
180808 티스토리 스킨 #5 제작 일지
배너 영상의 길이를 늘이고, 배너 부분에서 헤더의 색상은 흰색이 되도록 했습니다. 진행 과정에서 땀똔님의 글(티스토리를 동영상 미디어 서버처럼 사용하기..)을 참조했습니다. 노래가 조금 부자연스럽게 잘리긴 했는데, 노래를 살리려고 영상까지 이상해질 순 없는 노릇이라;; 예전 스킨과 마찬가지로 html의 class 변경을 통해 간단하게 1단과 2단 사이 변형이 가능하도록 수정했습니다. 크롬 개발자 도구로 html의 class를 col-2로 변경하시면 확인하실 수 있을 겁니다. 네비바의 스크롤 바를 변경했습니다. 스크립트를 이용해 모든 브라우저에서 똑같은 스크롤 바가 보이도록 하였습니다. 이 작업을 하려면 모든 브라우저에서 스크롤 바를 숨길 수 있는 overflow:hidden을 함께 사용해야 해서 본문에는..

180806 티스토리 스킨 #5 제작 일지
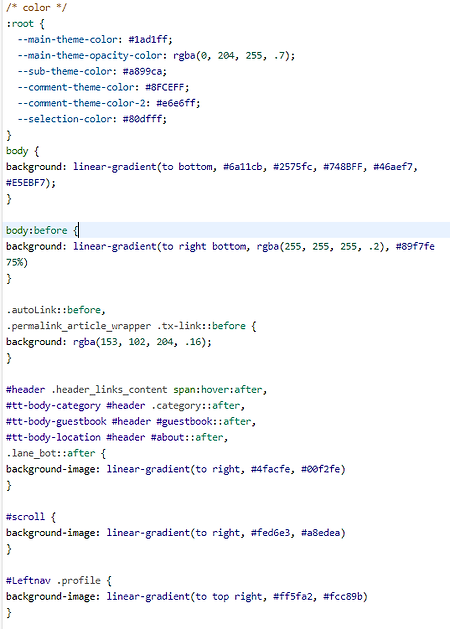
제작 일지라기엔, 앞선 포스팅에서 정리했던 인덱스 페이지 부분 말고는 크게 변한 게 없긴 하지만, 내부적으론 꽤 의미가 큰 변화가 있어서, 제작 일지란 이름을 붙이고 싶었습니다. 여름 테마의 배너를 집어넣으며, 블로그의 색과 조화가 이루어지지 않는다는 느낌을 강하게 받았습니다. 그런데 솔직히 색 지정해둔 거 하나하나 찾아가면서 바꾸면, 배너 디자인을 바꿀 때마다 이 짓을 해야 한단 건데, 너무 귀찮지 않을까 해서 좀 미뤄두고 있었습니다. 그래서 방법을 하나 택했습니다. Can I use의 항목을 참조하면, 크롬이나 파이어폭스 등을 까는 툴 () 을 제외하고는 모든 브라우저에서 지원되는 css 변수(variable)입니다. 이왕 귀찮을 거 한 번만 귀찮자는 생각으로 하나하나 찾아 나서서 수정하고, 변수를 ..

인덱스 페이지에 새 글을 표시해보자!
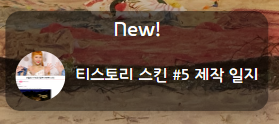
인덱스 페이지를 바꾸며 직면한 문제는 블로그에 들어오면 새 글이 있는지 없는지를 알기가 좀 귀찮다는 점입니다.사이드바를 펼쳐 일일이 확인하거나, Category 탭을 클릭해서 확인하는 수밖에 없는데, 인덱스 페이지에도 보여주고 싶단 생각에, 어떻게 해야 하나 생각을 하다가 좀 많이 엉성한 꼼수를 하나 생각해냈습니다. 새 글을 쓰면 카테고리 목록에 n이란 문구가 적힌 이미지가 뜹니다.전 핑크색 원으로 대체했지만요.그 이미지 (저의 경우는 svg)의 개수를 찾아서 footer 부분에 있는 최근 글 목록의 높이를 조금씩 조절하는 간단한 방법입니다. 12345678$(function () { var a = $(".link_item svg").length; a && $("#tt-body-index .recent...

180804 티스토리 스킨 #5 제작 일지
잡다한 변화들이 매우 많습니다. 기억이 확실하게 안 나는듯해서 제대로 작성이나 할지 걱정입니다. * 예전 스킨에선 svg 파일을 이미지로 삽입해서 별도의 경로 지정이 필요했는데, 이번엔 그냥 svg 파일을 자바스크립트에 붙여 넣어서, 그럴 필요가 없어졌습니다. 물론 수정은 훨씬 번거로워졌지만요. 배너를 다시 삽입했습니다. 예전과는 배치가 살짝 다릅니다. 글 내용이 비디오 아래를 살짝 가리고 있고, 예전엔 jquery의 scrollex라는 스크립트를 사용해서 작업했는데, 이번엔 순수 자바스크립트를 이용해서 작업했습니다. 속도가 소폭 향상된듯합니다. 네비바를 살짝 손봤습니다. 뭐하라님이 사용하신 방법을 참조했습니다. 네비바를 누르면 예전에는 네비바 밖이나 닫기 버튼을 누르면 네비바가 닫혔는데, 이제 네비바를..

