![티스토리 반응형 스킨 [Summer Nights] 1.3 배포](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/991E0D4E5BAA463F2B)
티스토리 반응형 스킨 [Summer Nights] 1.3 배포
최신 버전을 이용해 주세요. https://marshall-ku.tistory.com/178 다운로드 이 스킨은 인터넷 익스플로러와 완벽하게 호환되지 않습니다. 완전히 무료로 제공되는 스킨입니다. 스킨을 내려받으신 후, 이 글을 참조하시면 커스터마이징을 수월하게 하실 수 있습니다. 데모 페이지 소개 Cool Summer 스킨 Lovely Heart 스킨 Snowy Snow 스킨 인덱스 페이지를 화면을 가득 채우는 사진과 로고 등으로 꾸미는 반응형 스킨입니다. 최대한 자유롭고 편하게 커스터마이징을 할 수 있도록 작업합니다. 카테고리 글 목록엔 masonry 디자인을 사용합니다. 페이지의 전환은 별도의 클릭이 필요 없이 스크롤을 아래로 내리면 다음 페이지의 글 목록을 불러옵니다. 스킨을 처음 적용하면, 이미..

Heart Shaker 테마
+ 이번엔 로고에 마우스를 올리면 로고가 진동하면서 소리가 납니다! 원래는 겨울에 할 예정이었지만...겨울을 기다릴 수 없어 눈물을 머금고 제작했습니다. '크리스마스'하면 떠오르는 빨간 색을 메인 색상으로 했습니다. 서브 색상은 아직 고민이네요. 핑크로 해두니 메인 색상과 서브 색상이 둘 다 들어가는 요소들이, 집중하지 않으면 단색으로 보이는 수준이라... body의 배경으로 사용된 그래디언트는 눈 내리는 밤을 생각하면서 만들어봤는데, 색이 좀 다 연해서 잘 보이지 않을까 걱정이네요 ㅠㅠ 배너 비디오는 위 영상 시작부터 끝까지 3가지 구간으로 나눠서 랜덤으로 재생되도록 했습니다. 사족으로, 트와이스 노래 중에 가장 좋아하는 노래 중 하나입니다 ㅋㅋㅋㅋㅋㅋ You're my heart shaker shak..

우울하다~ 우울해~
제가 가는 훈련소가 20사단입니다. 여기저기 찾아보니까 훈련이 토 나오게 많다...등의 부정적인 정보가 많이 보이네요 ㅋㅋㅋ 20사단 같은 부대는 보통 자대배치도 같은 곳으로 나는 경우가 많다고 하던데... 물론 미리 걱정해서 쓸 데도 없고, 이왕 하기로 한 거 어떤 상황이 오건 거연히 받아들이려고 하는 중입니다만 이유 없이 찾아오는 우울함은 참 어쩔 수가 없네요 ㅋㅋㅋㅋ 후...

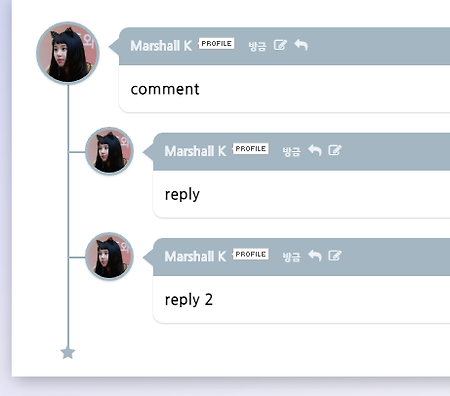
티스토리 모든 답글들에 답글 달기 버튼 만들기
댓글에서 대화가 좀 길어진다 싶으면, 답글 읽고, 스크롤 끌어 올려서 답글 버튼 누르고, 다시 확인하러 스크롤 내리는 과정이 여간 귀찮은 일이 아닙니다.html에 버튼 하나 추가하고, 자바스크립트를 추가하면 모든 답글에 답글 달기 버튼을 만들 수 있습니다. HTML1cs 먼저 답글 다는 버튼을 찾으셔야 합니다.html에서 onclick_reply 검색하시면 바로 나오지 않을까 싶습니다. 해당 버튼과 똑같은 형태를 유지해야 하니, onclick=""으로 변경해주시고, class를 "reply-alt" 등으로 변경하신 후에 답글이 출력되는 부분에 붙여 넣어주세요 JS123$(".reply-alt").each(function() { $(this).attr("onclick", $(this).parents(".c..

