
2018/2/4 티스토리 스킨 개발 일지
먼저, a 태그에 hover 하면 색상이 바뀌는 시간을 0에서 0.2s로 바꿨는데, 예전부터 망설이던 이유가 부드럽게 바뀌긴 하지만 깔끔하지 않은 느낌을 주는 것 같아서 지금도 다시 원상복구 시킬지 고민 중이다.Header를 변경했다.이때까진 메뉴가 우측에 하나뿐이라 빼버린 기능이 많았는데, 잡다한 기능들을 더 추가할 수 있게 됐다. 우측 메뉴는 Category란 단어를 쓰고 싶지만, 모바일에서 글자가 겹쳐 보일까 봐 List란 단어를 선택했다.글자 크기를 줄이면 터치가 힘들어질까 봐 단어를 변경하는 게 최선이 아니었을까 싶다.js를 새로운 메뉴 id를 열 수 있도록 수정하고, css는 transform: translateX만 변경해주고 위치를 좌측으로 붙여주면 끝난다.카드형으로 만든 페이지인데, 높이가..

2018/2/2 티스토리 스킨 개발 일지
*. 해결해야할 문제) 인덱스 페이지에서 종종 썸네일 이미지가 깨진다. 아무리 확인해봐도 내가 해결할 수 있는 문제가 아니고 서버문제 같긴 하다만, 해결 방안을 모색할 필요는 있어 보인다.보통의 경우 article을 감싸고 있는 container를 건드리면 발생하는 문제같다. 1. '태그'등 body의 길이가 짧은 페이지에서 네비바를 불러올 만한 스크롤 양이 나오질 않아, 한 번만 스크롤 하면 네비바가 나오도록 했다. 2. 카테고리 다른 글너무 뻔한 디자인인가 싶긴 하지만, 독창성보단 편하게 볼 수 있는 게 중요하다 생각하여 이렇게 디자인했다.컴퓨터에선 hover 해야 제목과 날짜가 뜬다.배경이 하야면 보이지 않는 문제를 위해 그림자를 넣었다.전부터 쓰던 방법인데, 조금 집중을 해야 보이는 것 같아 수정..

2018/2/1 스킨 제작 일지
새벽에 포스팅을 해와서 사실 작업은 한참 전에 끝냈지만, '다른걸 하다보면 아이디어가 떠오를 수도 있지 않을까' 하며 결국 이 시간까지 기다렸다.index 페이지를 조금 변경했다.예전엔 가로로 정보들이 나열되다 보니 한 페이지 안에 낭비되는 공간이 많았는데,정보들을 세로로 나열되게 하여 공간의 낭비를 줄였다.123456.article_wrapper{ display:flex; flex-direction: row; justify-content: center; flex-wrap: wrap;}css_index_article_rep 밖에서 article로 감싸도 계속 article이 반복돼서 그걸 해결하려다가 도무지 안돼서마음 편하게 s_article_rep 전체를 감싸고 s_permalink_article_re..

밤 산책
22살이 된 것도 아직 종종 까먹는데, 어느새 2월이다.기분 전환도 할 겸, 쌓인 눈도 밟을 겸 뒷산에 산책을 나섰다. 예전부터 밤에 하는 산책을 즐겼다. 첫째로 조용함이 좋아서.둘째로 다들 뭐하느라 그리들 바쁜지 도시가 잠이 들지를 않아 야경이 아름다워서.가끔 뒤에 사람이 따라 걸으면 조금 긴장을 하게 된다는 점을 제외한다면, 밤에 하는 산책이 제일 좋다. 항상 노래를 들으며 걷는데, 눈이 쌓인 날은 이어폰을 빼고 걷는다.뽀득 거리는 소리가 좋아서 눈이 많이 쌓인 쪽으로 걸어 다닌다. 타이밍이 참 훌륭하게도, 오늘은 어마어마하게 밝은 달이 뜬 날이라. 가로등이 하나도 없는 구간에서도 앞이 훤히 잘 보였다.회사 안에 있어서 월식은 제대로 보질 못했지만, 19년 뒤에 다시 이런 기회가 있다니 그때를 기다려..

2018.1.31 티스토 스킨 제작 일지
오늘도 자기 전 짤막하게 수정을 해본다.들어가기 전에, 항상 고민인 건데 2018.1.31일 새벽이면 일지에 1월 30일이라 적어야 할지, 1월 31일이라 적어야 할지 항상 고민었는데, 앞으론 포스팅을 쓰는 시점으로 하기로 했다. 가장 먼저, 어제 만들었던 인스타그램 피드 이미지 세로 간격을 손보고, 불러오는 이미지의 수를 4개에서 6개로 늘렸다. 투박하던 페이지 박스를 디자인했다.중간에 도트 3개자리 박스만 없었어도 숫자를 없애는게 훨씬 미관상 좋았지 싶은데, 어쩔 수 없이 숫자를 살려뒀다.색 조합은 블그에 쭉 무채색만 사용해왔는데, 처음 컬러를 넣었다.분위기를 해친다 싶으면 진한 회색 배경으로 변경할 예정이다.123456789101112131415161718192021222324252627282930..

