![[마인크래프트 BE] 서버원들과 생존기 2 - 5](https://i1.daumcdn.net/thumb/R450x0/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F9990463A5CC8427716)
[마인크래프트 BE] 서버원들과 생존기 2 - 5
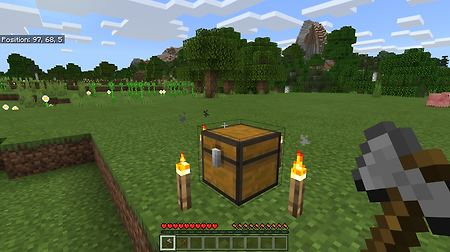
떠돌이 상인은 마을에만 스폰되는 줄 알았더니, 그게 아닌가 봅니다. 나무 집 지으니까 그 주변에 계속 스폰되는 걸 보면, NPC 집으로 인식되는 집(문 안에 침대) 근처에 랜덤 스폰인가 보네요. 새로 짓기 시작한 집 지상에 새로 지은 집입니다. 이 주변에 이런저런 건물들 추가해서 그냥 이 주변 전체를 하나의 마을로 만들어볼 생각입니다. 새로 추가된 종도 마을에 놓고 싶어서, 로켓 든든하게 챙기고 모험을 시작했습니다. 잘 쓰고 있긴 하지만, 아무리 생각해도 셜커 상자나 겉날개는 과하게 좋은 아이템이 아닌가 싶네요..ㅋㅋㅋ 엔더상자랑 합치면 한 번에 들고 다닐 수 있는 용량이 엄청나게 커지는 셜커 상자. 크리에이티브에서 날아다니는 속도보다 빠르게 날 수 있는 겉날개. 물론 둘 다 엔더 드래곤을 잡고 엔더 유..

Parallax Scroll 플러그인
출처 : 위키피디아 Parallax Scroll(패럴렉스 스크롤)은 위 움짤처럼 페이지를 스크롤 할 때 페이지와 배경 이미지 간 시차를 만들어서 움직이는듯한 느낌을 주는 것을 일컫습니다. 웹 페이지에 적용하기 위해 간단한 스크립트를 제작해봤습니다. 라이브 데모 & 설명서 : https://marshall-ku.github.io/Parallax-Scroll/깃허브 : https://github.com/marshall-ku/Parallax-Scroll 일전에 소개한 모바일 기기에서 background-attachment:fixed를 사용하는 방법(링크)와 함께 사용해, 모바일에서도 PC와 똑같이 동작하도록 했습니다. 위 사진처럼 요소의 크기를 class 하나로 변경하실 수 있고, 이미지의 추가나 이미지에 타..
![[마인크래프트 BE] 서버원들과 생존기 2 - 4](https://i1.daumcdn.net/thumb/R450x0/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F99E1254C5CC1379514)
[마인크래프트 BE] 서버원들과 생존기 2 - 4
가끔 스크린 샷만 찍고 올리질 않아서 이제 왜 찍었는지 생각도 안 나는 스크린 샷도 있네요 ㅋㅋㅋ;; 엔더 포탈이 고장 나서 엔더 드래곤을 한 번 더 잡았습니다. 포탈에 들어가면 tp만 계속되며 어두운 공간에 갇혀버리더라고요. 엔더 진주 몇 개 있던 거로 밖에 집어 던지며 탈출했기에 망정이지, 맵 지워야 할 뻔했습니다. 판다를 납치해왔습니다. 대나무는 사탕수수와 비교도 안 되게 잘 자라네요. 위에서 언급한 왜 찍었는지 모르겠는 스크린 샷 1입니다. 분명 뭔가 이유가 있었을 텐데... 죽순을 아무리 줘도 교배를 안 하길래 확인해보니 주변에 일정 수 이상 대나무가 있어야 교배를 하더군요. 열심히 교배하다 보니 갈색 새끼도 태어나네요. 가스트의 공격에 깨지지 않는 길을 만들기 위해 코블스톤을 제거하고 프리즈머..

