![[자바스크립트] 생일까지 남은 날짜 계산하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99C48F4F5CA484B124)
[자바스크립트] 생일까지 남은 날짜 계산하기
Github Demo 자바 스크립트를 이용해 생일까지 남은 날짜를 계산하는 방법입니다. 날짜만 설정하면 D-day에 Happy Birthday!란 메시지를 출력해주고, D-day 다음 날부터는 자동으로 내년으로 D-day를 변경합니다. 스크린 샷에서 아실 수 있듯, 초 단위로 표시해주며 0.5초마다 html의 내용을 갱신합니다. 굳이 초 단위는 필요 없으시면 초와 관련된 js를 제거하시고 갱신 주기를 늘려주세요. HTML 남았습니다! JS var v = new Date().getFullYear(), z = new Date("Apr 23, " + v + " 00:00:00").getTime(), x = setInterval(function() { var f = new Date().getTime(), g =..

190403 티스토리 스킨 #11 제작 일지
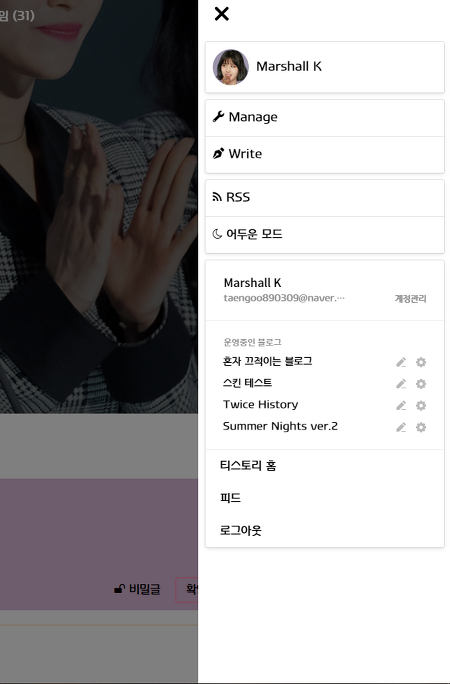
아무래도 티스토리 메뉴바를 그냥 보여주는 건 영 별로인 것 같아 수정했습니다. 프로필 메뉴예전엔 드랍다운 메뉴로 보여줬지만, 이젠 왼쪽 드로워와 같은 방식으로 표시됩니다.마찬가지로 뒤로 가기 버튼을 누르면 사라집니다. 기타- 페이지를 최초로 불러올 때 잠깐 페이지가 버벅인단 느낌을 받았는데, 원인이 유튜브 썸네일을 불러오는 스크립트였습니다. 일단 해당 스크립트를 껐다 켤 수 있는 방향으로 수정했습니다.- 커버에 나오는 유튜브 영상을 조금 더 편하게 수정할 수 있도록 수정했습니다.- 드로워를 여는 버튼에 애니메이션을 적용했습니다.- 기타 잡다한 오류를 수정했습니다.
![[CSS]그래프 만들기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/990700475CA36E3C29)
[CSS]그래프 만들기
css를 이용한 그래프입니다. 페이지를 불러왔을 때 너비 0부터 본인의 너비까지 확장되는 애니메이션이 있습니다. 5부터 100까지 5의 배수들만 작업했습니다. See the Pen Graph by Marshall (@marshall-ku) on CodePen. html에선 item1등의 class, css에선 li.item1::after 등을 수정하셔서 사용하시면 됩니다.
![[자바스크립트, CSS] 유튜브 등의 비디오를 반응형으로 감싸기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99168B355C9F523E02)
[자바스크립트, CSS] 유튜브 등의 비디오를 반응형으로 감싸기
앞서 작성한 요소를 일정 비로 감싸기와 유튜브 세로 영상 퍼오기를 확인하시면 더 간단히 이해하실 수 있습니다.Github 링크 가장 기본적인 16:9로 감싸는 건 유튜브 뿐 아니라 카카오 TV, 네이버 TV 등도 지원합니다.하지만 9:16 비디오, 4:3 비디오, 1:1 비디오 등은 유튜브에서밖에 테스트하지 않았습니다. 작동 확인은 여기서 하시거나 아래 이미지 목록을 펼쳐주세요. JS1234567891011121314151617181920$("iframe").each(function() { var a = $(this).attr("width"), b = $(this).attr("height"); if (a / b === 16 / 9) { $(this).wrap("") } if (a / b === 9 / 1..

모바일 기기에서 background-attachment:fixed 사용하기
라이브 데모 background-attachment:fixed에는 꽤 고질적인 문제가 있습니다. 우선 모바일 브라우저에선 사용할 수 없고, 가끔 덜컹거리고 버벅이며 스크롤이 내려간단 점입니다. 두 가지 단점을 모두 해결한 방법을 소개해 드리려 합니다. HTML CSS.first, .second { width: 100%; height: 100vh; position: relative} .bg-wrap { clip: rect(0, auto, auto, 0); position: absolute; top: 0; left: 0; width: 100%; height: 100%;} .bg { position: fixed; display: block; top: 0; left: 0; width: 100%; height: ..

