
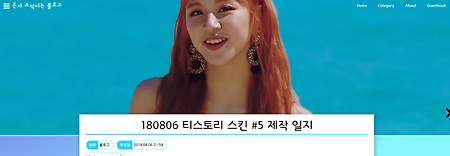
180808 티스토리 스킨 #5 제작 일지
배너 영상의 길이를 늘이고, 배너 부분에서 헤더의 색상은 흰색이 되도록 했습니다. 진행 과정에서 땀똔님의 글(티스토리를 동영상 미디어 서버처럼 사용하기..)을 참조했습니다. 노래가 조금 부자연스럽게 잘리긴 했는데, 노래를 살리려고 영상까지 이상해질 순 없는 노릇이라;; 예전 스킨과 마찬가지로 html의 class 변경을 통해 간단하게 1단과 2단 사이 변형이 가능하도록 수정했습니다. 크롬 개발자 도구로 html의 class를 col-2로 변경하시면 확인하실 수 있을 겁니다. 네비바의 스크롤 바를 변경했습니다. 스크립트를 이용해 모든 브라우저에서 똑같은 스크롤 바가 보이도록 하였습니다. 이 작업을 하려면 모든 브라우저에서 스크롤 바를 숨길 수 있는 overflow:hidden을 함께 사용해야 해서 본문에는..

180806 티스토리 스킨 #5 제작 일지
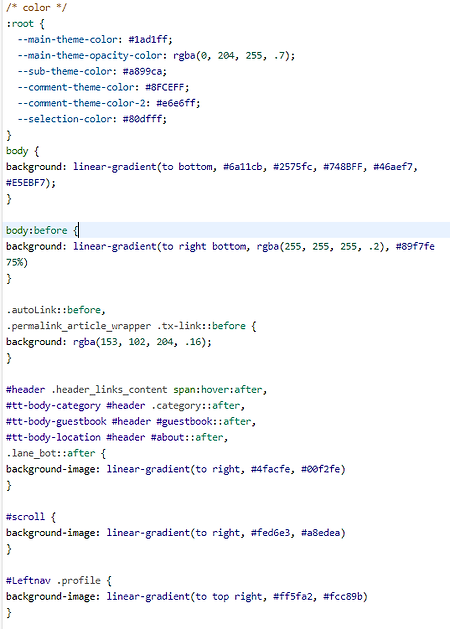
제작 일지라기엔, 앞선 포스팅에서 정리했던 인덱스 페이지 부분 말고는 크게 변한 게 없긴 하지만, 내부적으론 꽤 의미가 큰 변화가 있어서, 제작 일지란 이름을 붙이고 싶었습니다. 여름 테마의 배너를 집어넣으며, 블로그의 색과 조화가 이루어지지 않는다는 느낌을 강하게 받았습니다. 그런데 솔직히 색 지정해둔 거 하나하나 찾아가면서 바꾸면, 배너 디자인을 바꿀 때마다 이 짓을 해야 한단 건데, 너무 귀찮지 않을까 해서 좀 미뤄두고 있었습니다. 그래서 방법을 하나 택했습니다. Can I use의 항목을 참조하면, 크롬이나 파이어폭스 등을 까는 툴 () 을 제외하고는 모든 브라우저에서 지원되는 css 변수(variable)입니다. 이왕 귀찮을 거 한 번만 귀찮자는 생각으로 하나하나 찾아 나서서 수정하고, 변수를 ..

인덱스 페이지에 새 글을 표시해보자!
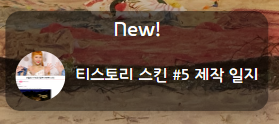
인덱스 페이지를 바꾸며 직면한 문제는 블로그에 들어오면 새 글이 있는지 없는지를 알기가 좀 귀찮다는 점입니다.사이드바를 펼쳐 일일이 확인하거나, Category 탭을 클릭해서 확인하는 수밖에 없는데, 인덱스 페이지에도 보여주고 싶단 생각에, 어떻게 해야 하나 생각을 하다가 좀 많이 엉성한 꼼수를 하나 생각해냈습니다. 새 글을 쓰면 카테고리 목록에 n이란 문구가 적힌 이미지가 뜹니다.전 핑크색 원으로 대체했지만요.그 이미지 (저의 경우는 svg)의 개수를 찾아서 footer 부분에 있는 최근 글 목록의 높이를 조금씩 조절하는 간단한 방법입니다. 12345678$(function () { var a = $(".link_item svg").length; a && $("#tt-body-index .recent...

