
181016 티스토리 스킨 #5 제작 일지
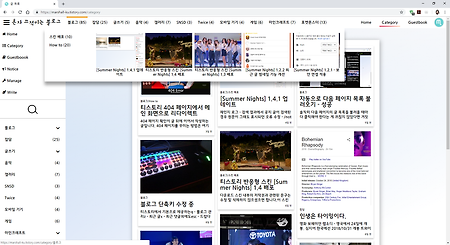
헤더 카테고리 헤더 카테고리를 완성해가는 중입니다. 초기에 구상했던 바는, 컨테이너 폭이 저렇게 정해져 있지 않고 유동적으로 설정됐습니다.그러고 스크립트로 적절히 위치를 찾아서 마우스를 올리면 left값을 조절할 예정이었는데, 너무 한정적인 상황을 위해 브라우저가 고생해야 한다는 기분이 들어서 그냥 컨테이너 너비를 일정 값으로 정해뒀습니다. 그리고, 글 작성한 날짜를 추가했습니다. 당연히 아무도 알 수가 없었던 버그지만, 최근 글을 불러오다 이미지가 없는 글을 만나면 이미지들이 통으로 누락되는 버그가 있었습니다.해당 버그를 고치고, 이미지가 없는 경우 티스토리 이미지가 뜨도록 해뒀습니다. /category 경로 디자인 헤더로 카테고리가 옮겨가며, 카테고리 / 검색 결과 등에서 더는 사이드바가 좌측에 고정..

그냥 처음부터 하고 싶은 심정이다
이래저래 기능이 많이 추가됐고, 그러다 보니 시각적으로 분명히 예전보다 많이 좋아졌지만, 무분별하게 이 기능 저 기능 추가하다 보니 '왜 이 요소가 이 위치에 있어야 하는가'하는 필연성이 조금 부족해진 감이 확실히 든다. 이렇게 좀 불만이 생기다 보니, 부정적으로 보이기만 해서 그런가 요소가 배치된 모습이 난잡해 보이기까지 한다. 이렇게 좀 꼬이기 시작하다 보니, 그냥 새로 만드는 게 빠르지 않을까 싶다.예전 같으면 고민 없이 갈아엎고 새로 시작했을 텐데, 시간도 얼마 안 남았고, 배포를 시작한 스킨이라 최적화를 좀 깔끔하게 하고 싶은데 어디서부터 어떻게 건드리기 시작해야 할지 난감하다;; 문제 1. 카테고리의 배치 문제 2. 문제 1에서 고스란히 이어지는 사이드바의 배치 문제 3. 헤더 영역의 아이템 ..

새로운 기능 테스트 중...
아직 많이 실험적인 기능입니다.헤더에 카테고리 메뉴를 불러오고, 해당 카테고리의 글의 제목/썸네일을 최대 5개까지 불러옵니다. 원래 이 기능을 넣은 새 스킨을 제작할 예정이었으나, 오늘도 국방부로부터 친절히 카톡이 와서 시간의 촉박함을 공지해주기에 먼저 summer nights에 이 기능을 넣어서 업데이트를 진행할 예정입니다. 아직 많이 실험적인 기능이라, 어떻게 바뀔진 저도 잘 모르겠네요 ㅋㅋㅋ

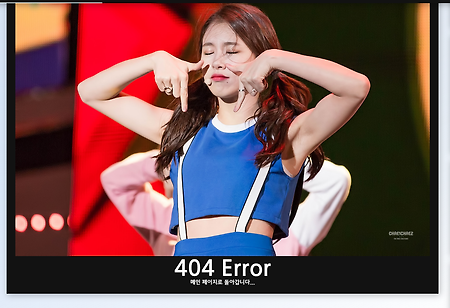
티스토리 404 페이지에서 메인 화면으로 리다이렉트
404 페이지 확인 이 글 뒤에 이어서 작성하는 글입니다. 404 페이지를 꾸미는 방법은 여기서 확인해주세요. 12345678$(function() { var b = $(".article_container"), f = $(".absent_post").length, h = $(".article_container div"); 0 0) { setTimeout(function() { location.href = "/" }, 5000)}Colored by Color Scriptercs 핵심은 여기입니다. .absent_post의 개수가 0개를 초과하면, 5초 뒤에 "/" 경로로 이동하게 하는 스크립트입니다.5000을 수정하시면 리다이렉션되는 시간을 조절하실 수 있습니다.
![[Summer Nights] 1.4.1 업데이트](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/991A7A3B5BBF4A3F36)
[Summer Nights] 1.4.1 업데이트
체인지 로그 - 검색 결과에서 공지 글이 검색된 경우 원문이 그래도 표시되던 오류 수정 - /notice 경로에서 공지 목록이 표시되지 않던 오류 수정 - 유튜브 임베드가 특정 상황에서 제대로 되지 않던 오류 수정 - 비로그인 사용자가 방명록을 달았을 때 깨진 이미지가 표시되는 오류 수정 - 최근 댓글을 볼 때 헤더 높이만큼 스크롤 되는 타이밍을 수정 - 모든 티스토리 블로그(개인 도메인 사용자 제외)의 파비콘이 표시되도록 변경 (보안 연결에 영향 없음) 다운로드 /notice의 모습

