
180701 티스토리 스킨 #4 제작일지
1. 비디오 변경 Heart Shaker > Knock Knock 예전엔 압축된 webm파일만 넣어놔서 PC에선 화질이 많이 별로였는데, 이번엔 MP4 파일도 함께 넣어놨다. 2. 헤더 이미지 추가카테고리나 검색 결과에도 동영상이 보이는 건 조금 과하다 판단되어 이미지로 대체했다. about 이미지와 방명록 이미지에 펜 위치가 달랐었는데, 모든 이미지에 같은 위치에 펜이 있도록 수정했다. 3. 블로그 아이콘 수정 더는 트와이스 로고가 아니다. 4. 커서 이미지 변경위 사진 외에도 링크, 텍스트 두 개의 커서를 맥 느낌이 나도록 변경했다. 5. 고민 중인 것, 시도 중인 것 최근 글, 최근 덧글, 방문자 수 등의 위치- 앞서 제작했던 스킨들에선 사이드 네비게이션을 하나 추가하는 방식을 거의 이용했었는데, ..

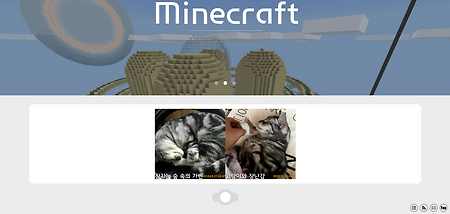
4번째 스킨 작업중
들어오면 이 영상이 나오도록 하였는데, 신곡을 사용하고 싶어도 신곡은 영상을 끊을 타이밍이 애매해서 Heart Shaker 뮤직비디오를 사용했다.헤더는 원래 쭉 고정되어 있도록 했다가, 이런저런 판단 끝에 비디오가 끝나면 내려오는 방향이 좋을 것 같아서 비디오가 끝나면 나타나도록 변경했다. 비디오 등이 페이드아웃 되는 시점은 jquery scrollex를 이용하였고, 헤더의 등장 애니메이션은 css를 이용했다.1234567891011@keyframes reveal-top { 0% { top: -4em; opacity: 0; } 100% { top: 0; opacity: 1; }}cs여타 태그들과 마찬가지로 -ms- -moz-등을 이용해서 설정을 해줬다.ex) @-ms-keyframes 사이드 네비게이션은..

2018/2/28 티스토리 스킨 제작 일지
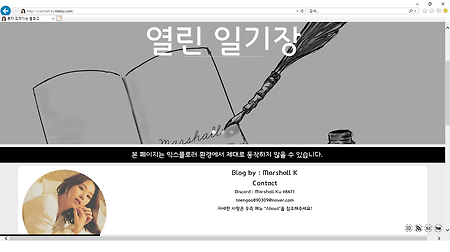
갤러리 카테고리 사진을 잘 찍지는 않지만, 고양이나 개를 키우면서 가끔 꼭 사진으로 남기고 싶을 치명적인 귀여움을 뽐낼 때가 있는데, 그럴 때마다 찍어서 기록해놓으려고 갤러리 카테고리를 신설했다. body id로는 특정 카테고리마다 css를 달리할 수가 없으니, 이 포스트에서 사용한 방식을 이용했다. 제목과 날짜면 충분하다고 생각해서, 그 이상의 정보는 넣지 않았다. 목차 우측에 표시되고 있는 목차다. 이런 제작 일지 처럼 목차가 있으면 글이 훨씬 효과적인 글들이 몇 개 있다. 그런 글들을 위해서 한 번 목차를 넣어보게 되었다. 출처 @Hakim 님의 소스를 참고했다. 디자인 보통은 본문 옆에 옆 바를 제작해놓는데, 이것 또한 옆 바를 제작해놓은 페이지에 어울리는 목차였다. 그런데 개인적으로 본문 옆에 ..

2018/2/19 짤막한 티스토리 스킨 제작 일지
1. a태그 수정 Google 처음엔 두 영역의 너비를 일치시키며 링크도 표시하려고 이런저런 시도를 했는데, 글자 간격이나 크기를 조절하면 너무 이상해 보여서 링크를 자르는 방식으로 진행 중이었는데, 묘한 오빠님께서 아무래도 링크가 다 보이면 좋겠다는 말씀에, 수정하게 됐다. min-width 값으로 링크가 더 짧은 경우도 이상해보이진 않도록 해뒀다. 아무래도 두 마리 토끼를 다 잡는 건 욕심이었나 보다. 2. 팝업 버튼에 유튜브 삽입 💕Heart Shaker💕 ✕ Twice - Heart Shaker MV 💕Knock Knock💕 ✕ Twice - Knock Knock MV 12345678910.dialog .youtubevid { position: relative; width: 100%; paddin..

