
유튜브 세로 영상 퍼오기
유튜브에 모니터의 사이즈가 아닌 휴대폰의 사이즈에 최적화되어 올라오는 영상의 수는 날이 갈수록 늘고 있습니다. 그런데 아직도 유튜브의 '퍼가기(embed)' 기능은 거의 모든 비디오를 가로 560, 세로 315에 맞춰서 퍼오도록 자동으로 설정합니다. iframe을 조금만 수정하면 세로 비디오로 변경할 수 있습니다. 예시 HTML1cs 간단하게 width와 height만 변경하면 됩니다. 원본에서 쓰는 560 * 315 를 뒤집어서 315 * 560으로 바꿔도 당연히 됩니다. 너비 / 높이 = 0.5625만 되게 해주세요. 당연하지만, 예전에 소개해 드렸던 반응형으로 iframe 감싸는 방법을 미디어 쿼리와 함께 이용하시면 적절하게 반응형으로 표시하실 수 있습니다.
비밀번호 486

태풍이 몰고 온 변화
집을 나설 때부터 신호등이 돌아가 있었습니다 ㅋㅋㅋ 없던 신호가 생겨서 보니 원래 사진 기준으로 좌측에서 우측으로 가는 차량이 보는 신호인데, 돌아가서 저 모양이 됐습니다. 엄마 학교가 개판이란 소식 듣고 가보니, 입구부터 공중전화 박스가 엎어져서 박살이 나 있고, 학교 뒤에 작게 있던 온실은 흔적도 없이 사라져있고, 건물에 곳곳이 물바다라 치우느라 애먹었습니다. 슬리퍼 신고 가서 뒤통수가 깨질 뻔한 건 덤... 그나마 볼만했던 건, 구름이 참 맘에 들더라고요. 하늘 색도 마음에 들고. - mobile app

소녀시대 로고 svg 파일
소녀시대 로고 두 개를 svg로 작업해봤습니다.svg 파일의 장점과 특징은 이전 글에 정리를 조금 해놓았습니다. 혹 svg를 모르신다면 먼저 저 글을 보시는 것도 나쁘진 않은 선택지라 생각합니다. 위 svg 파일엔 아무런 색상도 들어있지 않습니다. 아래 이미지처럼 포이게 하시려면, svg에 fill="#f09d9d" 란 옵션을 주셔야 합니다. 정확한 공식 색이 있다면 그거로 작업을 했을 텐데, 공식 색 색상 코드가 찾아봐도 잘 찾아지지 않아서 색이 조금 다를 수 있습니다. Girls Generation.svg의 모습입니다. 소녀시대 Party 로고입니다.포토샵으로 옮겨오면서 i의 점이 좀 이상해졌는데, 원본 파일은 그렇지 않습니다 ㅠㅠ Girls Generation2.svg의 모습입니다. 소녀시대 정규 ..

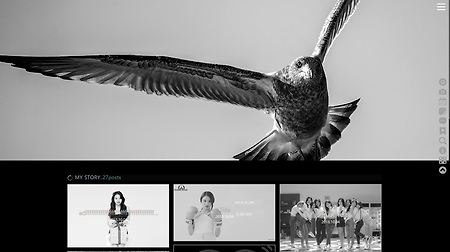
티스토리 반응형 스킨 #6 갈매기, 날다
흑백의 색상이 돋보이는 이 스킨은, 땀똔 님의 블로그에 사용하시던 디자인을 바탕으로 스크립트를 다시 짜고, 반응형으로 만드는 작업을 한 스킨입니다.아직 작업이 완료된 게 아니라서, 빈틈이 조금 보입니다 ㅠㅠ 배너에는 땀똔님이 찍으신 사진이 무작위로 보입니다.글 목록의 사진은 모두 흑백으로 표시됩니다. 차분함과 통일성이 인상적이어서 저도 한 번 해보려고 했으나, 주변은 온통 알록달록한데 글 목록만 회색으로 변하니까 영 어색해서 테마를 싹 바꾸면서 작업을 해야 하지 않을까 싶습니다.ㅋㅋㅋ 마우스를 올리면 제목과 작성일이 사라지면서 컬러로 표시됩니다. 글에 이래저래 사용하시던 디자인이 많은데, 지금은 제목 부분만 작업 됐습니다.제목 부분에 들어가는 이미지도 원래 카테고리에 맞게 바뀌도록 작업을 해두셨는데, 정..

나도 자갈치 갈매기다..! #1
나도 자갈치 갈매기다 자갈치에서 땀똔님을 만나 카메라 훔쳐다 찍은 사진.화면을 안 보고 막 찍어서 그런가 아직도 제가 찍은 게 맞는지 모르겠습니다 @.@ 원래 땀똔님처럼 쿨하게 나도 자갈치 갈매기다 만 적고 끝내려다 잡설 좀 붙여봅니다 ㅋㅋㅋㅋㅋ커피 감사했어요 땀똔님~

181002 티스토리 스킨 #5 제작 일지
다음 페이지 로드뭐하라 님이 작업하신 게 참고가 많이 됐습니다.이때까진 infinitescroll이라는 플러그인을 이용 중이었는데, 뭐 아무래도 플러그인이다 보니 완벽하게 제가 원하는 대로 제어하기가 힘들었습니다.no-more-prev/next 를 십분 활용한 스크립트입니다. 변경 후 장점1. 완벽하게 다음 페이지가 로드된 후에 로딩 아이콘이 사라진다.2. 스크립트의 용량이 10kb 가까이 줄었다. (20% 가량) 추가로, 대부분의 infinite scroll 스크립트들이 가진 문제점이 있습니다.- 다음 페이지로 이동 후 글을 클릭해서 읽고 뒤로 가기를 누르면 이전 페이지의 글들이 사라져있다.혹은- 다음 페이지로 이동 후 글을 클릭해서 읽고 뒤로 가기를 누르면 첫 번째 페이지의 글만 남아있다. 이 두 가..
![[자바스크립트] 요소를 클립보드로 복사하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/995FC7435BB256C805)
[자바스크립트] 요소를 클립보드로 복사하기
자바 스크립트를 이용해 요소를 클립보드로 복사하는 방법입니다.*IE 8 아래로는 작동하지 않습니다. 123$(".copy").each(function() { $(this).append("")});Colored by Color Scriptercsinput으로 요소를 복사해놔야 클립보드로 옮겨갈 수 있기 때문에, 복사하고 싶은 속성을 input의 value로 옮겨줍니다.복사하고자 하는 게 아니면, $(this).text()를 $(this).attr("something") 등으로 수정하시면 됩니다. 1234$(".copy-img").each(function() { $(this).wrap(""), $(this).parents("span").append("")})Colored by Color Scriptercs이..
![[자바스크립트] 티스토리 어드민인지 확인하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99F874505BB351061D)
[자바스크립트] 티스토리 어드민인지 확인하기
관리 / 글쓰기 등 관리자만 사용하는 메뉴는 굳이 관리자가 아닌 사용자에게 보여줄 필요가 없습니다.그런데도 보통은 관리자만 쓰는 메뉴가 모두에게 보이거나, 로그인 안 한 사용자에게만 보이지 않도록 작업하는 게 대부분이더라고요. 12345$(document).ready(function() { if ($(".tt_add_link[data-alert]").length > 0) { // Do Something }}Colored by Color Scriptercs아주 짧은 조건문 하나면 관리자 여부를 확인할 수 있습니다.위 스크립트 아래에 작성한 내용은 관리자일 경우에만 작동합니다. 12345$(document).ready(function() { if ($(".tt_add_link[data-alert]").len..

