
안드로이드 브라우저 탐방
처음 갤럭시 s2를 구매하고 잠시 돌핀 브라우저를 사용해보고 크롬의 존재를 알고 나서는 쭉 크롬만 사용해왔습니다. 딱히 불편함이 없어 옮겨가질 않았는데, 이번에 스킨을 만들면서 한국인 중에 안드로이드에서 삼성 브라우저를 사용하는 유저가 꽤 많을 것 같아 페이지가 제대로 표시되는지 확인차 깔았다가 '애드온의 부재'라는 크게 필요하진 않지만, 아쉽기는 한 단점을 마주하고 쓸만한 브라우저가 있나 찾아 나서게 됐습니다.총 5개의 브라우저를 여기저기서 찾아내 받아봤습니다. 1. Chrome괜히 안드로이드 브라우저 사용률 부동의 1위가 아니지 싶습니다. PC에서 크롬을 사용하는 유저는 동기화가 보통 유용한 게 아니니 크롬을 사용하고, 굳이 PC가 아니더라도 꽤 쾌적한 환경을 제공합니다.단점이라면, 상술했듯 PC와는..
![[마인크래프트 윈도우 10 에디션] 서버원들과 생존기 - 6](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99629C4B5B54A81932)
[마인크래프트 윈도우 10 에디션] 서버원들과 생존기 - 6
정말이지 오랜만에 하는 윈도우 10 에디션이네요. 자바 에디션은 어지간한 모드가 다 갖춰질 때까지 포지가 안정화된 버전에 머무르는 편이라 아직 바다가 많이 휑한데 베드락 에디션이나 윈도우 10 에디션은 그런 거 딱히 신경 쓸 일이 없으니 오랜만에 윈도우 10 에디션 켜봤습니다.바다는 없이 강만 계속되는 지형이라 큼직한 바다를 찾는 데만 2000블럭 넘게 여행했네요. 보자마자 지옥으로 연결하고 테라코타로 길을 닦았습니다.서버원이 보물지도라고 가져왔는데 예상치도 못하게 코앞에 바다유적이 있네요. 바다에 이렇게 해초와 다시마가 자라고, 매우 많은 종류의 해저 생물들이 추가됐습니다. 바다를 볼 일이 그렇게 많은데 볼 때마다 있는 생물이라곤 오징어밖에 없는 눈물 나는 생태계였는데, 막 거북이들이 육지와 바다를 오..

블로그 SVG/웹폰트 작업하기
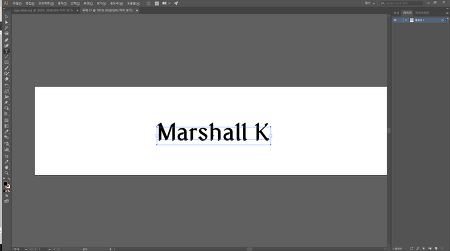
제 스킨 헤더처럼 특정 영역에만 간단하게 폰트를 삽입하는 건 2가지 방법이 있습니다. 1. 그냥 폰트를 두 개 삽입해놓는다. 두 가지 폰트를 다양하게 쓸 일이 있다면 이 방식이 강제되겠지만, 특정 영역에만 쓸 때는 가부터 핳까지 모조리 들어간 폰트를 굳이 사용해 페이지를 로드할 때 불러와야 할 용량만 커지도록 할 필요가 없습니다. 2. svg 파일을 이용한다. svg가 무엇인진 이 곳을 참조하시면 설명이 되어 있습니다.움직이는 svg 이미지는 일부 브라우저에서 멈춘 이미지로 표시되긴 합니다만, 이건 지금 같은 경우엔 크게 신경 쓸 필요가 없어 보이네요. 저는 Adobe Illustrator를 이용해 작업했습니다.문자 도구를 이용하여 글자를 작성한 후에 원하는 폰트로 변경합니다.Ctrl + Shift + ..

180721 티스토리 스킨 #4 제작 일지
1. 인덱스 비디오 부분 간단하게 svg를 이용해서 꾸몄습니다. 자연스럽게 드로잉 되는 애니메이션을 만드느라 좀 헤맸네요12345678path { fill-opacity: 0; stroke: #000; stroke-width: 0.2; stroke-dasharray: 100; stroke-dashoffset: 100; animation: draw 5s infinite linear;}Colored by Color Scriptercs 1234567891011@keyframes draw { 50% { stroke-dashoffset: 0; fill-opacity: 1; fill: #1affff; } 100% { stroke-dashoffset: 100; fill-opacity: 0;} cs다만, 보는 시간이 ..

