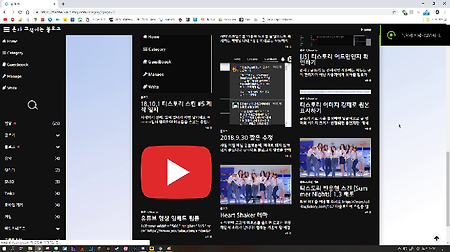
최신 버전 다운로드! https://marshall-ku.tistory.com/178 다운로드 스킨에 포함된 인터파크 고딕 폰트는 개인의 비상업적 용도에 한해 무료로 제공되는 폰트입니다. 다운로드하신 후, 이 포스트를 참조하시면 각종 설정을 하실 수 있습니다.포스트의 내용은 지속해서 업데이트될 예정입니다. 데모 페이지 소개위는 Skyblue (Dance the Night Away), 아래는 Purple & Pink (What is Love) 테마입니다. 화면을 가득 채우는 사진과 로고로 구성된 인덱스 페이지, 자유로운 커스터마이징 등의 특징을 지닌 반응형 스킨입니다. 카테고리 목록엔 Masonry 디자인이 사용됐습니다.페이지를 전환할 필요 없이 스크롤을 아래로 내리기만 하면 자동으로 다음 페이지의 글 목..

180905 티스토리 스킨 #5 제작 일지
쌓아두다 잊어버릴까 봐, 한 번 정리하고 넘어가려 합니다. 아마 별다른 이변이 없다면 이 버전이 1.2버전으로 배포되지 않을까 싶네요. 항상 테스트 블로그에서 스크린 샷을 가져오는데, 어두운 테마 테스트 중이라 본 블로그와 조금 달라 보일 수 있습니다. 블로그 링크에 파비콘 추가 링크 앞부분에 해당 사이트의 파비콘을 가져오도록 했습니다. 파비콘을 찾을 수 없는 경우에는, 유저 아이콘을 출력합니다. 비밀 댓글 비밀 댓글은 이름 앞에 자물쇠가 추가되도록 했습니다. iframe 감싸기 이때까진 모든 iframe을 일괄적으로 16:9의 비율로 감싸왔으나, 이젠 동영상만 16:9의 비율로 감쌉니다. allowfullscreen 이란 옵션이 있으면 16:9 비율로 감싸도록 해놨는데, 세로로 긴 영상을 첨부하는 경우..

