![190516 크롬 확장프로그램 [트와이스 새 탭] 제작일지](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/9908D03D5CDD57800B)
190516 크롬 확장프로그램 [트와이스 새 탭] 제작일지
익스텐션 링크 사족이지만, 저는 이 익스텐션이 굉장히 마음에 드네요 ㅎㅎ 유용하게 잘 쓰고 있습니다. 이제 영어도 지원합니다.사용자의 언어가 한국어라면 한국어로 표시되고, 그 외의 언어라면 영어로 표시됩니다. 할 일 목록에 "할 일 완료"를 사용할 수 있게 됐습니다. 그와 관련해서 각종 옵션도 추가됐습니다. 완료한 일정은 화면 우측 하단에 있는 아이콘을 클릭하면 모아볼 수 있습니다.다시 목록 앞의 동그라미를 누르면 완료가 취소되며, 우측 상단의 쓰레기통을 누르면 완료한 일정을 모두 제거합니다. 배경에 슬라이드쇼를 사용할 수 있습니다. 배경에 재생하는 비디오도 추가 중입니다.현재 음악 방송을 추가 중입니다. 생각보다 발생한 버그가 아주 많더라고요. ㅠㅠ 그중에 제일 중요한 버그 수정을 하나 적자면,예전엔 ..
![크롬 확장 프로그램 [TWICE New Tab]](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99DF604E5CD99D5A14)
크롬 확장 프로그램 [TWICE New Tab]
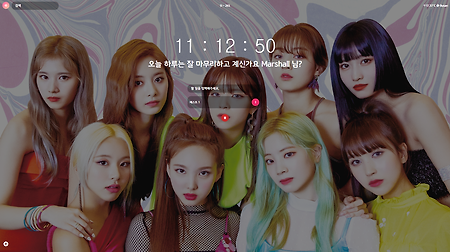
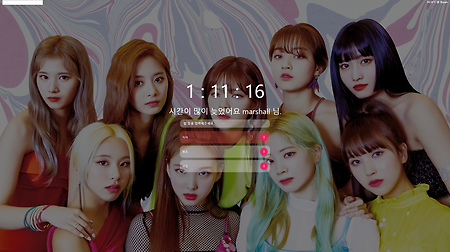
드디어 그나마 사용 가능한 버전을 만들었고, 크롬 웹 스토어에 게시했습니다.스토어 링크 새 탭을 트와이스와 날씨, 할 일 목록 등으로 채울 수 있습니다.매번 자주 가는 사이트 몇 개 보여주는 새 탭에서 벗어나, 한층 더 생산적인 새 탭을 활용해보세요! 최초 실행 시 보이는 화면입니다.이름을 입력하고 엔터를 누르면 다음 화면으로 넘어갑니다. 이름이 저장됐단 알림과 함께 사용을 시작하실 수 있습니다. 화면 최상단에는 북마크, 검색, D-day, 날씨가 표시됩니다.화면 중앙에는 시계, 간단한 인사, 할 일 목록이 표시됩니다.화면 하단에는 설정, 인용구가 표시됩니다. 할 일을 입력하고 엔터를 누르면 목록에 추가됩니다. 삭제, 수정, 중요 표시 세 옵션을 사용하실 수 있습니다. 제일 아래 있는 휴지통 아이콘을 누..

V 앱 svg 아이콘
V 앱(vlive.tv)의 svg 아이콘입니다. 하늘색 배경의 색상 코드는 #54f7ff, 남색 글자의 색상 코드는 #46465a 입니다. svg엔 기본적으로 색상을 넣지 않았으니, 사용하실 때 참고해주세요.

190511 크롬 확장 프로그램 제작 일지
전엔 그냥 "이런 거 만들고 있다!"라고만 쓰느라 제대로 정리 못 했던 걸 이번엔 좀 정리해보려고 합니다. 먼저, 이 사이트를 보며 크롬 익스텐션에 사용 가능한 APi등을 훑어봤습니다. 그리고 정적인 웹사이트를 보여주는 거니 굳이 라이브러리를 쓰지 않고 바닐라 자바스크립트로 작업하는 중입니다.아무래도 새 탭을 조작하는 거다 보니 최대한 빠르게 진행됐으면 좋겠다는 생각이 강하게 들더군요. "background": { "scripts": ["background.js"], "persistent": false} chrome.browserAction.onClicked.addListener(function(){chrome.tabs.create({url:"chrome://newtab"})}); 먼저, 확장 프로그램 ..

크롬 확장 프로그램 제작 중입니다
뜬금없이 타오르는 창작욕에 만들기 시작한 크롬 확장 프로그램. 구글 API만 잠깐 공부하면, 어차피 html, css, javascript기 때문에 지금까지 그리 어렵진 않았습니다. 별다른 건 아니고 새 탭을 꾸며주는 익스텐션입니다.지금은 검색, 날씨, 간단한 인사(유저 이름은 사용자가 저장), 할 일 목록(to-do list)이 전부지만, 필요한 기능을 차근차근 추가해나갈 예정입니다. 당연하지만 유저 이름과 할 일 목록은 작성과 동시에 저장되며, 새로 고침을 하건, 크롬을 껐다가 켜건 계속 불러옵니다. 할 일 목록에 있는 옵션은 현재 3가지입니다.삭제, 수정, 중요 표시삭제는 말 그대로 항목을 삭제하는 것이고, 수정도 말 그대로 내용을 수정하는 겁니다. 중요한 일정은 목록의 맨 위로 올라오며, 배경 색..

