
나도 자갈치 갈매기다..! #1
나도 자갈치 갈매기다 자갈치에서 땀똔님을 만나 카메라 훔쳐다 찍은 사진.화면을 안 보고 막 찍어서 그런가 아직도 제가 찍은 게 맞는지 모르겠습니다 @.@ 원래 땀똔님처럼 쿨하게 나도 자갈치 갈매기다 만 적고 끝내려다 잡설 좀 붙여봅니다 ㅋㅋㅋㅋㅋ커피 감사했어요 땀똔님~

181002 티스토리 스킨 #5 제작 일지
다음 페이지 로드뭐하라 님이 작업하신 게 참고가 많이 됐습니다.이때까진 infinitescroll이라는 플러그인을 이용 중이었는데, 뭐 아무래도 플러그인이다 보니 완벽하게 제가 원하는 대로 제어하기가 힘들었습니다.no-more-prev/next 를 십분 활용한 스크립트입니다. 변경 후 장점1. 완벽하게 다음 페이지가 로드된 후에 로딩 아이콘이 사라진다.2. 스크립트의 용량이 10kb 가까이 줄었다. (20% 가량) 추가로, 대부분의 infinite scroll 스크립트들이 가진 문제점이 있습니다.- 다음 페이지로 이동 후 글을 클릭해서 읽고 뒤로 가기를 누르면 이전 페이지의 글들이 사라져있다.혹은- 다음 페이지로 이동 후 글을 클릭해서 읽고 뒤로 가기를 누르면 첫 번째 페이지의 글만 남아있다. 이 두 가..
![[자바스크립트] 요소를 클립보드로 복사하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/995FC7435BB256C805)
[자바스크립트] 요소를 클립보드로 복사하기
자바 스크립트를 이용해 요소를 클립보드로 복사하는 방법입니다.*IE 8 아래로는 작동하지 않습니다. 123$(".copy").each(function() { $(this).append("")});Colored by Color Scriptercsinput으로 요소를 복사해놔야 클립보드로 옮겨갈 수 있기 때문에, 복사하고 싶은 속성을 input의 value로 옮겨줍니다.복사하고자 하는 게 아니면, $(this).text()를 $(this).attr("something") 등으로 수정하시면 됩니다. 1234$(".copy-img").each(function() { $(this).wrap(""), $(this).parents("span").append("")})Colored by Color Scriptercs이..
![[자바스크립트] 티스토리 어드민인지 확인하기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/99F874505BB351061D)
[자바스크립트] 티스토리 어드민인지 확인하기
관리 / 글쓰기 등 관리자만 사용하는 메뉴는 굳이 관리자가 아닌 사용자에게 보여줄 필요가 없습니다.그런데도 보통은 관리자만 쓰는 메뉴가 모두에게 보이거나, 로그인 안 한 사용자에게만 보이지 않도록 작업하는 게 대부분이더라고요. 12345$(document).ready(function() { if ($(".tt_add_link[data-alert]").length > 0) { // Do Something }}Colored by Color Scriptercs아주 짧은 조건문 하나면 관리자 여부를 확인할 수 있습니다.위 스크립트 아래에 작성한 내용은 관리자일 경우에만 작동합니다. 12345$(document).ready(function() { if ($(".tt_add_link[data-alert]").len..

18.10.1 티스토리 스킨 #5 제작 일지
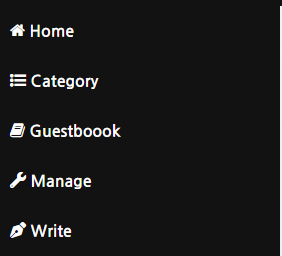
시작하기 전에, 벌써 입대가 이번 달이네요 ㅋㅋㅋㅋ 앞서 정리하던 메뉴들을 손보는 중입니다. 사이드바에 홈, 카테고리, 방명록으로 가는 링크를 추가해뒀습니다.관리 / 글쓰기 는 블로그의 관리자에게만 보이도록 해뒀습니다. 원래 사이드바에 있던 프로필 부분을 블로그 이름을 클릭하면 나타나는 메뉴로 옮겼습니다.아무래도 블로그 이름 클릭하면 프로필이 뜨는 게 조금 더 자연스럽지 않나 싶어서요. 추가로, 예전엔 카테고리 목록 등의 페이지에서 블로그 이름을 클릭하면 나오는 메뉴가 사이드바에 가려서 보이지 않았는데, 더는 그러지 않습니다. 이 메뉴도 어느 정도 완성이 되었지 싶습니다. 대표 블로그의 이미지 / 이름 이 최상단에 위치하고, 아래로는 대표 블로그 관리 / 글쓰기 / 링크 가 나옵니다.링크에 추가한 블로그..