180920 티스토리 스킨 #5 제작 일지
Masonry 이때까진 그저 편하다는 이유로 px 단위로 요소들의 너비를 조정했는데, 퍼센트 단위로 변경해봤습니다.손보면서 애니메이션도 조금 수정하고, 웹폰트 때문에 요소가 겹치는 현상이 발생해서 모든 요소를 불러오면 masonry가 요소를 재배열하도록 했습니다. 아코디언 메뉴 아코디언 메뉴를 한 번 만들어봤습니다.접었다 펴는 게 좀 귀찮긴 하지만, 훨씬 깔끔해진 느낌을 주긴 하네요. 답글 더는 답글을 달기 위해 귀찮게 맨 처음 댓글을 찾아갈 필요가 없습니다.대화가 좀 오가다 보면, 맨 처음 댓글 찾아서 답글 누르는 과정이 상당히 귀찮아져서 작업했습니다. 블로그 소개 줄 바꿈 사실 이렇게 리스트에 올릴 만큼 중요한 사항은 아니지만, 이런 것도 스크립트로 작업해야 한다는 사실이 슬퍼서 적어봅니다 ㅠㅠ블로그..

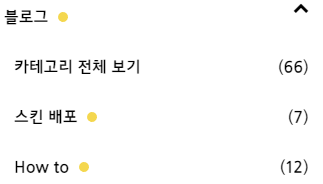
티스토리 카테고리에 아코디언 메뉴 사용하기
이런 식으로 접었다 폈다 하는 메뉴를 아코디언 메뉴라고 합니다. HTML 라는 티스토리 치환자만 있으면 됩니다. CSS12345678.sub_category_list {display:none}.ac-toggle i {transition:.25s}.ac-menu.expanded .ac-toggle i{transform:scaleY(-1)}.ac-menu .ac-toggle i { float: right; padding-right: 5px; pointer-events: none}Colored by Color Scriptercs.ac-menu .ac-toggle i라는 항목과 .c_cnt라는 항목(티스토리에서 기본적으로 카테고리 글 수에 추가하는 class)에 같은 css를 적용하면 위 사진처럼 모두 우측 정..

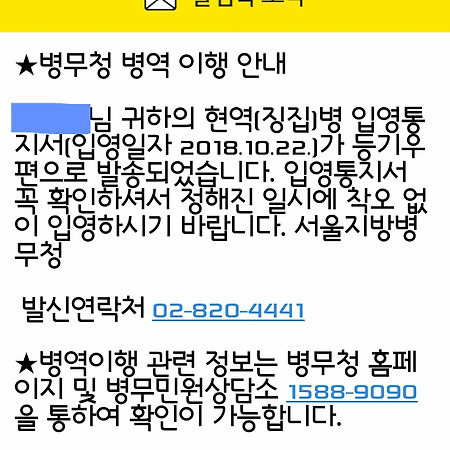
10월 22일에 군에 갑니다
솔직히 처음 받았을 땐 미룰 생각이었는데, 더 미루다간 한도 끝도 없지 싶어서 그냥 이번에 가는 방향으로 마음을 굳히는 중입니다.정말 가기는 싫지만, 어쩌겠습니까 제가 선택할 수 있는 범위 밖의 일인데. 그냥 더 늦기 전에 해야겠단 생각이 문득 드네요. 저 카톡 받고 하루하루가 일 년 같은데 군대 안에 들어가면 어떨지 앞이 캄캄하네요 ㅋㅋㅋㅋㅋ 혹시라도 변심해서 미루는 불상사가 발생하지 않도록 이렇게 박제라도 해놔야겠습니다.
![[자바스크립트] 티스토리 썸네일 불러오기](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/9943F73F5B9F90AC13)
[자바스크립트] 티스토리 썸네일 불러오기
원본은 뭐하라님의 스크립트입니다. 원본 스크립트가 og:image의 경로 변경 때문에 제대로 작동하지 않아서 수정했습니다.댓글 작성자의 사진도 제대로 가져오질 못하는 것 같아 삭제했습니다. 아래 html을 보시면 아시겠지만, "tf", "article_thumb"란 class를 가진 a태그 아래에 있는 "thumb"란 class를 가진 img의 src를 변경합니다. 이전 글, 다음 글의 링크 혹은 최근 글 목록, 공지 목록 등에 활용하실 수 있습니다. HTML123 Colored by Color Scriptercsonerror의 경로는 원하시는 이미지의 경로로 변경하시면 됩니다. JS 1234567891011121314151617181920212223242526272829303132333435363738..