2018/2/15 티스토리 스킨 제작 일지
1. 헤더 및 배너 변경2. 제목 변경3. a태그 변경헤더 리스트 옆 아이콘을 💕에서 로 변경했다.배너는 인덱스 페이지에서만 표시하기 아까워서 모든 페이지에 표시 중이었는데, 본문과 상관없는 이미지가 데스크탑에선 페이지 전체를, 모바일에선 페이지의 50%를 차지하는 것은 아무래도 아닌듯하여 인덱스 페이지에서만 표시되도록 변경했다.글 제목에 색들이 슬라이드 되도록 변경했다. ps. 이 포스트에서 사용했던 자바 스크립트를 사용해서 배너와 헤더를 건드렸는데, 1 이 한 줄이면 해결할 수 있었다. 왜 이런 건 치환자 가이드에 없는 걸까...12345678#tt-body-index .banner {display: block}.banner { display: none; color: #e2d1df; padding: ..

2018/2/12 티스토리 스킨 제작 일지
0. 자바스크립트 병합 및 축소테스트하느라 블로그에 산재하던 스크립트들을 한군데 모으고 최소화했다. 1. 프로필 이미지 변경예전부터 프로필을 gif로 하려고 했었는데프로필 이미지는 움직이는 이미지가 되질 않아서 비디오를 삽입했다.http://marshall-ku.tistory.com/44 여기 나온 이미지인데, 필터가 없으니 너무 칙칙하다 해서 필터를 적용했다. 2. 버튼들 색 조정아무래도 분홍은 너무 블로그의 전체적인 색감과 어울리지 않아서, 색을 변경했다. 확실히 한결 블로그와 어울린다. 3. 검색 버튼 수정없을 수는 없으니 구색만 맞춰놓은 검색창은 사라지고, 새로운 검색창으로 교체했다. 최근 블로그 로딩 시간 단축을 위해 최적화 작업을 하는 중인데, 인스타그램 API가 생각보다 시간을 많이 잡아먹을..

2018/2/8 티스토리 스킨 제작 일지
0. 숨겨놨던 신고 버튼들을 원상복구시켰다. 정책 위반일줄은.. 1. 크롬을 까는 유용한 툴인 인터넷 익스플로러를 위한 안내창을 만들었다.솔직히 익스플로러까지 신경쓰면서 만들려면 할 수 있는게 별로 없다. 123 본 페이지는 익스플로러 환경에서 제대로 동작하지 않을 수 있습니다.cs 12345678910.explorer{ display:none; width:100%; text-align:center; background: black; margin: 10px auto; padding: 1rem; font-size: 1.5rem; color: white;}cs 1234var agent = navigator.userAgent.toLowerCase(); if ((navigator.appName == 'Netsc..

2018/2/6 블로그 스킨 제작 일지
1. 인스타그램 피드 자바스크립트와 css를 약간 수정해, hover시 이미지가 커져도 200x200사이즈를 넘어가지 않도록 했다.123456789var userFeed = new Instafeed({ get: 'user', userId: 6432549686, sortBy: "most-recent", limit: 6, template: '', accessToken: '' });userFeed.run();Colored by Color Scriptercs 2. 덧글 창 수정처음엔 라이브리를 티스토리 플러그인으로 불러와서 어떻게 손을 볼 수가 없었다.그래서 지워놓고 홈페이지를 뒤적이다 html 코드를 찾아서 탭 메뉴로 분리하는 작업을 했다.정말 예전부터 이러고 싶었는데 이제야 해냈다. 3. 공유 버튼 http..

2018/2/4 티스토리 스킨 개발 일지
먼저, a 태그에 hover 하면 색상이 바뀌는 시간을 0에서 0.2s로 바꿨는데, 예전부터 망설이던 이유가 부드럽게 바뀌긴 하지만 깔끔하지 않은 느낌을 주는 것 같아서 지금도 다시 원상복구 시킬지 고민 중이다.Header를 변경했다.이때까진 메뉴가 우측에 하나뿐이라 빼버린 기능이 많았는데, 잡다한 기능들을 더 추가할 수 있게 됐다. 우측 메뉴는 Category란 단어를 쓰고 싶지만, 모바일에서 글자가 겹쳐 보일까 봐 List란 단어를 선택했다.글자 크기를 줄이면 터치가 힘들어질까 봐 단어를 변경하는 게 최선이 아니었을까 싶다.js를 새로운 메뉴 id를 열 수 있도록 수정하고, css는 transform: translateX만 변경해주고 위치를 좌측으로 붙여주면 끝난다.카드형으로 만든 페이지인데, 높이가..

