![[자바스크립트] 랜덤으로 강력한 비밀번호 만들기](https://i1.daumcdn.net/thumb/R450x0/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F998515385CBED2502F)
[자바스크립트] 랜덤으로 강력한 비밀번호 만들기
결과물 : https://marshall-ku.github.io/Strong-Password-Generator/ 깃허브 : https://github.com/marshall-ku/Strong-Password-Generator 무작위로 섞인 스트링을 만드는 스크립트입니다. 크롬에서 특정 사이트에 회원가입을 하려 하면 어차피 크롬에 저장되니 어려운 패스워드 쓰라면서 패스워드를 만들어주길래, 재밌는 기능 같아 만들어봤습니다. document.getElementById("psbtn").addEventListener("click", function () { const pwoutput = document.getElementById("password"); let password = "", char, chars = "..

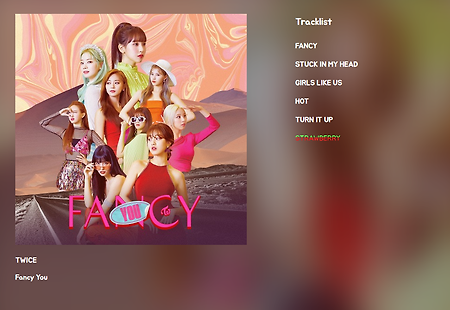
트와이스 전집 가사집 FANCY YOU 업데이트
가사집 링크 기다리고 기다리던 FANCY YOU 발매일입니다! Strawberry는 딸기같이 텍스트도 꾸며봤습니다. 전곡 가사는 이미 다 넣었고, FANCY는 확실히 색도 다 입혔습니다. 수록곡은 Stuck in my head 제외하곤 전부 일단 건드리긴 건드렸습니다. Stuck in my head는 처음부터 어려워서 하기가 싫어지더라고요..;; 아무런 자료 없이 귀로만 판단하려니 좀 힘드네요 ㅠㅠ 예전부터 만들까 생각만 하던 기능입니다. 가사 일부를 입력하면 그 가사를 포함한 곡 중 가장 최근 곡의 가사를 표시합니다. A랑 B에 C란 가사가 공통으로 들어가면 C로 검색하면 둘 중 한 곡만 나온다는 문제가 있긴 있지만, 이 방법이 제일 괜찮아 보여 일단 이렇게 작업해뒀습니다. 이건 제 블로그 모든 페이지..

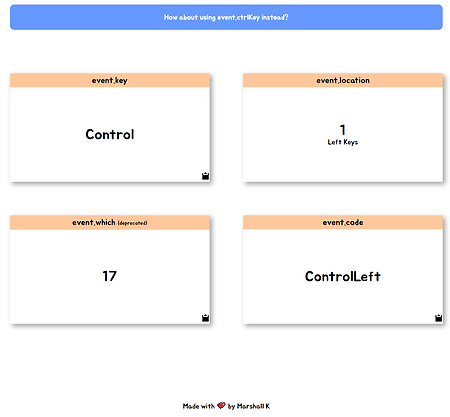
자바스크립트 키코드 확인하기
https://marshall-ku.github.io/Javascript-Keycode/ 자바스크립트 "keydown", function 등을 사용하는 키 코드나 키가 헷갈릴 때 사용할 수 있는 페이지입니다./*원활한 사용을 위해 원래 사용하시던 단축키는 대부분 비활성화했습니다.ctrl + w 같은 건 잘 먹힙니다.*/ 접속해서 아무 키나 누르시면 event.keyevent.locationevent.whichevent.code 네 가지 옵션을 확인하실 수 있습니다. event.which 에 적힌 내용이 event.keyCode 등과 동일하다고 보시면 됩니다.하지만 MDN에서 확인해보시면, 더는 사용하지 말라 해놨으니 이왕이면 다른 옵션들을 사용하시는 걸 추천합니다. 뭐 굳이 키 코드 외울 필요 없이 ev..
![[자바스크립트] 팔린드롬인지 확인하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F992598395CBAC9CC2B)
[자바스크립트] 팔린드롬인지 확인하기
간단한 스크립트를 통해 받은 스트링이 팔린드롬(palindrome)인지 확인합니다. // 팔린드롬(회문) : 거꾸로 읽어도 내용이 같은 낱말 혹은 문장 palindrome = str => { const blank = / /g, // 공백 special = /[`~!()-?;:'",.\{\}\[\]\\\/]/g, //문장 부호 string = String(str).toLocaleLowerCase().replace(blank, "").replace(special, ""), // 스트링으로 변환 후 소문자로 변환하고 공백과 문장 부호 제거 reverse = string.split("").reverse().join(""); // 스트링 순서 뒤집음 return (string === reverse)} palind..

