
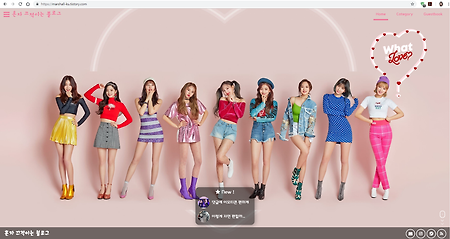
Knock Knock 테마로 변경!
마땅한 로고가 없어, 예전에 만들어뒀던 svg 로고를 사용했습니다. 색은 배경에 사용된 주황과 노랑을 중심으로 꾸몄습니다. 배너는 두 영상이 랜덤으로 재생되도록 했습니다.기본적으로 길이가 좀 길어서 그런지 비트 전송률을 낮춰서 인코딩했는데도, 평소보다 용량이 좀 크네요 ㅋㅋㅋㅋ 원본 비디오 처음엔 TT로 만들다가, 배경으로 사용할만한 고화질의 사진이 없어서 애석하게도 중간에 포기했습니다 ㅠㅠ
![[Summer Nights] 1.2.1 - 보안 연결 적용](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99C419445B9BA9CC17)
[Summer Nights] 1.2.1 - 보안 연결 적용
보안 연결을 사용하지 않은 블로그의 파비콘은 유저 아이콘으로 대체된다는 점을 제외하면, 기존의 것과 크게 다르지 않습니다.다른 업데이트는 일절 없이, 보안 연결을 완벽하게 해주도록 스크립트만 수정했습니다. 별 다른 설정을 하시지 않으셨다면, 위 사진처럼 자물쇠 모양이 뜰 겁니다. 스크립트를 교체하신 후, 블로그 관리 . 관리 . 블로그 탭으로 가시면 보안 접속 관련된 설정이 있습니다.보안 접속을 '사용합니다'로 변경하시면 됩니다. 네이버 웹 마스터 도구 등에 다시 url을 등록해줘야 하는 번거로움이 있나 보더군요. 어차피 일정 시간이 흐른 뒤에는 무조건 https로 업데이트된다고 하니, 미리 하시는 것도 나쁜 일은 아니지 싶습니다.

완벽한 보안 연결 적용
가장 먼저, 최근 글 등의 썸네일을 받아오는 스크립트는 og:image의 주소를 사용합니다.http://cfile숫자(숫자)?.uf.tistory.com/ 이런 방식으로 시작하는데, 이걸 https://t1.daumcdn.net/thumb로 변경되도록 했습니다. 그 다음, 몇 가지 기능들을 포기했습니다. 랜덤 배너첨부 파일의 링크를 이용하는 방식을 써서 다양한 비디오를 사용했는데, 아직 첨부 파일에는 https가 적용되지 않아서 images 경로에 비디오 하나만 넣어뒀습니다. 파비콘 표시보안 연결을 사용하지 않는 블로그의 파비콘이 표시되지 않도록 했습니다 아직 이 두 개를 포기하고 완벽한 보안 연결을 사용하는 것이 좋을지, 이 두 개를 포기하지 않고 완벽하지 않은 보안 연결을 사용하는 것이 좋을지 몰라서..

댓글에 이모티콘 편하게 넣도록 수정 중
모바일에서 이모티콘을 쓰기가 힘들어서 한 번 수정해봤습니다. 일단 추가한 이모티콘은 전부 채영에 관한 거긴 한데, 보기가 깔끔해서 원래 이모티콘들도 이 방식으로 변경할까 싶습니다. 현재 추가된 이모티콘 목록 :groan: :tt: :roar: :nice: :lipstick: :bang: :nod:

이렇게 자면 편할까...
물론 본인이 편하니까 저렇게 자는 거겠지만, 왜 항상 넓은 곳은 마다하고 좁은 데서 이렇게 자는지... 고양이가 잠자는 자세들을 찾아보니까, 큰 신뢰의 표현이고 굉장히 편해한다고는 하는 데 저였으면 저러고 자면 온몸이 쑤셔서 깨도 찝찝한 상황이 아닐까 싶은데 참 신기하네요 ㅋㅋㅋㅋ 사족으로, 눈을 저렇게 뜨고 있으면 제대로 자는 게 아니라고 그러던데, 저러고 있는데 불러도 안 일어나는 경우가 종종 있는 걸 보면 낭설인 게 틀림없습니다. ㅋㅋㅋㅋㅋㅋ