2018.9.30 짧은 수정
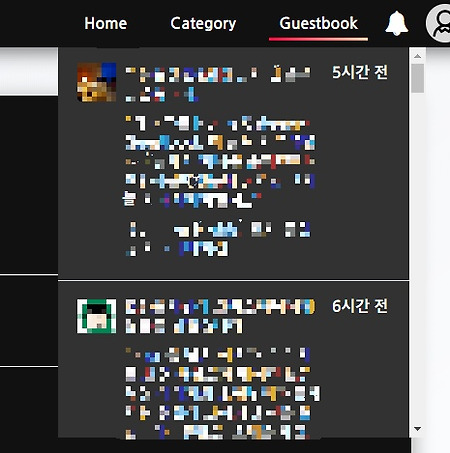
사실 이걸 제일 공들였는데, 제대로 되지 않아 몹시 슬픕니다 ㅠㅠ대표 블로그의 알림을 받아오는 스크립트인데, 스킨 편집 창에선 제대로 보이는데 그냥 블로그에선 작동을 안 하더라고요 ㅠㅠ 헤더에 메뉴를 하나 추가했습니다. 본인의 대표 블로그의 이미지가 표시되고, 클릭하면 드랍다운 메뉴가 펼쳐집니다.로그인/아웃이 이 메뉴 아래로 옮겨왔고, 어두운 모드를 활성화할 수 있습니다.어두운 모드는 쿠키로 저장되어, 페이지를 옮겨가도 다시 활성화할 필요가 없습니다. 쿠키를 불러와서 html에 class를 추가하기까지 정말 짧은 시간이긴 하지만 시간이 걸려서, 로딩창을 모든 창에 추가했습니다.홈 화면에선 모든 요소를 불러오고 로딩창을 애니메이션과 함께 천천히 없애지만, 다른 창에서까지 반복적으로 지루한 화면을 보고 있을..

티스토리 이미지 강제로 원본 표시하기
글쓰기 가로 폭을 설정하면 일괄적으로 글 영역의 이미지 크기가 변경되면 좋겠지만, 애석하게도 그런 기능은 지원하지를 않습니다 ㅠㅠ그래서 그냥 만약 이미지가 컨테이너보다 작으면 원본 이미지로 표시되도록 작업했습니다. 이미지가 충분히 큰데도 컨테이너를 꽉 채우지 못하는 게 좀 눈에 거슬려서 작업했는데, 실용성이 그리 높을지는 잘 모르겠네요;; 123456789$(".imageblock").each(function() { var a = $(this), b = a.children("img"); if (a.width()

유튜브 영상 임베드 팁들
1cs 가장 단순히 유튜브 영상을 불러오는 방식입니다. 공유 > 퍼가기 > 소스코드 복사라는 간단한 방식으로 가능합니다만, 아무래도 깔끔함은 조금 떨어집니다. 짤막한 팁들 몇 가지로 조금 더 깔끔하게 유튜브 영상을 불러오는 방법을 소개해볼까 합니다. 라이브 데모 영상을 클릭하면 음소거/해제 가 반복됩니다. 시작하기 전 1cs 후술할 내용은 위 스크립트가 있어야 제대로 작동합니다. 임베드한 영상을 강제로 화면에 맞추기123456789101112131415161718192021.videoWrapper { position: fixed; top: 0; bottom: 0; left: 0; right: 0;} @media (min-aspect-ratio: 16/9) { .videoWrapper { height: 3..