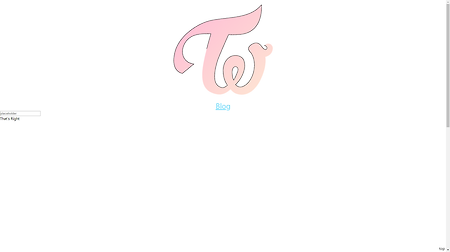
트와이스 로고 배경화면 제작하기
간단하게 캡처를 통해 트와이스 로고와 공식 색이 들어간 배경화면을 만들 수 있는 스크립트입니다. 심플한 배경화면의 제작이 가능하고, 본인의 취향껏 커스터마이징도 가능합니다. https://marshall-ku.github.io/twice-logo-background/ 페이지를 들어가시면 기본적으로 보실 수 있는 화면입니다. 화면 아무 데나 클릭하시면 전체 화면으로 전환되고, 캡처하시면 바탕화면으로 사용하실 수 있습니다. 데스크탑에선 마우스 우클릭, 모바일에선 화면을 꾹 누르면 이런 메뉴가 나옵니다. Color엔 변경하고 싶은 로고의 색상을 rgb 혹은 rgba 형식으로 입력합니다. ex)150,150,150 Width엔 변경하고 싶은 로고의 너비를 입력합니다. ex)150 Gradient 버튼을 클릭하면..

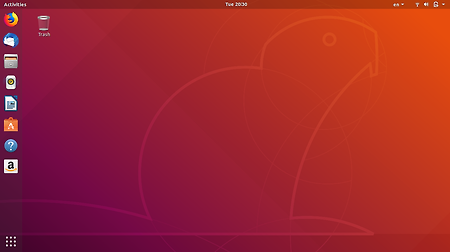
노트북에 우분투 설치
예전부터 가끔 스팀 카드 파밍용으로만 쓰다가 이번에 우분투를 설치했습니다.화면이 작아서 쳐다보면 눈알 빠질 것 같네요.예전엔 어떻게 저거로 게임도 하고 그랬는지... 설치를 끝낸 모습입니다.우분투 홈페이지에서 18.04.2 버전을 내려받아서 부팅 usb를 만들어 설치했습니다. // 기본 브라우저가 파이어폭스라는 건 축복이나 다름없습니다. 썩을 ie... 파이어폭스가 예전 버전인 것 같아 그냥 모조리 업데이트했습니다. sudo apt-get update 업데이트하고 나니 별 이유는 없이 일단 제 블로그부터 들어가고 싶더군요 ㅋㅋㅋ 일단 크롬도 설치했습니다. sudo apt-get install libxss1 libgconf2-4 libappindicator1 libindicator7 wget https:/..
![[자바스크립트] 스크롤 인디케이터 만들기](https://i1.daumcdn.net/thumb/R450x0/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F9965EF355CB4987219)
[자바스크립트] 스크롤 인디케이터 만들기
사용자가 글을 얼마나 읽었는지 표시해주는 막대를 화면에 첨부하는 방법입니다. 물론 옆에 있는 스크롤 바로도 알 수 있는 정보지만, 디자인도 훨씬 간단하게 수정이 가능할뿐더러, 이 페이지처럼 글에도 Infinite-scroll을 적용했다면 더더욱 필요한 기능입니다. 완성본 See the Pen Scroll Indicator by Marshall (@marshall-ku) on CodePen. HTML CSS#scroll_container { position: absolute; top: 0; left: 0; width: 100%; height: 3px} #scroll { width: 100%; height: 3px; background: #000} Vanilla JSfunction si() { var a =..
![[자바스크립트] 댓글에 이미지, 비디오, 유튜브 등 첨부하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F99E602475CB3381A03)
[자바스크립트] 댓글에 이미지, 비디오, 유튜브 등 첨부하기
내용 자체는 앞서 한 포스트에서 크게 바뀌지 않았습니다만, 조금 더 알아보고 수정하기 쉽게 재작업했습니다. 텍스트 내에서 url을 찾고, 그 url이 이미지인지, 비디오인지, 오디오인지, 유튜브 비디오인지 판별해서 적절한 태그로 감싸줍니다. 간단하게 댓글에 이미지 비디오 등을 넣고 싶으실 때 사용하시면 됩니다. function autowrap() { const c = /(\b(https?|ftp|file):\/\/[-A-Z0-9+&@#\/%?=~_|!:,.;]*[-A-Z0-9+&@#\/%=~_|])/gi, // 링크 찾기 i = /\.(?:jpe?g(:large)?|gif|png(:large)?|svg)$/i, // 이미지 x = /(?:\?original)$/i, // 티스토리 ?original 이미지..

React 앱 깃허브에 올리기
git을 이용해 깃허브에 리액트 앱을 올리는 방법입니다. 저도 삽질하며 찾아간 거라, 좀 정리하고자 글을 작성합니다. 먼저 해당 디렉토리에 git을 추가합니다. 터미널에서 git init을 입력하거나, 에디터에서 해당 디렉토리에 레퍼지스토리 생성 등을 누르시면 됩니다. create-react-app으로 리액트 앱을 만들면, 리액트에 대한 설명이 줄줄 들어 있습니다. 깃허브에 올려야 하는 내용은 아니니, README.md를 적절히 수정합니다. 다음, 터미널에 git add . git commit -m "commit message" 두 개를 입력합니다. 레퍼지토리를 생성할 때, 빨간 동그라미 안에 체크를 해제하고 생성하면, 아래 사진과 같은 화면이 나옵니다. ...or push an existing repo..