180717 티스토리 스킨 #4 제작 일지
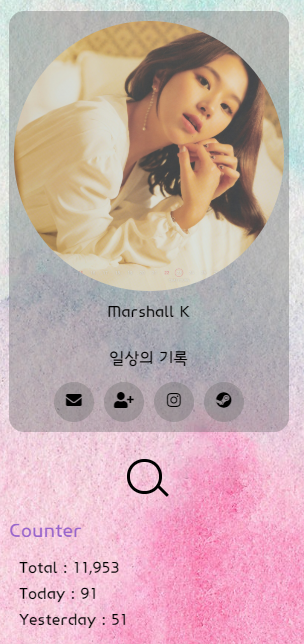
뭔가 마무리가 되어가는 기분이네요. 항상 언급하던 완성도는 일단 이제까지 만들어오던 스킨 중에선 가장 높은듯합니다. 사이드바에 소소한 변화를 줬습니다. 프로필 영역과 방문자 영역을 추가하고, 달력을 조금 더 꾸몄습니다. 묘한오빠님 말씀처럼, 반복적으로 영상을 봐야 하는 건 굳이 성질 급한 사람이 아니더라도 귀찮아할 수 있다는 걸 예전부터 인지하고 있었습니다. 이런저런 시도를 해보다 간단하게 높이를 조절하는 것이 가장 깔끔해 보여서 높이를 조절했습니다. 로딩 이미지를 변경했습니다. 이 디자인을 참고했는데, 뭐 크게 비슷해 보이진 않네요. 공감 버튼을 수정했습니다. 앞서 이것을 시도했다가 Sonylove님께서 신고 버튼은 사라지면 안 된다 하셔서 혹시 잘못 수정하다 약관을 위배하게 될까 봐 박스를 중앙정렬만..

다시 해보는 Pt 기라티나 : 2
억겁의 세월이 흘러버려 글 내용이 모조리 날아갔을 거라 예상했는데, 모바일 티스토리 앱은 임시저장을 서버가 아닌 기기에다 해놓는지, 아직 작성하던 글이 남아있어 올립니다. 모조리 경어로 바꾸느라 시간이 생각보다 걸리네요.심지어 모바일 앱에서 작성한 건 텍스트를 div로 감싸놔서 모조리 p태그로 변경하느라 더욱 시간을 잡아먹었습니다. 어디서 잘못된 것인지... 한 번에 정리하려니 양이 어마 무시하네요.짧지는 않은 스토리를 두 포스트 만에 마무리를 할 줄은...1편마니아 터널 끝으로 오면 신수 유적 2층으로 올 수 있습니다.!? 안농을 잡아서 모든 형태의 안농을 모았습니다.마침내 초염몽.스타팅을 잘 쓰질 않다 보니 진화가 유독 늦었네요.새로 파티에 추가하려고 델빌과 뿔카노를 잡았는데뿔카노는 비전용으로 쓰고자..

높임말과 반말
예전 중학교 시절부터 블로깅을 시작했습니다. 당시 사용하던 건 네이버 블로그였고, 제 관심사를 남들과 공유하기 위한 목적에서 사용하던 블로그이기에 당연히 경어를 써 글을 작성했습니다.그 블로그는 고등학교에 입학하고 얼마 되지 않아 사용을 거의 하지 않았습니다. 그 후, 티스토리 스킨을 만들고 싶어 예전에 받아뒀던 초대장으로 블로깅을 시작했습니다.당시 걸어뒀던 블로그의 테마고, 아직 이 테마는 크게 변하지 않았다고 생각합니다.이 테마 때문에 글을 보통 반말로 작성했습니다. 일기를 쓸 때 경어를 꼬박꼬박 써가며 작성하진 않으니까요. 최근에 글을 작성하며 문득 한 생각인데, '열린 일기장'에서 '일기장'에만 너무 중점을 두고 있지 않았나 생각이 들었습니다. 근본적으로 '열린' 일기장이고 누구든 와서 글을 읽을..

180715 티스토리 스킨 #4 제작 일지
이번에 매우 많은 변화가 있었다. * 땀똔님께서 "Lovely Skin"이라는 이름을 주셨다. 1. 인덱스 페이지 및 헤더- 스크롤 바webkit 기반이 아닌 브라우저들은 스크롤 바가 그대로 표시가 되기 때문에 일단은 표시되도록 했다. 스크립트를 쓸지 말지 고민 중이다. - 내비게이션 링크검색창이 사이드 바로 옮겨가며 지속해서 헤더에 표시되도록 하였고, 예전엔 해당 페이지에선 해당 페이지로 가는 링크가 사라지도록 했는데, 이번엔 다른 색으로 표시되도록 해서 어느 페이지에 있는지 확실하게 전달되도록 했다. - 배경 이미지별 큰 변경은 없이 주석 처리해놨던걸 해제했다. - 인덱스 비디오날도 더운데 후드 집업 쓴 영상보다는 여름 영상이 낫지 않을까 - 로고 및 관리자 메뉴로고엔 별도의 폰트를 적용하고, 클릭 ..