이놈의 익스플로러가 항상 문제다
아는 동생에게 블로그 디자인을 보여주고, 고칠 점이 있는지 물어봤다. 다 괜찮은데, 움짤 하나가 상단에 고정돼서 사라지지 않는다고 하더라.배너를 넣기 전까진, 대부분 ie에서도 지원하던 것들을 사용해서, 타 브라우저와 크게 다르진 않게 볼 수 있었는데, 배너를 넣으면서 ie와의 관계가 다시 뒤틀리기 시작했다.object-fit을 지원 안 하는 건 물론이고, 이제까진 비디오를 감싸는 부모 요소의 투명도를 조절해서 배너가 사라지도록 했는데, ie나 엣지는 부모 요소의 투명도가 자식 요소의 투명도엔 영향을 끼치지 않는 것인지, 배너가 사라지질 않더라. 심지어 부모 요소의 z-index도 무시해버리니 환장할 노릇이다.여차여차 수정해서 이까지 만들어놓긴 했는데, 그놈의 액티브X 때문에 아직 익스플로러를 못 버리는..

180804 티스토리 스킨 #5 제작 일지
잡다한 변화들이 매우 많습니다. 기억이 확실하게 안 나는듯해서 제대로 작성이나 할지 걱정입니다. * 예전 스킨에선 svg 파일을 이미지로 삽입해서 별도의 경로 지정이 필요했는데, 이번엔 그냥 svg 파일을 자바스크립트에 붙여 넣어서, 그럴 필요가 없어졌습니다. 물론 수정은 훨씬 번거로워졌지만요. 배너를 다시 삽입했습니다. 예전과는 배치가 살짝 다릅니다. 글 내용이 비디오 아래를 살짝 가리고 있고, 예전엔 jquery의 scrollex라는 스크립트를 사용해서 작업했는데, 이번엔 순수 자바스크립트를 이용해서 작업했습니다. 속도가 소폭 향상된듯합니다. 네비바를 살짝 손봤습니다. 뭐하라님이 사용하신 방법을 참조했습니다. 네비바를 누르면 예전에는 네비바 밖이나 닫기 버튼을 누르면 네비바가 닫혔는데, 이제 네비바를..

8월의 시작과 함께 5번째 스킨
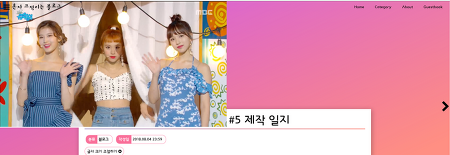
예전에 사용하던 게 마음에 안 든다기 보던, 새로운 시도를 하고 싶어 새로이 제작하게 됐습니다.인덱스 페이지입니다. 글 목록은 나오지 않게 해뒀는데, 살짝 고민이 되네요. 예전처럼 일정량 스크롤 하면 표시가 되도록 하는 것 보던 이게 어울리는듯해서 이렇게 해뒀는데, 글 목록이 안보 이는 건 좀 별로지 않나 싶기도 해서...인덱스 페이지가 사라진 관계로, /category 경로를 스크립트로 살짝 손봐서 글 목록을 깔끔하게 볼 수 있도록 했습니다. 원래는 어느 카테고리에 들어가던 헤더 부분에 Category 아래에 줄이 생기도록 하였는데, 직관성이 떨어지는 것 같아 /category 경로에서만 변경되도록 해뒀습니다.1단형이 더 잘 어울리는 스킨일듯하여 footer 부분과 leftnav부분에 이런저런 정보들을..

덥다 더워!
날이 더우니까 대리석에 엎어져서 녹아내리고 있다정말 우연히 찍힌 걸작위 사진처럼 손을 핥는 사진을 몇 장 찍다가, 우연히 손을 물고 윙크를 하는 모습이 찍혔다 ㅋㅋㅋ보통 낮에는 어디가 됐건 높은 곳에서 잠을 청했는데, 요즘은 더운지 항상 바닥에 누워서 종일 있다

티스토리 반응형 스킨 공유
저번에 작성한 글은 너무 허술한 면이 있고, 조그마한 변화가 있어 재차 글을 작성합니다. 글 다 써놓고 파일 첨부하다가 크롬이 튕기는 바람에 처음부터 모조리 다시 썼네요... 스킨을 배포하는 것도 처음이고, 블로그를 운영한 시간도 그리 길지 않아 다양한 변수와 마주해보지 못했습니다. 만약 문제점을 발견하셨다면, 가르쳐주시면 굉장히 감사하겠습니다. 1. 다운로드 2. 소개 3. 각종 설정 및 사용법 * 주의 : 이 스킨에 포함된 인텔 고딕체 등은 개인의 비상업적 용도에 한해 사용이 허가되어 있습니다. 광고가 달린 블로그라면 사용 시 문제가 발생할 수 있습니다. 조금 더 쉽게 이미지와 비디오가 어디 사용되는지 파악 가능하시도록 제가 사용하던 비디오와 이미지 파일들을 삭제하지 않았습니다. 데모 페이지는 따로 ..

