
18.10.1 티스토리 스킨 #5 제작 일지
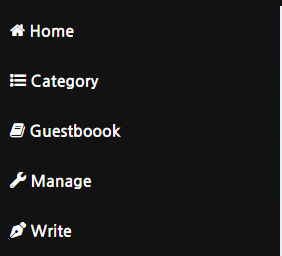
시작하기 전에, 벌써 입대가 이번 달이네요 ㅋㅋㅋㅋ 앞서 정리하던 메뉴들을 손보는 중입니다. 사이드바에 홈, 카테고리, 방명록으로 가는 링크를 추가해뒀습니다.관리 / 글쓰기 는 블로그의 관리자에게만 보이도록 해뒀습니다. 원래 사이드바에 있던 프로필 부분을 블로그 이름을 클릭하면 나타나는 메뉴로 옮겼습니다.아무래도 블로그 이름 클릭하면 프로필이 뜨는 게 조금 더 자연스럽지 않나 싶어서요. 추가로, 예전엔 카테고리 목록 등의 페이지에서 블로그 이름을 클릭하면 나오는 메뉴가 사이드바에 가려서 보이지 않았는데, 더는 그러지 않습니다. 이 메뉴도 어느 정도 완성이 되었지 싶습니다. 대표 블로그의 이미지 / 이름 이 최상단에 위치하고, 아래로는 대표 블로그 관리 / 글쓰기 / 링크 가 나옵니다.링크에 추가한 블로그..

2018.9.30 짧은 수정
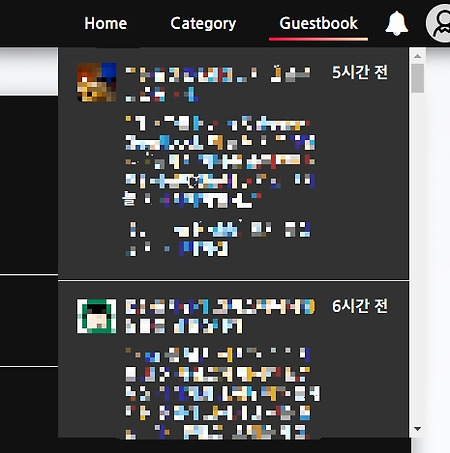
사실 이걸 제일 공들였는데, 제대로 되지 않아 몹시 슬픕니다 ㅠㅠ대표 블로그의 알림을 받아오는 스크립트인데, 스킨 편집 창에선 제대로 보이는데 그냥 블로그에선 작동을 안 하더라고요 ㅠㅠ 헤더에 메뉴를 하나 추가했습니다. 본인의 대표 블로그의 이미지가 표시되고, 클릭하면 드랍다운 메뉴가 펼쳐집니다.로그인/아웃이 이 메뉴 아래로 옮겨왔고, 어두운 모드를 활성화할 수 있습니다.어두운 모드는 쿠키로 저장되어, 페이지를 옮겨가도 다시 활성화할 필요가 없습니다. 쿠키를 불러와서 html에 class를 추가하기까지 정말 짧은 시간이긴 하지만 시간이 걸려서, 로딩창을 모든 창에 추가했습니다.홈 화면에선 모든 요소를 불러오고 로딩창을 애니메이션과 함께 천천히 없애지만, 다른 창에서까지 반복적으로 지루한 화면을 보고 있을..

Heart Shaker 테마
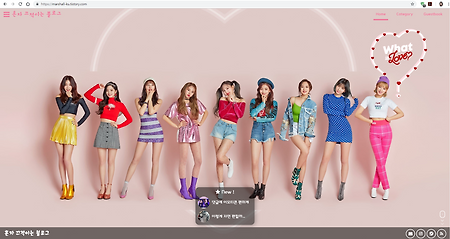
+ 이번엔 로고에 마우스를 올리면 로고가 진동하면서 소리가 납니다! 원래는 겨울에 할 예정이었지만...겨울을 기다릴 수 없어 눈물을 머금고 제작했습니다. '크리스마스'하면 떠오르는 빨간 색을 메인 색상으로 했습니다. 서브 색상은 아직 고민이네요. 핑크로 해두니 메인 색상과 서브 색상이 둘 다 들어가는 요소들이, 집중하지 않으면 단색으로 보이는 수준이라... body의 배경으로 사용된 그래디언트는 눈 내리는 밤을 생각하면서 만들어봤는데, 색이 좀 다 연해서 잘 보이지 않을까 걱정이네요 ㅠㅠ 배너 비디오는 위 영상 시작부터 끝까지 3가지 구간으로 나눠서 랜덤으로 재생되도록 했습니다. 사족으로, 트와이스 노래 중에 가장 좋아하는 노래 중 하나입니다 ㅋㅋㅋㅋㅋㅋ You're my heart shaker shak..