190327 티스토리 스킨 #11 제작 일지
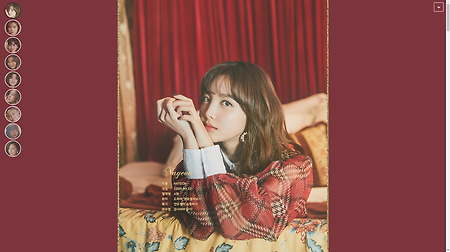
글, 카테고리마다 테마를 따로 지정할 수 있도록 업데이트했습니다. 먼저, 지금 블로그에 적용된 테마는 Lovely Heart지만 이 글엔 Cool Summer로 표시되고 있습니다. 또, 갤러리 카테고리로 가보시면 카테고리의 글 목록이나, 카테고리에 포함된 글에 모두 Dark 테마가 적용되어 있습니다. 예전에 작업한 카테고리마다 글 목록의 모양을 다르게 표시하는 것과 더불어 각 카테고리에 조금 더 생동감을 불어넣을 수 있게 됐네요. 아마 어두운 테마로 적용되게 하는 건 자주 사용하지 않을까 싶습니다 ㅋㅋㅋ

유튜브 썸네일 추출하기
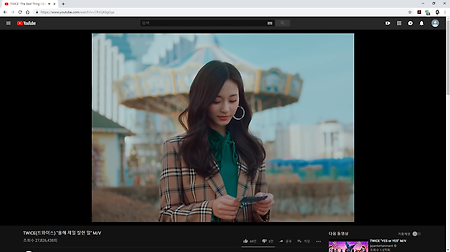
추출 미리보기 유튜브 썸네일을 자동으로 가져오는 스크립트를 만들긴 했지만, 포털 사이트 등에서 영상을 검색하면 아무런 이미지도 없는 것처럼 보이기 때문에 만든 스크립트입니다. https://github.com/marshall-ku/Youtube-Thumbnail-Saver에도 정리해놨습니다. 사용 방법 추출하고 싶은 영상의 주소나, '공유'를 눌러 나오는 주소를 복사합니다. '추출'버튼을 클릭한 후 내려받기를 클릭합니다. 이미지를 다른 이름으로 저장하시면 됩니다.

190314 - 티스토리 스킨 #5 제작 일지
꽤 오랫동안 안고 오던 문제를 해결해서 기분이 좋네요. 아직 완벽히 완성된 스크립트는 아닙니다만, 이제 더는 댓글에 변경이 생겨도 창을 새로 고침 하지 않습니다. 예전에 사용하던 스크립트에는 문제가 하나 있었는데, 이전 댓글을 불러오면 이전 댓글엔 스크립트가 작동하지 않거나(답글 버튼 복사 X, 시간 표시 변경 X, 이미지 / 비디오 등 자동 변경 X), 이전 댓글을 불러오자마자 페이지를 새로 고쳐버리거나 둘 중 하나를 택해야 했습니다. 이젠 그럴 필요 없이 이전 댓글을 불러와도 스크립트가 똑같이 작동합니다. 덤으로 인터넷 익스플로러에서 무한 새로 고침 되던 오류도 해결됐습니다. 완성되지 않은 스크립트라 기록한 이유는, 지금은 이 스크립트가 백그라운드에서 500ms마다 1회씩 작동합니다. 물론 스크립트가..

190307 티스토리 스킨 #5 제작일지
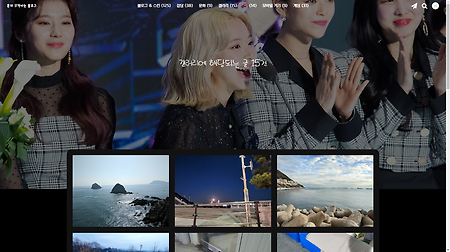
오류 수정 및 간단한 최적화가 대부분입니다. 댓글 디자인 변경 댓글 디자인을 살짝 변경했습니다.눈썰미가 굉장히 좋지 않고서야 발견하기 힘들긴 할 텐데, 예전엔 말풍선 꼬리가 직선으로 이뤄져 있었으나, 이젠 부드러운 곡선으로 이뤄져 있습니다. 유튜브 영상 일시정지이젠 인덱스 화면의 유튜브 영상의 소리가 꺼져 있다면, 영상이 스크롤 밖으로 나가는 순간 일시 정지됩니다. 오류 수정 인터넷 익스플로러에서 고정된(fixed) 요소들의 움직임이 부자연스러운 것을 해결했습니다. 아직 모든 요소엔 작업하지 않았고, 배너와 헤더에만 시범적으로 적용했습니다.유튜브 썸네일을 불러온 후에 간헐적으로 masonry가 재정렬되지 않던 오류를 해결했습니다.커버 슬라이더에 유튜브 썸네일을 불러오지 못하던 오류를 해결했습니다.간헐적으..