2018.1.30 스킨 제작 일지 - 인스타그램 피드 불러오기
아이콘을 클릭하면 인스타그램으로 리다이렉트 시키는건 너무 밋밋해서, 자기 전 시간을 조금 내어 수정해봤다. 라고 끝내기엔 너무 짧은 글이 될 것 같아 짧게 첨언하자면, 1234567function toggleLayer(layer) { var l = document.getElementById(layer); if (l.style.display == "") l.style.display = "none"; else if (l.style.display == "none") l.style.display = "";}Colored by Color Scriptercs이렇게 짧은 숨긴 div를 표시할 수 있게 해주는 스크립트를 짜고123Colored by Color Scriptercsdiv를 작성하면 된다. 이제 "insta..

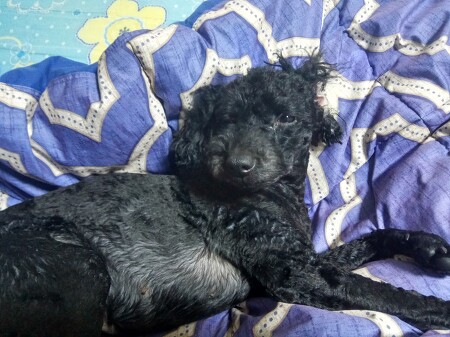
새 식구
전에 키우시던 분의 개인적인 사정으로 원래 살던 집을 떠나게 된 뽀미. 처음 왔을 때 중성화 수술 때문에 붕대를 칭칭 감고 있었는데, 이제 붕대는 풀었다. 집 안에서 키워본 개 중에는 제일 커서, 소변량이 어마어마하다. 사람을 굉장히 좋아하고, 애교가 많은 성격이라 처음 본 사람이랑도 굉장히 빨리 친해진다. 어떻게 하면 사랑을 받는지 굉장히 잘 아는것 같다. 밖에 사는 웰시랑 사이가 좀 안좋은게 아쉽긴 하지만, 어쩌겠는가. 억지로 친해지게 할 수도 없는 노릇이고 한 친구는 집 안에, 한 친구는 밖에 사니 부딪힐 일이 많이 없단 점을 위안 삼으려 했는데, 얘가 계속 문 가까이 가서 웰시를 바라보며 조금씩 놀린다... 유리의 존재를 집에서 제일 잘 활용하는 동물이 아닐까..

2018/1/27 스킨 제작 일기
사촌 동생에게 부탁해 받은 그림.그림이 어느새 많이 늘었다.책과 깃털 펜을 주문했는데, 알아서 잉크 통까지 추가해줬다. 글자는 내가 쓰려다 태블릿에선 도무지 내 필체가 나오질 않아서 인터넷과 포토샵의 힘을 빌려 추가시켰다.이미지 로딩을 좀 줄여야겠다고 생각해서 index 페이지를 만들기 시작했다.근데 이 티스토리는 오늘도 역시 내 예상대로 모든 일이 흘러가게 해주지 않는다. 설정에서 '기본 화면에서 글은 x개 표시합니다.'에서 설정된 x만큼 s_index_article_rep이 무조건 반복된다.index_rep 밖에서 div로 감싸도 마찬가지.테이블을 두 개 짜뒀는데, 이것 때문에 두 개 모두 쓰기가 힘들어졌다. 구상해둔 테이블을 쓰려면 s_article_rep을 모두 div로 감싸야 해서 본문에 문제가..
![[마인크래프트 윈도우 10 에디션] 서버원들과 생존기 - 4](https://i1.daumcdn.net/thumb/R450x0/?fname=https://t1.daumcdn.net/cfile/tistory/9904D7375A6B0B0E16)
[마인크래프트 윈도우 10 에디션] 서버원들과 생존기 - 4
포스트가 너무 밀려서, 사진 업로드가 한 번에 되지 않을 정도다.플레이만 하느라 글을 게을리 쓴 탓이다.심지어 요즘은 플레이할 때도 플레이에 집중하느라 도중에 스크린샷을 잘 찍지도 않아서, 최근 스크린샷은 거의 없다.'슈리마 재건'이라는 프로젝트를 위해 근처 사막을 서버원과 황무지로 만드는 중이다.이 사막을 모조리 캐도 한참 부족하다.드디어 얻은 SIlk Touch 곡괭이. 부가적인 옵션들도 나쁘진 않다.다이아몬드가 모두 떨어진 바람에 광산을 파기 시작했다. 둘이서 파니 3*5로 팔 수가 있어서 모양이 나쁘지 않다. 자바 에디션에선 망치 들고 혼자서 했는데...자바 에디션이 이럴 때마다 문득 그리워진다.몹 타워를 건축하기 시작했다.보다 간편한 레벨링을 위해서인데, 제대로 작동할지는 모르겠다. 인챈트 테이..