8월의 시작과 함께 5번째 스킨
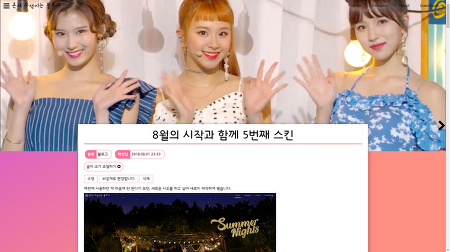
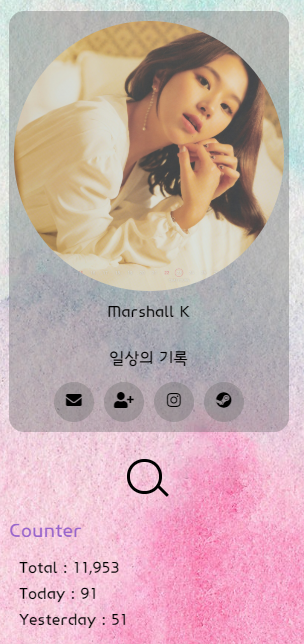
예전에 사용하던 게 마음에 안 든다기 보던, 새로운 시도를 하고 싶어 새로이 제작하게 됐습니다.인덱스 페이지입니다. 글 목록은 나오지 않게 해뒀는데, 살짝 고민이 되네요. 예전처럼 일정량 스크롤 하면 표시가 되도록 하는 것 보던 이게 어울리는듯해서 이렇게 해뒀는데, 글 목록이 안보 이는 건 좀 별로지 않나 싶기도 해서...인덱스 페이지가 사라진 관계로, /category 경로를 스크립트로 살짝 손봐서 글 목록을 깔끔하게 볼 수 있도록 했습니다. 원래는 어느 카테고리에 들어가던 헤더 부분에 Category 아래에 줄이 생기도록 하였는데, 직관성이 떨어지는 것 같아 /category 경로에서만 변경되도록 해뒀습니다.1단형이 더 잘 어울리는 스킨일듯하여 footer 부분과 leftnav부분에 이런저런 정보들을..

180721 티스토리 스킨 #4 제작 일지
1. 인덱스 비디오 부분 간단하게 svg를 이용해서 꾸몄습니다. 자연스럽게 드로잉 되는 애니메이션을 만드느라 좀 헤맸네요12345678path { fill-opacity: 0; stroke: #000; stroke-width: 0.2; stroke-dasharray: 100; stroke-dashoffset: 100; animation: draw 5s infinite linear;}Colored by Color Scriptercs 1234567891011@keyframes draw { 50% { stroke-dashoffset: 0; fill-opacity: 1; fill: #1affff; } 100% { stroke-dashoffset: 100; fill-opacity: 0;} cs다만, 보는 시간이 ..

180717 티스토리 스킨 #4 제작 일지
뭔가 마무리가 되어가는 기분이네요. 항상 언급하던 완성도는 일단 이제까지 만들어오던 스킨 중에선 가장 높은듯합니다. 사이드바에 소소한 변화를 줬습니다. 프로필 영역과 방문자 영역을 추가하고, 달력을 조금 더 꾸몄습니다. 묘한오빠님 말씀처럼, 반복적으로 영상을 봐야 하는 건 굳이 성질 급한 사람이 아니더라도 귀찮아할 수 있다는 걸 예전부터 인지하고 있었습니다. 이런저런 시도를 해보다 간단하게 높이를 조절하는 것이 가장 깔끔해 보여서 높이를 조절했습니다. 로딩 이미지를 변경했습니다. 이 디자인을 참고했는데, 뭐 크게 비슷해 보이진 않네요. 공감 버튼을 수정했습니다. 앞서 이것을 시도했다가 Sonylove님께서 신고 버튼은 사라지면 안 된다 하셔서 혹시 잘못 수정하다 약관을 위배하게 될까 봐 박스를 중앙정렬만..

180715 티스토리 스킨 #4 제작 일지
이번에 매우 많은 변화가 있었다. * 땀똔님께서 "Lovely Skin"이라는 이름을 주셨다. 1. 인덱스 페이지 및 헤더- 스크롤 바webkit 기반이 아닌 브라우저들은 스크롤 바가 그대로 표시가 되기 때문에 일단은 표시되도록 했다. 스크립트를 쓸지 말지 고민 중이다. - 내비게이션 링크검색창이 사이드 바로 옮겨가며 지속해서 헤더에 표시되도록 하였고, 예전엔 해당 페이지에선 해당 페이지로 가는 링크가 사라지도록 했는데, 이번엔 다른 색으로 표시되도록 해서 어느 페이지에 있는지 확실하게 전달되도록 했다. - 배경 이미지별 큰 변경은 없이 주석 처리해놨던걸 해제했다. - 인덱스 비디오날도 더운데 후드 집업 쓴 영상보다는 여름 영상이 낫지 않을까 - 로고 및 관리자 메뉴로고엔 별도의 폰트를 적용하고, 클릭 ..

180710 티스토리 스킨 #4 제작 일지
1. 데이터 세이버 대응모바일에서 '데이터 세이버'를 사용할 경우, 비디오를 불러오지 않아 표시가 이상하게 돼서 데이터 세이버가 켜지면 이미지가 보이도록 하였다.근데 데이터 세이버가 좀 멋대로라 비디오를 불러왔다 말았다 한다;; 글씨에 테두리는 -webkit-text-stroke를 이용했다.12345.information h3 { font-size: 50px; color:#ff5050; -webkit-text-stroke: 1px #000;}cs 2. 방명록 & 댓글 디자인방명록 글들의 목록과 댓글 목록의 디자인을 통일시켰다.글에 말풍선을 다시 달고, 테두리를 삭제하고 box shadow로 테두리를 표시했다. 3. 그 외 자잘한 변경점- 댓글에서 자동으로 링크를 찾아 a 태그로 감싸도록 변경- 인덱스 페..