자동으로 다음 페이지 목록 불러오기 - 성공
솔직히 다음 페이지의 글 목록을 불러올 때마다 클릭해야 한다는 게 귀찮지 않았다면 거짓말이겠죠 ㅋㅋㅋ스크립트를 짜는 능력이 부족하다 보니, 이때까지 미뤄두고 있었습니다. 당장에 Daum만 봐도, 웹툰 / 티스토리 등 모두 infinite scroll을 사용하지만, 클릭해서 다음 페이지의 목록을 불러옵니다. 그러다 보니 'Daum 같은 기업도 이러는데 뭐...'하는 정신승리와 함께 작업을 미뤄두다가, 오늘 아침에 결국 꼼수를 좀 부려서 성공했네요 ㅋㅋㅋ 예전부터 느끼는 거지만, 아는 게 없어서 그런지 스크립트가 다른 스크립트들에 비해 굉장히 간결합니다 ㅋㅋㅋ 이걸 장점이라 해야 할지...단점이라 해야 할지...
![티스토리 반응형 스킨 [Summer Nights] 1.4 배포](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99D1D13E5BBC690D03)
티스토리 반응형 스킨 [Summer Nights] 1.4 배포
최신 버전 업데이트 https://marshall-ku.tistory.com/178 다운로드 스킨 내부의 저작권과 관련된 문구는 수정 및 삭제하지 않으셨으면 합니다.이 스킨은 인터넷 익스플로러와 완벽하게 호환되지 않습니다. 완전히 무료로 제공되는 스킨이지만, 무료로 제공한다는 것이 배포의 자유를 허락하는 것은 아닙니다.스킨을 내려받으신 후에 이 글을 참고하시면 수월한 커스터마이징을 하실 수 있습니다. 데모 페이지 소개 Cool Summer Fruity Orange Lovely Heart Snowy Snow 화면을 꽉 채우는 이미지로 구성된 인덱스 페이지가 특징인 반응형 스킨입니다.완벽한 보안 연결을 사용하실 수 있으며, 쉬운 커스터마이징, 스크립트를 이용한 다양하고 세세한 기능을 제공합니다. 글 목록엔 ..

인생은 타이밍이다.
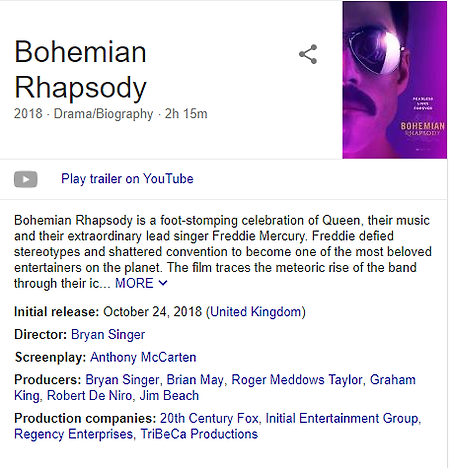
영화 보헤미안 랩소디 - 영국에서 24일에 개봉. 심지어 한국에선 2018/10/31 개봉 트와이스 - Yes or Yes - 2018/11 컴백 ...나는 글렀다. Goodbye everybody I've got to go. Gotta leave you all behind and face the truth

블로그 단축키 수정 중
티스토리에서 기본으로 제공하는q - 블로그 관리z - 최근 글x - 최근 댓글 외에도esc - 드랍다운 메뉴 제거1 - 홈2 - 카테고리 목록3 - 방명록c - 인기 글 : 비고 - 복사나 개발자 도구를 열 때 함께 작동하는 문제로 ctrl키를 누르지 않고 c를 눌렀을 때만 작동하도록 해뒀습니다., - 최상단으로 스크롤. - 최하단으로 스크롤 외에도 잡다하게 이것저것 넣어보려다, 굳이 필요 없는 것들 아닌가 싶어서 최대한 필요한 단축키 위주로 추가할 예정입니다.

