
190305 티스토리 스킨 #5 제작 일지
거의 다 스크립트의 변경이라, 스크린 샷 찍을 것도 없네요. 언제 한 번 날 잡아서 처음부터 스크립트를 다시 짜야 할 정도로 무거워지고 있는 느낌입니다;; 유튜브 썸네일 먼저, 바로 앞글에 작성했던 유튜브 영상 썸네일과 관련된 업데이트입니다. 이렇게 유튜브 영상이 첨부되어 있으면 알아서 썸네일, 배너 등에 표시합니다. 참고로 이 글엔 대표 이미지가 없습니다. 헤더 카테고리엔 요청이 폭주할까 염려되어 적용하지 못했습니다. 이 기능을 업데이트하면서 글 목록은 당연하고, 커버까지 싹 갈아엎어야 했습니다... 부드러운 스크롤마우스 휠에 관성의 법칙을 적용했습니다. 휠을 올리거나 내리면 휠이 멈춘 후에도 어느 정도 페이지가 더 스크롤 됩니다. 애석하게도 크롬에서만 제대로 작동해 삭제할까 생각 중입니다. 로딩 레이..

유튜브 썸네일을 티스토리 썸네일로 가져오기 - 성공!
방법 강좌 뭐 아직은 유튜브 영상 하나 올리고 그런 글이 없어서 당장 사용은 않겠지만, 유튜브 영상 올리고 글 쓰고 싶을 때 썸네일 넣기가 살짝 귀찮은 면이 없잖아 있습니다.그럴 때 쓰려고 만든 스크립트입니다. 등록된 대표 이미지가 없고, 유튜브 iframe이 들어있을 때만 작동하도록 했습니다.만약 대표 이미지가 없고 유튜브 iframe이 본문에 있으면, 첫 번째 유튜브 iframe의 썸네일을 가져옵니다. 좌측 상단에 있는 글이 유튜브 썸네일을 가져온 거고, 우측 하단엔 유튜브 iframe이 본문에 있지만, 대표 이미지가 있어 유튜브 썸네일을 가져오지 않았습니다. 배너를 보시면 아시겠지만, 썸네일 등록하지 않은 글 맞습니다. 대표 이미지가 있는 글유튜브 썸네일을 가져온 글 언젠가 영상 위주의 블로그를 만..

190301 티스토리 스킨 #5 제작 일지 - 잡다한 기능 추가
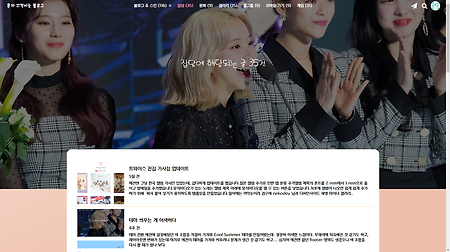
마무리했다고 생각했는데, 정교함에 부족한 점이 많이 보이기도 하고 이래저래 더 예쁘게 할 순 없을까 고민하다 업데이트를 좀 해봤습니다.가벼운 마음에 시작했는데, 규모가 생각보다 커졌습니다; 먼저 우측에 있던 사이드바를 제거하고, 그나마 쓸만한 옵션들만 아래로 옮겼습니다. 너무 쓸모없는 요소도 많은데, 쓸데없이 공간을 차지한단 느낌이 갑자기 들어 삭제하게 됐습니다.솔직히 아카이브 같은 기능은 저도 안 쓰는데 누가 그걸 눌러볼까 싶어.. 1단형 / 2단형 옵션이 사라진 대신 새로운 옵션이 들어왔습니다. '카테고리 표시'란 옵션입니다.예전까진 Masonry를 사용한 디자인 딱 하나만 사용할 수 있었습니다만, 이젠 세 가지 옵션을 선택할 수 있음은 물론, 특정 카테고리에만 특정 디자인을 사용할 수도 있습니다. ..

댓글에 이모티콘 편하게 넣도록 수정 중 - 2
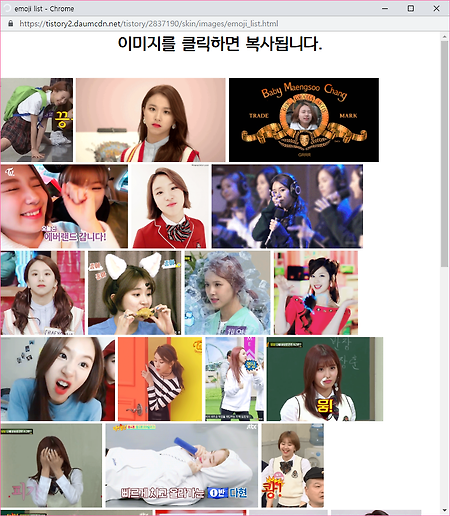
이 글을 작성했을 때부터 각종 움짤들을 댓글에 남길 수 있었는데, 무슨 단어가 무슨 움짤인지 외워야 쓸 수 있다는 크나큰 단점이 있었습니다. 이젠 두 번째에 있는 웃는 아이콘을 클릭하면 팝업창이 켜지고, 이미지를 클릭하면 이모티콘이 클립보드에 복사되며 창이 닫힙니다.