180920 티스토리 스킨 #5 제작 일지
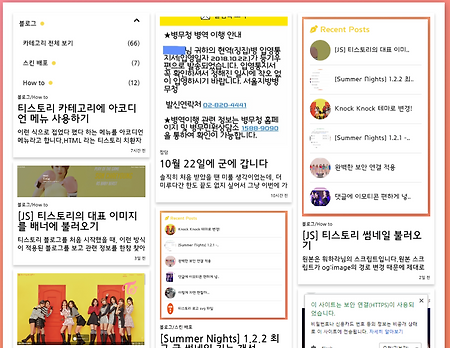
Masonry 이때까진 그저 편하다는 이유로 px 단위로 요소들의 너비를 조정했는데, 퍼센트 단위로 변경해봤습니다.손보면서 애니메이션도 조금 수정하고, 웹폰트 때문에 요소가 겹치는 현상이 발생해서 모든 요소를 불러오면 masonry가 요소를 재배열하도록 했습니다. 아코디언 메뉴 아코디언 메뉴를 한 번 만들어봤습니다.접었다 펴는 게 좀 귀찮긴 하지만, 훨씬 깔끔해진 느낌을 주긴 하네요. 답글 더는 답글을 달기 위해 귀찮게 맨 처음 댓글을 찾아갈 필요가 없습니다.대화가 좀 오가다 보면, 맨 처음 댓글 찾아서 답글 누르는 과정이 상당히 귀찮아져서 작업했습니다. 블로그 소개 줄 바꿈 사실 이렇게 리스트에 올릴 만큼 중요한 사항은 아니지만, 이런 것도 스크립트로 작업해야 한다는 사실이 슬퍼서 적어봅니다 ㅠㅠ블로그..

Knock Knock 테마로 변경!
마땅한 로고가 없어, 예전에 만들어뒀던 svg 로고를 사용했습니다. 색은 배경에 사용된 주황과 노랑을 중심으로 꾸몄습니다. 배너는 두 영상이 랜덤으로 재생되도록 했습니다.기본적으로 길이가 좀 길어서 그런지 비트 전송률을 낮춰서 인코딩했는데도, 평소보다 용량이 좀 크네요 ㅋㅋㅋㅋ 원본 비디오 처음엔 TT로 만들다가, 배경으로 사용할만한 고화질의 사진이 없어서 애석하게도 중간에 포기했습니다 ㅠㅠ

완벽한 보안 연결 적용
가장 먼저, 최근 글 등의 썸네일을 받아오는 스크립트는 og:image의 주소를 사용합니다.http://cfile숫자(숫자)?.uf.tistory.com/ 이런 방식으로 시작하는데, 이걸 https://t1.daumcdn.net/thumb로 변경되도록 했습니다. 그 다음, 몇 가지 기능들을 포기했습니다. 랜덤 배너첨부 파일의 링크를 이용하는 방식을 써서 다양한 비디오를 사용했는데, 아직 첨부 파일에는 https가 적용되지 않아서 images 경로에 비디오 하나만 넣어뒀습니다. 파비콘 표시보안 연결을 사용하지 않는 블로그의 파비콘이 표시되지 않도록 했습니다 아직 이 두 개를 포기하고 완벽한 보안 연결을 사용하는 것이 좋을지, 이 두 개를 포기하지 않고 완벽하지 않은 보안 연결을 사용하는 것이 좋을지 몰라서..

댓글에 이모티콘 편하게 넣도록 수정 중
모바일에서 이모티콘을 쓰기가 힘들어서 한 번 수정해봤습니다. 일단 추가한 이모티콘은 전부 채영에 관한 거긴 한데, 보기가 깔끔해서 원래 이모티콘들도 이 방식으로 변경할까 싶습니다. 현재 추가된 이모티콘 목록 :groan: :tt: :roar: :nice: :lipstick: :bang: :nod:

180905 티스토리 스킨 #5 제작 일지
쌓아두다 잊어버릴까 봐, 한 번 정리하고 넘어가려 합니다. 아마 별다른 이변이 없다면 이 버전이 1.2버전으로 배포되지 않을까 싶네요. 항상 테스트 블로그에서 스크린 샷을 가져오는데, 어두운 테마 테스트 중이라 본 블로그와 조금 달라 보일 수 있습니다. 블로그 링크에 파비콘 추가 링크 앞부분에 해당 사이트의 파비콘을 가져오도록 했습니다. 파비콘을 찾을 수 없는 경우에는, 유저 아이콘을 출력합니다. 비밀 댓글 비밀 댓글은 이름 앞에 자물쇠가 추가되도록 했습니다. iframe 감싸기 이때까진 모든 iframe을 일괄적으로 16:9의 비율로 감싸왔으나, 이젠 동영상만 16:9의 비율로 감쌉니다. allowfullscreen 이란 옵션이 있으면 16:9 비율로 감싸도록 해놨는데, 세로로 긴 영상을 첨부하는 경우..

180831 티스토리 스킨 #5 제작 일지
로딩 페이지 변경 댓글 새로 고침 작업한 뒤로는 매번 로딩 창 보는 게 너무 거슬리지 않을까 싶어서 글에서는 보이지 않도록 했습니다.대신 홈 화면에서 표시되도록 하였습니다. 로그인 / 로그아웃 삽입 예전 Lovely Skin엔 있던 기능인데, 불필요하다고 판단하여 삭제했으나 없으니 허전해서 조금 업그레이드해서 다시 살려봤습니다. 배너 변경 이제까지는 배너를 숨기기 (opacity:0) 만 해왔으니, 당연히 배너가 눈에는 안 보여도 계속 재생은 되고 있고, 그래픽카드는 그 비디오를 계속 디코딩하고 있었습니다. 그렇다고 비디오가 안 보이면 비디오를 멈춰버리면 배너 노래를 들으면서 글을 볼 수가 없으니, 비디오가 음소거된 경우에만 비디오를 일시 정지하도록 했습니다.PC에선 체감이 안 되지만, 모바일 환경에선 ..