마인크래프트 약탈 업데이트 레이드 후기
이번 BE 1.11.0 업데이트와 함께 추가된 나쁜 징조(bad_omen) 디버프가 꽤 재밌어 보여 한 번 해봤습니다. 관련 도전과제가 4개 추가되었습니다. Sound the Alarm! - 경보 발동!I've got a bad feeling about this - 안 좋은 예감We're being attacked! - 공격당한다!Kill the Beast! - 야수 처치! 레이드를 모두 마쳐도 Sound the Alarm!은 완료되지 않더군요;;혹시 몰라서 웨이브 올 때마다 종 열심히 때렸는데도요...ㅠㅠ 원래 하던 맵에서 진행하려 했으나, Sound the Alarm! 도전과제 때문에 맵을 새로 만들었습니다.제가 플레이 중인 맵은 이미 너무 넓은 지역을 탐사했고, 이미 탐험한 청크는 업데이트되지 않으..
![[자바스크립트] 랜덤으로 강력한 비밀번호 만들기](https://i1.daumcdn.net/thumb/R450x0/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F998515385CBED2502F)
[자바스크립트] 랜덤으로 강력한 비밀번호 만들기
결과물 : https://marshall-ku.github.io/Strong-Password-Generator/ 깃허브 : https://github.com/marshall-ku/Strong-Password-Generator 무작위로 섞인 스트링을 만드는 스크립트입니다. 크롬에서 특정 사이트에 회원가입을 하려 하면 어차피 크롬에 저장되니 어려운 패스워드 쓰라면서 패스워드를 만들어주길래, 재밌는 기능 같아 만들어봤습니다. document.getElementById("psbtn").addEventListener("click", function () { const pwoutput = document.getElementById("password"); let password = "", char, chars = "..

트와이스 전집 가사집 FANCY YOU 업데이트
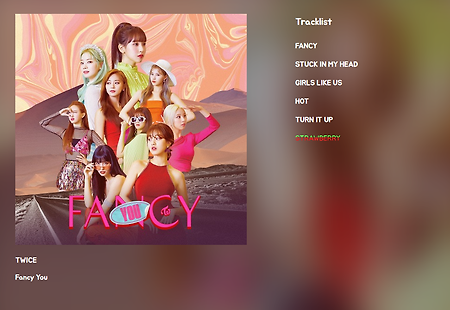
가사집 링크 기다리고 기다리던 FANCY YOU 발매일입니다! Strawberry는 딸기같이 텍스트도 꾸며봤습니다. 전곡 가사는 이미 다 넣었고, FANCY는 확실히 색도 다 입혔습니다. 수록곡은 Stuck in my head 제외하곤 전부 일단 건드리긴 건드렸습니다. Stuck in my head는 처음부터 어려워서 하기가 싫어지더라고요..;; 아무런 자료 없이 귀로만 판단하려니 좀 힘드네요 ㅠㅠ 예전부터 만들까 생각만 하던 기능입니다. 가사 일부를 입력하면 그 가사를 포함한 곡 중 가장 최근 곡의 가사를 표시합니다. A랑 B에 C란 가사가 공통으로 들어가면 C로 검색하면 둘 중 한 곡만 나온다는 문제가 있긴 있지만, 이 방법이 제일 괜찮아 보여 일단 이렇게 작업해뒀습니다. 이건 제 블로그 모든 페이지..

자바스크립트 키코드 확인하기
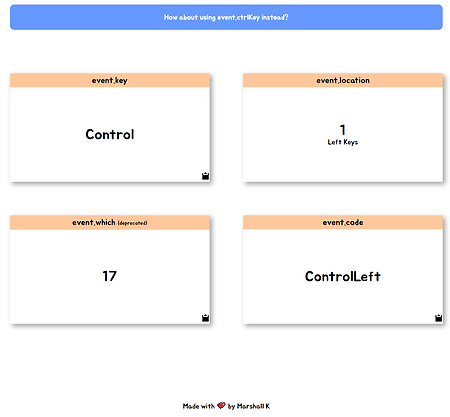
https://marshall-ku.github.io/Javascript-Keycode/ 자바스크립트 "keydown", function 등을 사용하는 키 코드나 키가 헷갈릴 때 사용할 수 있는 페이지입니다./*원활한 사용을 위해 원래 사용하시던 단축키는 대부분 비활성화했습니다.ctrl + w 같은 건 잘 먹힙니다.*/ 접속해서 아무 키나 누르시면 event.keyevent.locationevent.whichevent.code 네 가지 옵션을 확인하실 수 있습니다. event.which 에 적힌 내용이 event.keyCode 등과 동일하다고 보시면 됩니다.하지만 MDN에서 확인해보시면, 더는 사용하지 말라 해놨으니 이왕이면 다른 옵션들을 사용하시는 걸 추천합니다. 뭐 굳이 키 코드 외울 필요 없이 ev..
![[자바스크립트] 팔린드롬인지 확인하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F992598395CBAC9CC2B)
[자바스크립트] 팔린드롬인지 확인하기
간단한 스크립트를 통해 받은 스트링이 팔린드롬(palindrome)인지 확인합니다. // 팔린드롬(회문) : 거꾸로 읽어도 내용이 같은 낱말 혹은 문장 palindrome = str => { const blank = / /g, // 공백 special = /[`~!()-?;:'",.\{\}\[\]\\\/]/g, //문장 부호 string = String(str).toLocaleLowerCase().replace(blank, "").replace(special, ""), // 스트링으로 변환 후 소문자로 변환하고 공백과 문장 부호 제거 reverse = string.split("").reverse().join(""); // 스트링 순서 뒤집음 return (string === reverse)} palind..