190225 티스토리 스킨 제작 일지 - 끝!
이름은 그냥 Summer Nights로 계속 가기로 했습니다. 달리 뾰족한 이름이 생각나질 않네요. 어느 카테고리를 보고 있는지 헤더 카테고리에 표시됩니다. 사이드바에 있는 카테고리에서 하위 카테고리에 마우스를 올리면 해당 카테고리에만 좌측에 선이 생깁니다. 예전 모습 글 목록에 말풍선처럼 삼각형을 하나 추가해봤습니다. 테마 추가를 마쳤습니다. 먼저, 좌측 하단에 고정되어 있던 슬라이더 아이템의 정보를 중앙에 정렬되도록 했습니다. 페이지 최상단에 고정된 슬라이더와 그렇지 않은 슬라이더의 썸네일 목록 위치를 조정했습니다.페이지 최상단에 고정되지 않은 슬라이더는 6시 방향의 마우스가 표시될 필요가 없기에 썸네일 목록이 조금 더 아래에 있습니다. 커스텀 스크롤 바가 위치를 실시간으로 갱신 못하는 오류가 있었습..

190224 티스토리 스킨 제작 일지
이제 이 스킨도 얼추 끝나지 않았나 싶습니다. 헤더 모양을 보시면 아시겠지만, 인덱스 페이지에서 최상단에 고정된 슬라이더가 아닙니다. 예전엔 슬라이더를 단 하나밖에 사용할 수 없었는데, 여러 개의 슬라이더를 사용할 수 있도록 스크립트와 css를 손봤습니다. 또한, 표시된 3가지 요소의 위치를 적절히 수정하여, 충돌하는 일이 없도록 하였습니다. 상술한 내용 외에도 자잘한 변화가 꽤 있었고, 이제 슬라이더는 완성했지 않나 싶습니다. 페이지 최상단에 고정된 슬라이더를 최근 글에서 트와이스의 Dance the Night Away의 뮤직비디오로 변경했습니다. 원랜 Yes or Yes를 사용할 예정이었으나... 화면 비율이 이 모양이라, 16:9의 화면에 맞추려고 하니 화질이 말도 안 나오게 깨져서...그냥 DTN..

svg로 스크롤 인디케이터 만들기
svg의 stroke-dashoffset 값을 통해 만드는 스크롤 인디케이터입니다. 스크롤 해보세요! HTML123 Colored by Color Scriptercs path의 내용은 별로 중요하지 않고, "scroll-indicator"란 id와 'stroke, stroke-width, fill 세 가지 옵션이 중요합니다. JS12345678var a = document.getElementById("scroll-indicator"), b = a.getTotalLength(); a.style.strokeDasharray = b, a.style.strokeDashoffset = b, window.addEventListener("scroll", si); function si() { var c = (docum..

190221 티스토리 스킨 #5 제작일지
헤더 카테고리 예전엔 하위 카테고리가 있는 카테고리와 하위 카테고리가 없는 카테고리의 너비가 달랐는데, 너비가 똑같아지도록 수정했습니다. 하위 카테고리가 있는 카테고리는 5개의 글을 불러오고 하위 카테고리가 없는 카테고리는 6개의 글을 불러옵니다. 헤더 헤더 카테고리가 중앙정렬되도록 변경했습니다. 슬라이더 모양만 똑같이 유지하고 스크립트는 아예 뜯어고쳤습니다. 예전엔 슬라이더 안에 들어있는 항목을 모두 1열 횡대로 배치하고 컨테이너의 left 값을 수정하며 슬라이더의 항목이 하나씩 표시되도록 했는데, 이번엔 슬라이더 항목의 class를 수정하는 방식으로 변경했습니다. 둘 중 어느 게 더 보기 좋은지는 아직 시험 중입니다. 예전 스크립트보다 용량은 1/3 정도로 줄였습니다.

190220 티스토리 스킨 #5 제작일지
꽤 오랫동안 작성하지 않아 긴가민가한 게 많은데, 뭐 제대로 생각나지 않는 건 크게 중요한 게 아니라 그런 거겠거니 하고 넘어가렵니다. 저번 제작일지에 새로운 이름을 붙이겠다고 얘기하곤 아직 생각난 게 없네요; 글 목록 화면 글 목록 화면에서 글 목록 뒤에 있던 흰색 배경을 지워봤습니다. 아직 어떤 게 더 나은지 정확하게 모르겠네요. 404 페이지 사진 하나 뜨던 404페이지를 새롭게 바꿨습니다.사진은 불러오는데 시간이 걸리기도 해서 그냥 사진 없이 구성했습니다. 예전엔 '5초 후 메인 페이지로 돌아갑니다.'란 문구로 고정되어 있었는데, 이젠 초가 줄어드는 게 표시됩니다. background-image 수정 이렇게 썸네일이 배경으로 들어가는 요소들 우측에 검은 선이 조그맣게 남아있던 오류를 억지로 수정했..