position:fixed와 transform
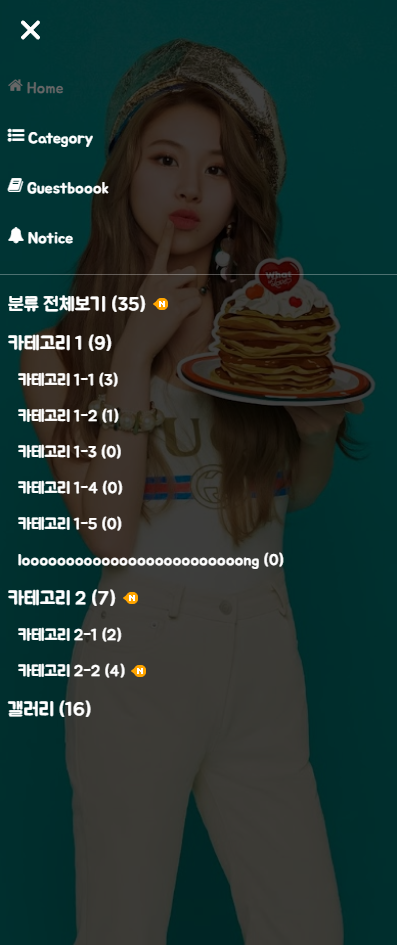
결론부터 간단히 짚고 넘어가자면, transform으로 위치를 옮긴 요소의 자식은 position: fixed를 써도 고정되지 않습니다. https://www.w3.org/TR/css-transforms-1/#transform-rendering 여기서 상세한 설명을 읽으실 수 있습니다. 요소에 배경을 넣으면 글자가 읽기 힘들어져서, 전 보통 이미지의 opacity를 낮추고 배경을 검은색으로 만든 뒤, 글자를 흰색으로 변경합니다. 그때, background-image의 opacity 조절을 위해 새 자식 요소를 만들고, 그 요소의 opacity를 조절합니다. 이번에 드로워의 배경도 똑같이 만들다 문제에 봉착했는데, 드로워를 스크롤 하면 자식 요소에 부여한 position: fixed가 position: a..

Parallax Scroll 플러그인
출처 : 위키피디아 Parallax Scroll(패럴렉스 스크롤)은 위 움짤처럼 페이지를 스크롤 할 때 페이지와 배경 이미지 간 시차를 만들어서 움직이는듯한 느낌을 주는 것을 일컫습니다. 웹 페이지에 적용하기 위해 간단한 스크립트를 제작해봤습니다. 라이브 데모 & 설명서 : https://marshall-ku.github.io/Parallax-Scroll/깃허브 : https://github.com/marshall-ku/Parallax-Scroll 일전에 소개한 모바일 기기에서 background-attachment:fixed를 사용하는 방법(링크)와 함께 사용해, 모바일에서도 PC와 똑같이 동작하도록 했습니다. 위 사진처럼 요소의 크기를 class 하나로 변경하실 수 있고, 이미지의 추가나 이미지에 타..
![[자바스크립트] 랜덤으로 강력한 비밀번호 만들기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/998515385CBED2502F)
[자바스크립트] 랜덤으로 강력한 비밀번호 만들기
결과물 : https://marshall-ku.github.io/Strong-Password-Generator/ 깃허브 : https://github.com/marshall-ku/Strong-Password-Generator 무작위로 섞인 스트링을 만드는 스크립트입니다. 크롬에서 특정 사이트에 회원가입을 하려 하면 어차피 크롬에 저장되니 어려운 패스워드 쓰라면서 패스워드를 만들어주길래, 재밌는 기능 같아 만들어봤습니다. document.getElementById("psbtn").addEventListener("click", function () { const pwoutput = document.getElementById("password"); let password = "", char, chars = "..

자바스크립트 키코드 확인하기
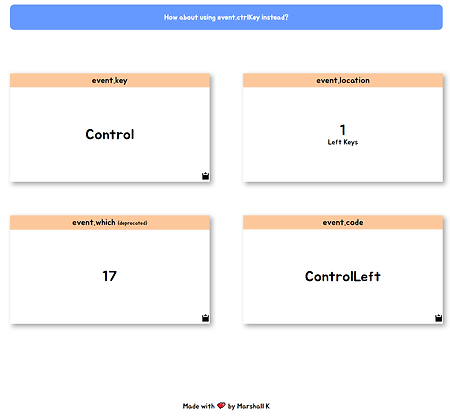
https://marshall-ku.github.io/Javascript-Keycode/ 자바스크립트 "keydown", function 등을 사용하는 키 코드나 키가 헷갈릴 때 사용할 수 있는 페이지입니다./*원활한 사용을 위해 원래 사용하시던 단축키는 대부분 비활성화했습니다.ctrl + w 같은 건 잘 먹힙니다.*/ 접속해서 아무 키나 누르시면 event.keyevent.locationevent.whichevent.code 네 가지 옵션을 확인하실 수 있습니다. event.which 에 적힌 내용이 event.keyCode 등과 동일하다고 보시면 됩니다.하지만 MDN에서 확인해보시면, 더는 사용하지 말라 해놨으니 이왕이면 다른 옵션들을 사용하시는 걸 추천합니다. 뭐 굳이 키 코드 외울 필요 없이 ev..