티스토리 로고 svg 파일
아이콘 폰트로 적용한 모습 티스토리 로고의 svg 파일입니다. 아직 일러스트레이터 다루는 게 서툴러서 삽질을 좀 했네요 ㅠㅠ위는 아무런 색도 채우지 않은 svg 파일, 아래는 티스토리 색(#eb531f)으로 채운 svg 파일입니다. svg 코드티스토리 로고
![티스토리 반응형 스킨 [Summer Nights] 1.2 배포](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99BB37445B9549A821)
티스토리 반응형 스킨 [Summer Nights] 1.2 배포
최신 버전 다운로드! https://marshall-ku.tistory.com/178 다운로드 스킨에 포함된 인터파크 고딕 폰트는 개인의 비상업적 용도에 한해 무료로 제공되는 폰트입니다. 다운로드하신 후, 이 포스트를 참조하시면 각종 설정을 하실 수 있습니다.포스트의 내용은 지속해서 업데이트될 예정입니다. 데모 페이지 소개위는 Skyblue (Dance the Night Away), 아래는 Purple & Pink (What is Love) 테마입니다. 화면을 가득 채우는 사진과 로고로 구성된 인덱스 페이지, 자유로운 커스터마이징 등의 특징을 지닌 반응형 스킨입니다. 카테고리 목록엔 Masonry 디자인이 사용됐습니다.페이지를 전환할 필요 없이 스크롤을 아래로 내리기만 하면 자동으로 다음 페이지의 글 목..

Brackets에서 Atom으로
오늘 갑자기 brackets에서 js파일을 수정하려 하니 버벅임이 엄청나게 심하더군요.보통 압축된 파일에서만 버벅임이 심하고 압축되지 않은 파일은 정말 아무 문제가 없었는데;; 얼마전 애프터 이펙트에서 렉이 좀 발생하던 상황이 생각이 나서, 컴퓨터 성능의 문젠가 싶어서 게임으로 테스트를 해보고 PC를 초기화할 생각이었습니다. 근데 이게 무슨 일인지...배틀그라운드로 테스트를 했는데, 프레임 드랍이라곤 찾아볼 수가 없었습니다. 이게 이런 상황이면 초기화해도 결국 상황이 똑같지 않을까 싶어서 다른 에디터들로 테스트를 해봤는데, 아톰이 제일 렉 없이 깔끔하게 돌아가더군요.html 편집 갓 시작했을 때 쓰다가, 당시엔 노트북을 사용하던지라 조금 더 가벼운 brackets로 옮겨갔었는데, atom은 압축된 js에..
![[배틀그라운드] SMG 모음](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99E3924D5B92A12012)
[배틀그라운드] SMG 모음
만들기 시작할 때까지만 해도 271mb에 달하는 움짤이 나올 줄은 몰랐습니다smg를 즐겨 사용하는 편이던 건 맞는데...이정도일줄은;그래도 저번엔 헤드 샷으로 필터링을 한 번 거쳐서 넣은 거라 양이 좀 적었는데, 이건 총이 없는 사람을 죽인 경우 외에는 모두 넣다 보니 양이 좀 많이 많네요 ㅋㅋㅋ 요즘은 가끔 하면 사녹만 하는지라, 벡터가 쓰고 싶은 날 외에는 그닥 smg를 사용하지 않습니다.파밍이 워낙 잘되는 맵이다 보니... 위 장면 뒤의 장면인데, 다시 봐도 억울하네요...ㅠ왜 죽은 건지;; 우지로 그 자리에서 3연킬을 한 경우는 이게 처음이자 마지막입니다.아마 이때부터 우지에 애정을 좀 갖지 않았나 싶습니다. 상대방 소리 듣고 한참을 기다리다 이 집에 들어오자마자 문 열고 들어가서 죽였는데, 문 ..

